Editor X: hacer que tu sitio sea accesible
3 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
Al crear tu sitio con el Editor X, es importante tener en cuenta la accesibilidad. Esto garantiza que todos los visitantes, independientemente de su capacidad, puedan acceder al contenido y disfrutarlo.
Aprender sobre accesibilidad
La accesibilidad web se refiere a las prácticas de dar formato a tu sitio para garantizar que todos, independientemente de su capacidad, puedan acceder al contenido, navegar por este e interactuar con él por igual.
Si bien nos ocupamos de muchas de las funciones y configuraciones de accesibilidad back-end que tu sitio necesita, también es necesario hacer que el contenido que agregues a tu sitio sea accesible. Recomendamos verificar los requisitos de accesibilidad para tu región, ya que pueden diferir en gran medida.
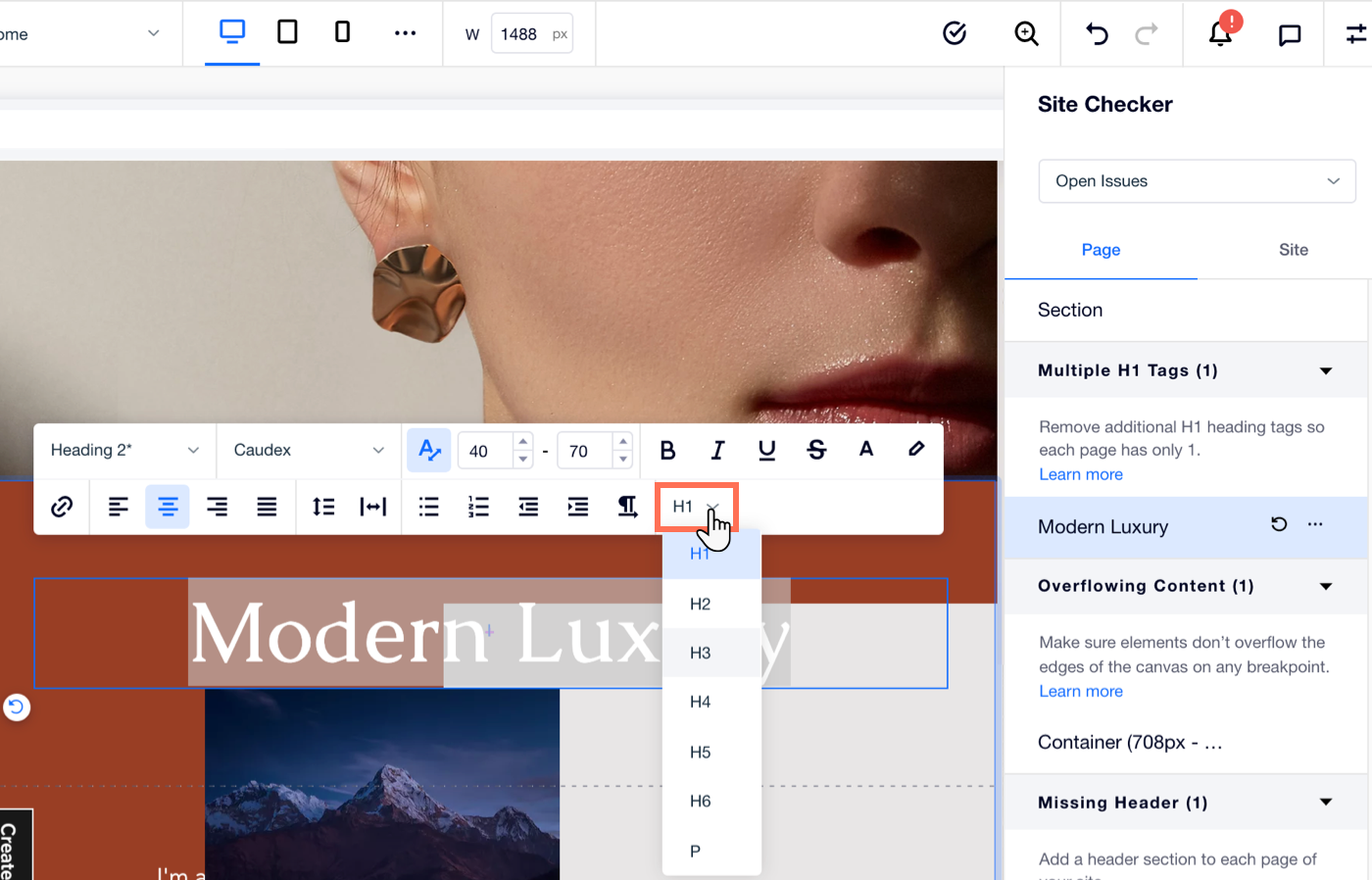
Usar el verificador de sitios
El verificador de sitios es una herramienta inteligente ofrecida por el Editor X, que escanea tus páginas y marca los problemas importantes. También verifica problemas de accesibilidad, como el contraste de los colores, las etiquetas H1 faltantes, el tamaño del texto y más.

