Editor X: agregar y personalizar texto contraíble
5 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
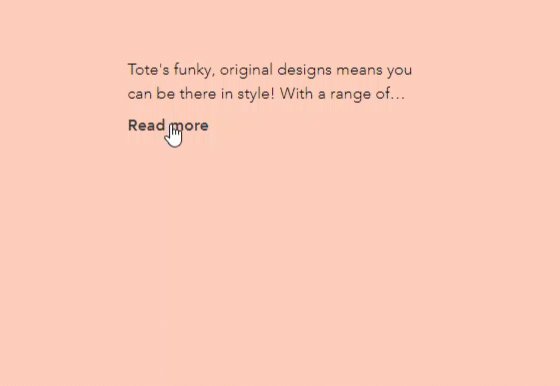
El texto contraíble es una excelente alternativa si tienes mucha información que deseas mostrar. Algunas partes del texto están ocultas, y los visitantes pueden ver el texto completo haciendo clic en un botón para expandirlo o en un enlace al cuerpo completo del texto.
En este artículo, aprenderás a hacer lo siguiente:

Agregar texto contraíble
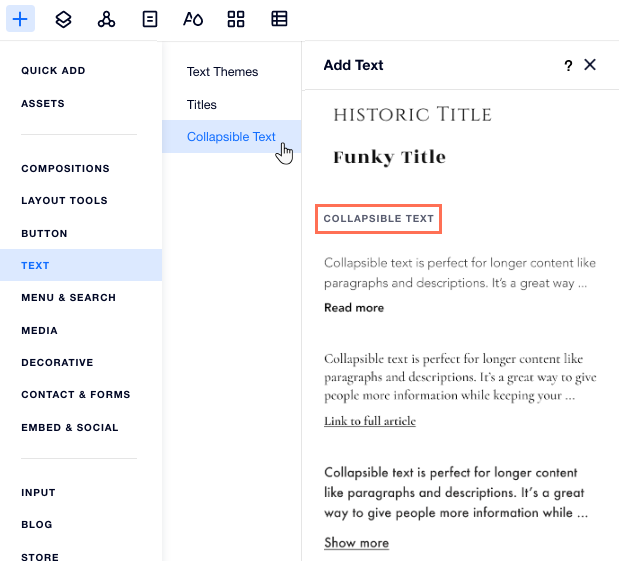
Según tus necesidades, puedes agregar diferentes estilos de texto contraíble a tu página. Algunos preajustes incluyen un botón que expande el texto en la página actual, otros muestran un enlace que lleva a los visitantes a otra página para leer el cuerpo completo del texto.
Para agregar texto contraíble a tu sitio:
- Haz clic en Agregar elementos
 en la parte superior del Editor X.
en la parte superior del Editor X. - Haz clic en Texto.
- Haz clic en Texto contraíble.
- Arrastra el cuadro de texto elegido a la página.

Ajustar el estilo del texto contraíble
Elige cómo pueden leer los visitantes el cuerpo completo del texto. Agrega un botón que abra el texto completo en la página actual o un enlace que dirija a los visitantes a la sección completa.
También puedes establecer la alineación, el espaciado y el número de líneas que aparecen antes de que un visitante necesite hacer clic para ver el texto completo.
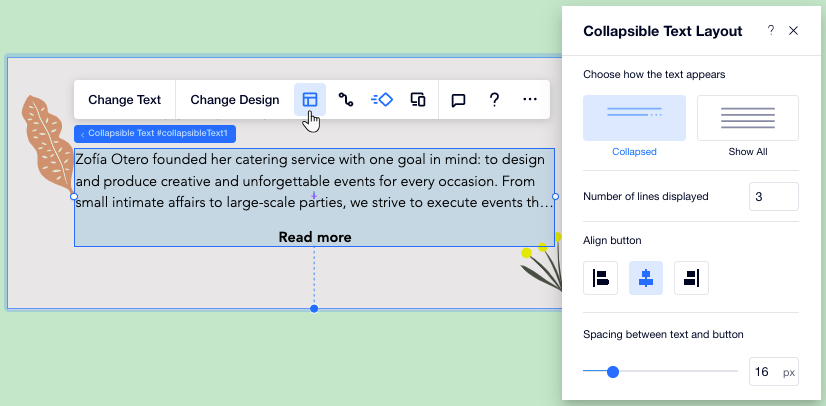
Para ajustar el estilo del texto:
- Haz clic en el cuadro de texto contraíble.
- Haz clic en el icono de Estilo
 .
. - Personaliza el estilo con estas opciones:
- Elige cómo aparece el texto: elige cómo se muestra todo el texto:
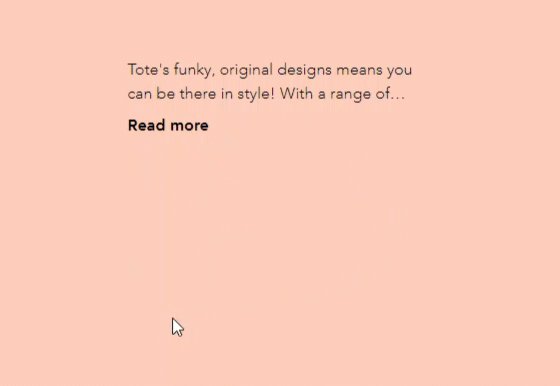
- Contraídos: los visitantes ven una vista previa del texto y deben hacer clic en un botón o en un enlace para leer el cuerpo completo del texto.
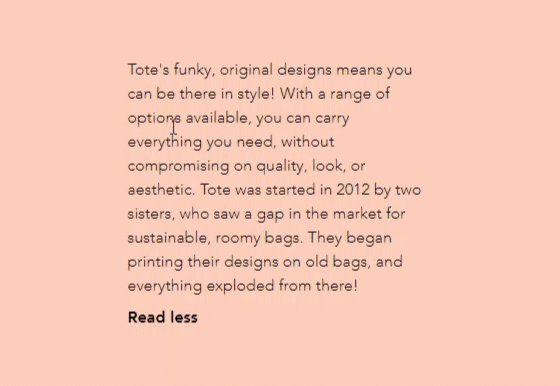
- Mostrar todo: el texto completo se muestra en tu sitio y no se contrae.
- Número de líneas a mostrar: elige cuántas líneas de texto se muestran en la vista previa.
- Alineación del botón: establece la alineación del botón para expandir o enlazar.
- Espacio entre el texto y el botón: aumenta o disminuye el espacio.
- Elige cómo aparece el texto: elige cómo se muestra todo el texto:

