Editor de Wix Studio: usar un contenedor para crear una sección vertical
5 min
En este artículo
- Paso 1 | Agrega un contenedor y aplica una cuadrícula
- Paso 2 | Adjunta el contenedor al encabezado
- Paso 3 | Alinea el contenedor y agrega relleno a la página
- Paso 4 | Personaliza el contenedor
Las secciones verticales no están disponibles en el Editor de Wix Studio. Sin embargo, puedes usar un contenedor y anclarlo para lograr un efecto similar, haciendo que se vea como una sección de la barra lateral.

Paso 1 | Agrega un contenedor y aplica una cuadrícula
Primero, agrega un contenedor y establece su altura en 100vh para que ocupe toda la altura de la pantalla. Luego, aplica una cuadrícula CSS avanzada con el tamaño de la fila configurado en Auto.
Para agregar un contenedor y aplicar una cuadrícula
- Agrega un contenedor desde el panel Agregar elementos
 en el Editor de Wix Studio.
en el Editor de Wix Studio. - Cambia la altura del contenedor a 100vh:
- Haz clic en la flecha Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor. - Haz clic en el icono Más acciones
 junto a Tamaño.
junto a Tamaño. - Habilita la palanca Medidas avanzadas.
- Establece la Altura en 100vh.
Consejo: Haz clic en la unidad de medida actual (por ejemplo, %, px) para cambiarla.
- Haz clic en la flecha Abrir Inspector profesional
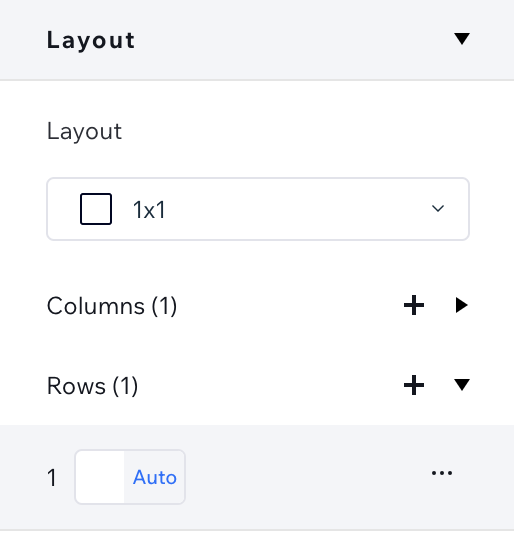
- Aplica una cuadrícula CSS al contenedor:
- (En el Inspector profesional) Desplázate hacia abajo hasta Estilo.
- Haz clic en Aplicar junto a Cuadrícula CSS avanzada.
- Haz clic en Filas.
- Haz clic en la medida de tamaño actual para cambiarla a Auto.