Agregar texto alternativo
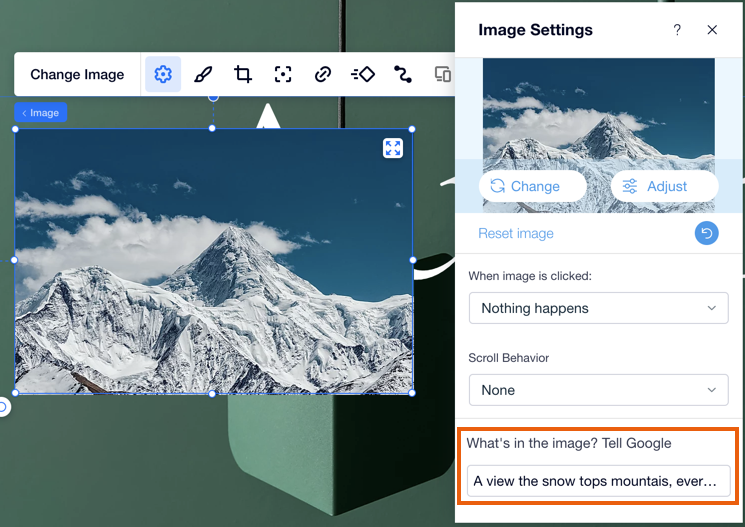
El texto alternativo es una descripción rápida e informativa que puedes agregar a los archivos multimedia de tu sitio. Esto garantiza que los visitantes que utilizan un lector de pantalla puedan entender el contenido sin necesidad de verlo. El lector de pantalla lee el texto alternativo en voz alta. Por lo tanto, asegúrate de que brinde información valiosa.
Debes agregar texto alternativo a todas las imágenes correspondientes, incluidos los archivos multimedia que aparecen en apps como Wix Restaurants, Wix Stores, etc.

Consejo:
No necesitas agregar texto alternativo a las imágenes que no tengan relación con el contenido de tu sitio, como las imágenes decorativas y los iconos de redes sociales.
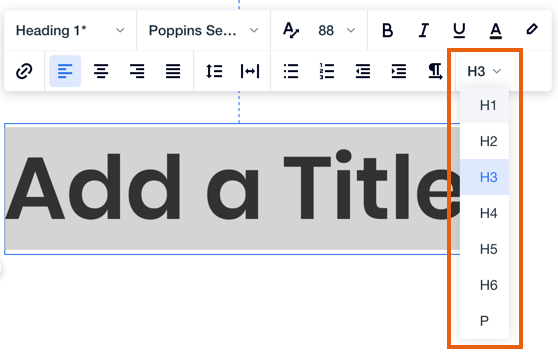
Establecer etiquetas de encabezado para cuadros de texto
Al agregar o editar un cuadro de texto, asegúrate de que su etiqueta de encabezado sea correcta. Estas etiquetas están organizadas por jerarquía, desde los títulos (H1-H6) hasta los párrafos (P). Por ende, el contenido aparece en el orden correcto cuando los visitantes navegan por la página usando herramientas como un lector de pantalla o la tecla de tabulación Tab en el teclado.

Reorganizar elementos por orden DOM (tabulación)
El Editor X te permite organizar el orden DOM de los elementos en un solo clic. Al usar herramientas de estilo complejas como pilas, creadores de estilo o repetidores, esta opción garantiza que los visitantes con discapacidades puedan leer el contenido en el mismo orden en que aparece en la pantalla.

Usar código para agregar una barra de herramientas de accesibilidad
Agrega una barra de herramientas de accesibilidad para facilitar la experiencia de navegación de los visitantes. Una barra de herramientas de accesibilidad puede ayudar a los visitantes con impedimentos o discapacidades a navegar por tu sitio. Muchas barras de herramientas, por ejemplo, permiten a los visitantes aumentar el tamaño del texto o cambiar el esquema de colores de tu sitio.
Como el Editor X no ofrece actualmente una barra de herramientas, puedes agregarla usando código personalizado de un proveedor externo.
¿Te ha sido útil?
|