Editor X: agregar y personalizar archivos de animación de Lottie
4 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
Lottie Files es una excelente fuente de animaciones de alta calidad que puedes agregar a tu sitio del Editor X. Después de importar la animación a través de su URL, puedes cambiarle el tamaño según sea necesario y decidir si se reproduce o no en un bucle continuo.
En este artículo, aprenderás a hacer lo siguiente:
Antes de comenzar:
Para importar una animación, necesitas tener una cuenta de LottieFiles.
Importar animaciones de LottieFiles
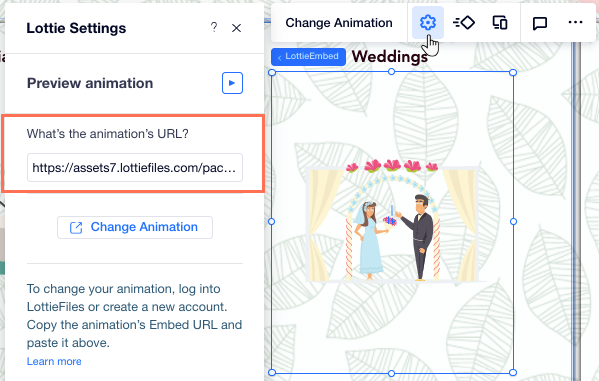
Puedes importar tantas animaciones de Lottie como necesites para darle vida a tu diseño. Una vez que agregues un elemento incrustado de Lottie al Editor X, pega la URL de la animación en el panel Ajustes para ver cómo se ve en tu página.
Trabajar con breakpoints:
Puedes personalizar el tamaño de la animación de Lottie por breakpoint, para que se vea de la mejor forma en cada pantalla.
Para importar una animación de Lottie:
- Haz clic en Agregar elementos
 en la parte superior del Editor X.
en la parte superior del Editor X. - Haz clic en Redes e incrustaciones.
- Haz clic en Animación de Lottie.
- Arrastra el elemento de Lottie Embed a la ubicación deseada en tu página.
- (En una pestaña separada) Copia la URL de la animación de LottieFiles:
- Inicia sesión en tu cuenta de LottieFiles.
- Haz clic en Save to workspace to generate (Guardar en el espacio de trabajo para generar).
- Haz clic en el icono Copiar debajo de Asset link (Enlace del recurso).
- Pega la URL de la animación en el Editor X:
- Haz clic en el elemento Lottie Animation en el editor.
- Haz clic en el icono Ajustes
.
- Pega la URL en ¿Cuál es la URL de la animación?.
- Pulsa Enter en tu teclado.

¿Cuál es el próximo paso?
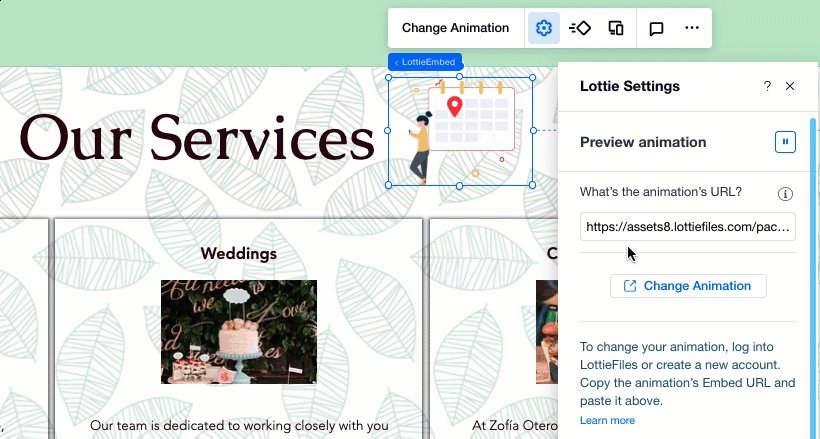
Mira cómo se reproduce tu animación haciendo clic en Previsualizar animación en la parte superior del panel de Ajustes.
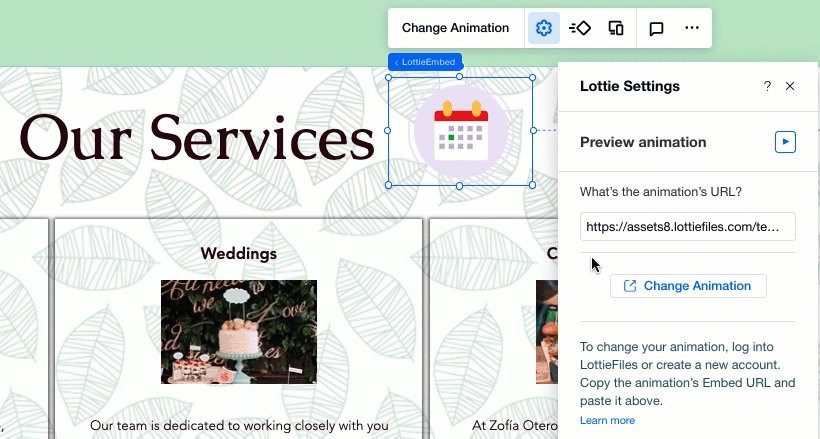
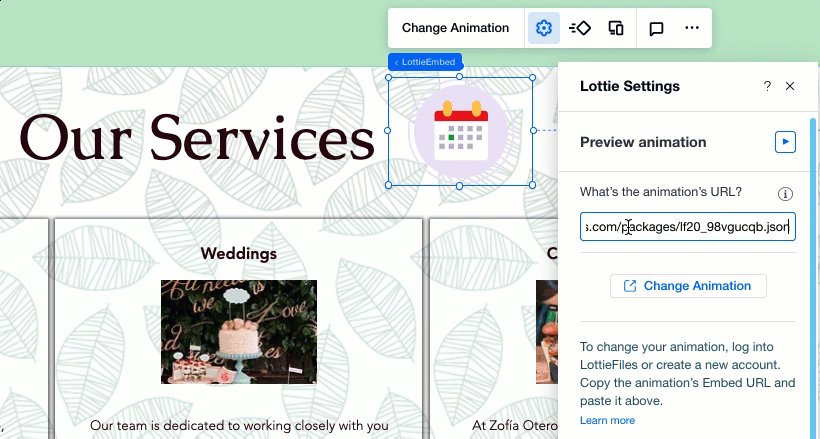
Cambiar la animación de Lottie
Si deseas cambiar la animación de Lottie, puedes hacerlo fácilmente pegando la nueva URL en el panel de Ajustes del elemento.
Para cambiar la animación:
- Haz clic en la animación de Lottie en el Editor X.
- Haz clic en el icono Ajustes
 .
. - Pega la URL de la nueva animación en ¿Cuál es la URL de la animación?.

