Editor X: obtener una vista previa de tu sitio
2 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
Usa el modo Vista previa para ver tu sitio como si estuviera online, en todos los breakpoints.
Por defecto, la vista previa se ajusta al tamaño de tu pantalla actual, pero puedes cambiar el ancho y la altura para ver tu sitio en otros tipos de ventanas. Esto es especialmente útil para probar la adaptabilidad de los diferentes elementos de tu página.
Aprende cómo:
Previsualizar tu sitio mientras lo editas
Con el Editor X, puedes previsualizar tu sitio en diferentes tamaños de pantalla mientras lo editas. Esto hace que el proceso sea mucho más eficiente, ya que puedes hacer los ajustes necesarios en el momento.
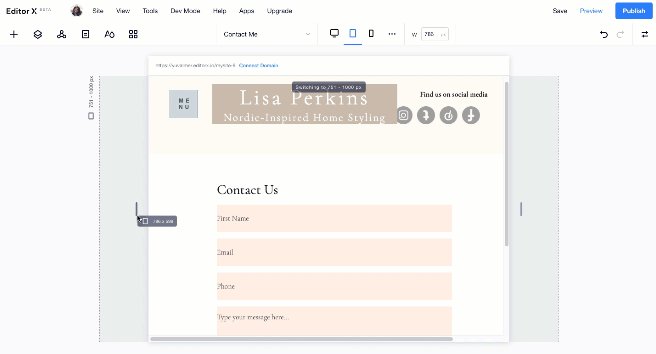
Arrastra las manijas de los lados de la página para aumentar o disminuir el ancho y ver la disposición de tus elementos. Esto es especialmente útil cuando necesitas verificar elementos con mediciones fluidas (por ejemplo, vh, vw, %).
Consejo:
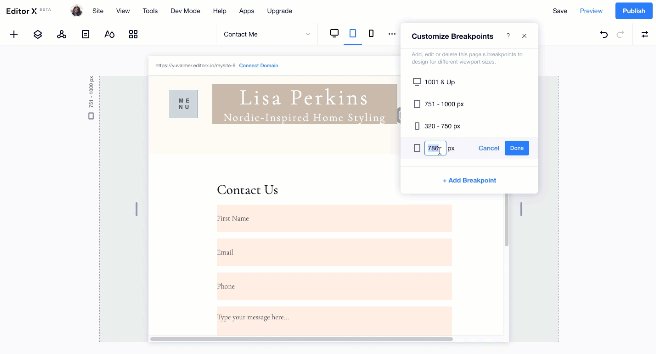
También puedes agregar breakpoints personalizados para editar tu sitio para un tamaño de pantalla específico. Más información

Previsualizar tu sitio antes de publicarlo
¿Listo para publicar la última versión de tu sitio? Revisa el diseño una última vez haciendo clic en Vista previa en la parte superior derecha.
Puedes obtener una vista previa de tu sitio en diferentes breakpoints para asegurarte de que los elementos se vean bien en todos los tamaños de pantalla. Selecciona un dispositivo específico (por ejemplo, portátil, iPad, Galaxy S7) en el menú desplegable de la parte superior o ingresa valores de ancho y altura personalizados si tu breakpoint no está en la lista.
Para obtener una vista previa antes de publicar:
- Haz clic en Vista previa en la parte superior derecha del Editor.
- Observa cómo se ve tu sitio en diferentes tamaños de pantalla haciendo lo siguiente:
- Haz clic en el menú desplegable de la parte superior para seleccionar un dispositivo.
- Arrastra las manijas para aumentar o reducir el ancho.
- Define el ancho y la altura de la pantalla en píxeles.
- Haz clic en Editar sitio para seguir editando o en Publicar para publicar tus cambios.
¿Quieres ver tu sitio en modo apaisado?
El "modo apaisado" es la orientación horizontal de tu página, lo que significa que la pantalla tiene más ancho para acomodar su contenido. Simplemente arrastra las manijas para aumentar el ancho de la página y ver cómo se ve en orientación apaisada.