Ingresar y editar el texto contraíble
Después de agregar un cuadro de texto contraíble a tu sitio, haz clic en Cambiar texto para ingresar el cuerpo completo del texto (hasta 120 000 caracteres). También puedes editar el texto del botón o el enlace que lleva a los visitantes a leer más.
Para ingresar o editar el texto:
- Haz clic en el cuadro de texto contraíble.
- Haz clic en Cambiar texto.
- Escribe o pega el texto completo en Cambiar texto.
- Configura el enlace o el botón que conduce al texto completo:
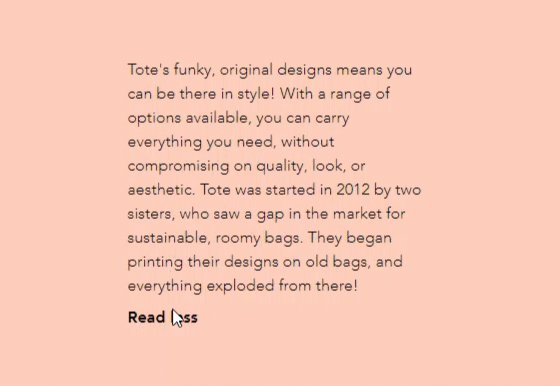
- Botones Expandir y Contraer: ingresa el texto de los botones en los que los visitantes hacen clic para mostrar u ocultar el texto completo.
- Botón de enlace: ingresa lo que quieres que diga el enlace y agrega el tipo de enlace y los detalles.
- (Opcional) Selecciona la etiqueta HTML del texto en el menú contraíble dentro de SEO y accesibilidad para definir el tipo de texto (un encabezado, párrafo, etc.).
Nota:
Las opciones disponibles dependen de si eliges un botón para expandir el texto o un enlace que lleva a los visitantes a otra página con el texto completo. Puedes cambiar esta configuración desde el panel Estilo.

Diseñar el cuadro de texto contraíble
Diseña el cuadro de texto contraíble para que coincida con la estética de tu página. Puedes ajustar el aspecto del cuadro en sí (por ejemplo, su color de fondo), dar formato al texto y personalizar el botón o el enlace que conduce al texto completo.
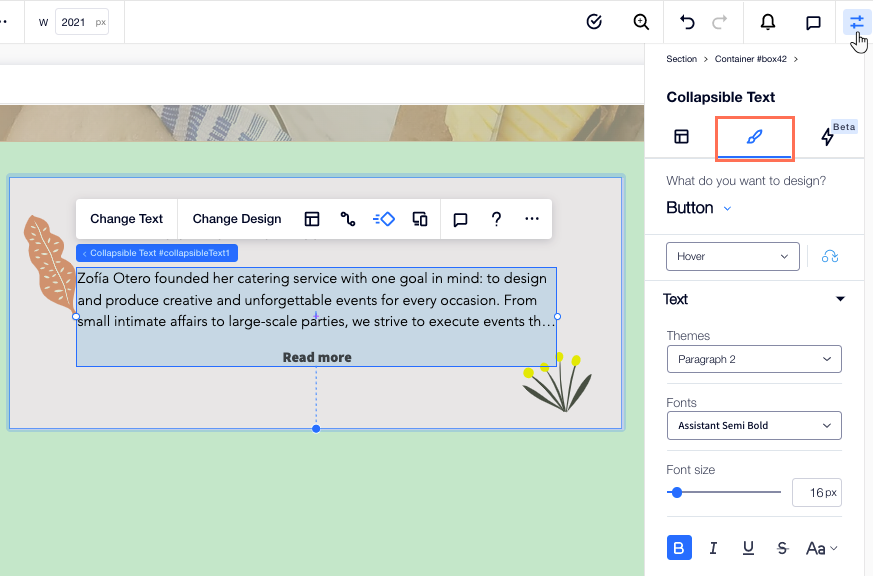
Para diseñar el cuadro de texto contraíble:
- Haz clic en el cuadro de texto contraíble.
- Haz clic en el icono del Inspector profesional
 en la parte superior del Editor X.
en la parte superior del Editor X. - Haz clic en la pestaña Diseño
 .
. - Elige una opción en ¿Qué quieres diseñar?:
- Texto: diseña el cuadro que contiene el texto (por ejemplo, color de fondo, bordes, sombra) y ajusta la fuente, el tamaño y más del texto.
- Botón: diseña el enlace o botón en el que los visitantes hacen clic para ver el texto completo. Puedes ajustarlo a 3 estados diferentes: Normal, Efecto cursor e Inhabilitado.

¿Te ha sido útil?
|