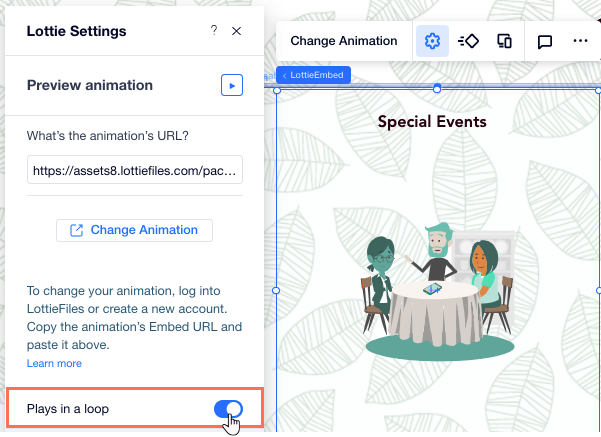
Configurar la animación para que se reproduzca en bucle
Puedes elegir cómo se reproduce la animación de Lottie: solo una vez o en un bucle continuo.
Para configurar cómo se reproduce la animación:
- Haz clic en la animación de Lottie en el Editor X.
- Haz clic en el icono Ajustes
 .
. - Haz clic en la palanca junto a Reproducción continua para activarla o desactivarla.

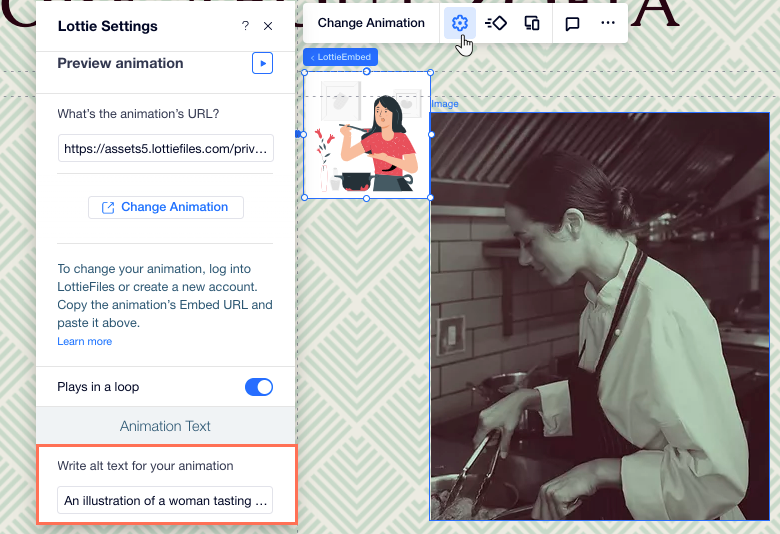
Agregar texto alternativo a la animación de Lottie
Desde el panel de Ajustes, agrega texto alternativo para describir brevemente la animación de Lottie. Esto puede mejorar el ranking SEO de tu sitio a la vez que ayudas a los usuarios con lectores de pantalla a entender lo que se muestra en la animación.
Para agregar texto alternativo a la animación:
- Haz clic en la animación de Lottie en el Editor X.
- Haz clic en el icono Ajustes
 .
. - Escribe o pega la descripción del texto en el campo debajo de Escribe texto alternativo para tu animación.
- Pulsa Enter en tu teclado.

Debes saber lo siguiente:
Las animaciones de Lottie se convierten automáticamente a archivos JSON cuando las importas a un sitio de Wix. Por razones técnicas, no se pueden contener todos los campos del archivo. Por lo tanto, las animaciones de Lottie pueden verse ligeramente diferentes en un sitio Wix online (por ejemplo, rango/cantidad de movimiento reducidos).