Editor X: agregar y personalizar efectos de desplazamiento de encabezado
5 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
Atrae la atención de tus visitantes al encabezado y haz que se destaque agregando efectos de desplazamiento. Al anclar el encabezado a la página, también puedes hacer que se mueva, desaparezca o cambie los colores al desplazarse.
En este artículo, aprende cómo agregar efectos de desplazamiento al encabezado:
Agregar un efecto de desplazamiento adhesivo al encabezado
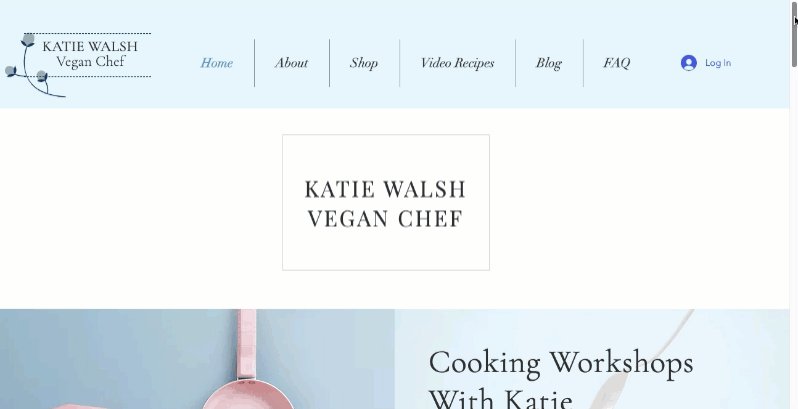
Configura tu encabezado para que se desplace dentro de una página. Al principio, los visitantes ven el encabezado donde esté posicionado en tu página, pero se "pega" a la pantalla a medida que se desplazan hacia abajo.
Para agregar un efecto de desplazamiento adhesivo:
- Selecciona el encabezado en tu Editor.
- Haz clic en Posición en el Inspector
 .
. - Haz clic en el menú desplegable Tipo de posición y selecciona Adhesiva.
- (Opcional) Agrega un valor de desplazamiento por encima del elemento que es la distancia que el encabezado siempre debe estar desde la parte superior de la pantalla.
Agregar un efecto de desplazamiento anclado al encabezado
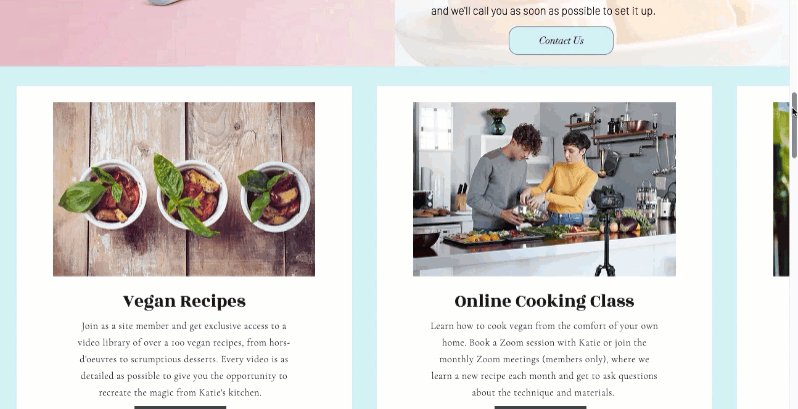
Fija tu encabezado en una posición fija a medida que los visitantes se desplacen hacia abajo en la página.
Para agregar un efecto de desplazamiento anclado:
- Selecciona el encabezado en tu Editor.
- Haz clic en Posición en el Inspector
 .
. - Haz clic en el menú desplegable Tipo de posición y selecciona Anclada.

Agregar transiciones y colores de relleno en el desplazamiento
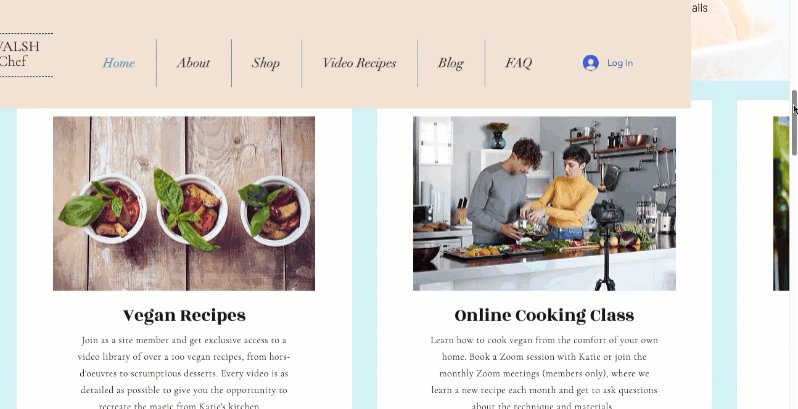
Al usar el efecto de desplazamiento anclado, puedes crear transiciones llamativas y hacer que el color de fondo del encabezado cambie a medida que los visitantes se desplazan hacia abajo en la página.
Para agregar transiciones y colores de relleno al desplazarse:
- Selecciona el encabezado en tu Editor.
- Agrega el efecto de desplazamiento anclado:
- Haz clic en Posición en el Inspector
 .
. - Haz clic en el menú desplegable Tipo de posición y selecciona Anclada.
- Haz clic en Posición en el Inspector
- Personaliza el comportamiento de desplazamiento de tu encabezado al hacer lo siguiente:
Hacer que el encabezado se mueva al desplazarse
Hacer que el encabezado desaparezca de manera gradual
Cambiar el color de fondo del encabezado
Nota:
Si bien puedes configurar un color del fondo de destino con una transición, no es posible combinar Desaparecer y Mover con el mismo efecto.

Eliminar un efecto de desplazamiento
Siempre puedes eliminar un efecto de desplazamiento que hayas agregado previamente al encabezado.
Para eliminar un efecto de desplazamiento:
- Selecciona el encabezado en tu Editor.
- Haz clic en Posición en el Inspector
 .
. - Haz clic en el menú desplegable Tipo de posición y selecciona Predeterminado.