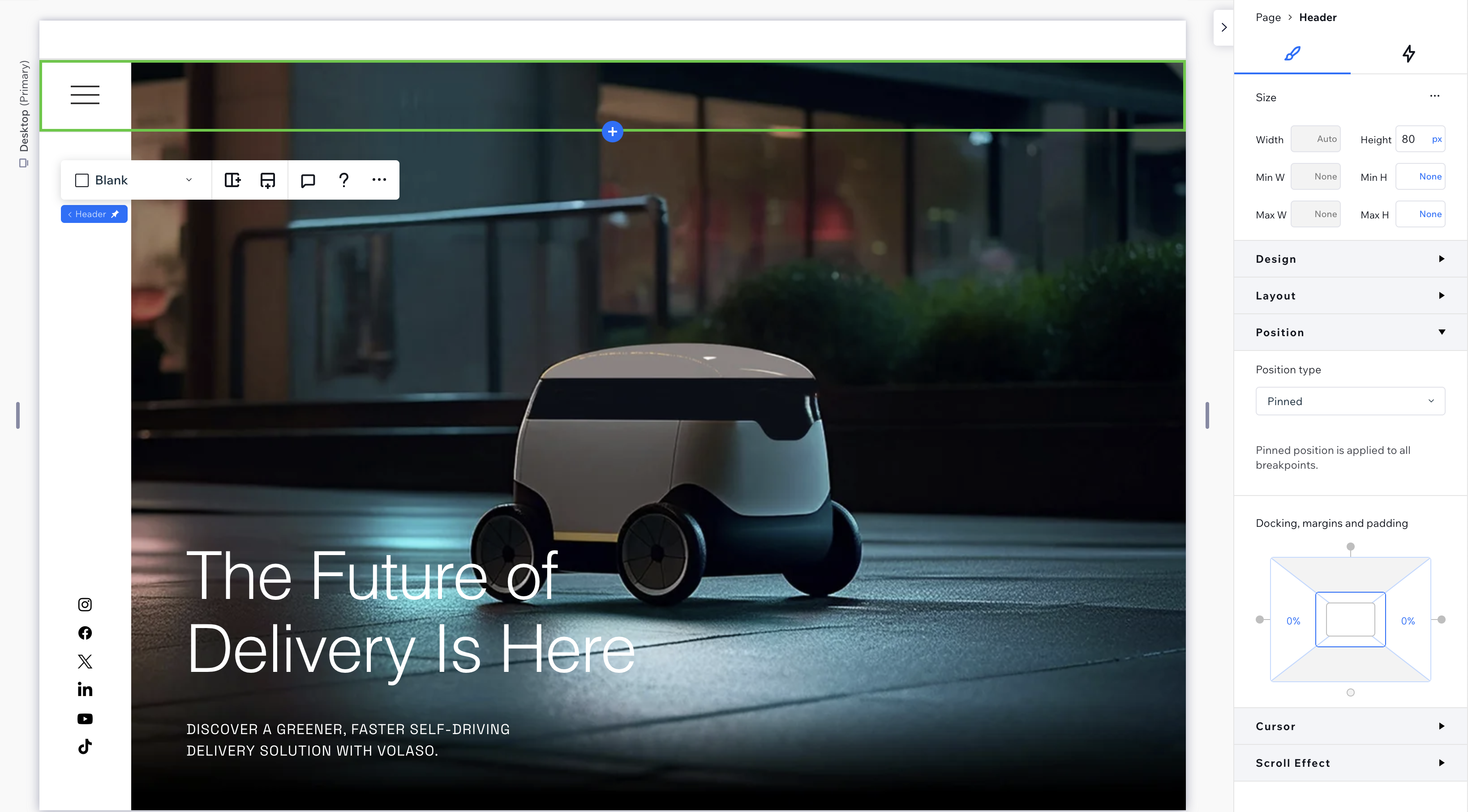
Paso 2 | Adjunta el contenedor al encabezado
Arrastra el contenedor al encabezado de la página actual para adjuntarlo. Esto cambiará el tamaño del encabezado de acuerdo con el contenedor, pero volveremos a cambiarle la altura en el panel Inspector profesional.
Luego, fija el encabezado para que el contenedor permanezca visible a medida que los visitantes se desplazan hacia arriba y hacia abajo en la página.
Para adjuntar el contenedor al encabezado:
- Arrastra el contenedor para adjuntarlo al encabezado de la página.
- Cambia el tamaño del encabezado:
- Selecciona el encabezado.
- Haz clic en la flecha Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor. - Haz clic en el icono Más acciones
 junto a Tamaño.
junto a Tamaño. - Habilita la palanca Medidas avanzadas.
- Establece la Altura en el valor deseado en px.
Consejo: haz clic en la unidad de medida actual (por ejemplo, %, vh) para cambiarla.
- Desplázate hacia abajo hasta Posición.
- Selecciona Anclada en el menú desplegable Tipo de posición.

Paso 3 | Alinea el contenedor y agrega relleno a la página
Ahora es el momento de colocar el contenedor. Dependiendo de dónde quieras que aparezca, alinea el contenedor hacia la parte superior izquierda o hacia la esquina superior derecha.
El paso final es agregar un relleno al lado correspondiente de la página; esto evita que el contenedor tape el contenido de la página.
Para alinear el contenedor y agregar un relleno:
- Selecciona el contenedor.
- (En el Inspector profesional) Alinea el contenedor hacia arriba y hacia la izquierda o hacia la derecha:
- Haz clic en el icono Alinear arriba
 .
. - Haz clic en el icono Alinear a la izquierda
 o Alinear a la derecha
o Alinear a la derecha  .
.
- Haz clic en el icono Alinear arriba
- Agrega un relleno a la página:
- Haz clic en Página en la parte superior del Inspector profesional.

- En Posición, configura el relleno para que tenga el mismo ancho que el contenedor.
Por ejemplo, si el ancho del contenedor es del 20% y está ubicado en el lado izquierdo de la página, el relleno izquierdo también debe establecerse en el 20%.

- Haz clic en Página en la parte superior del Inspector profesional.
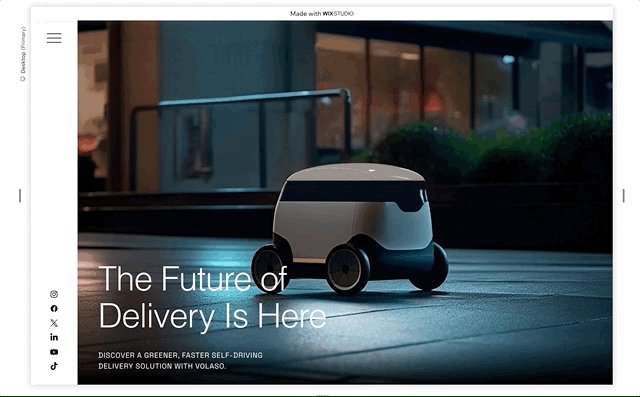
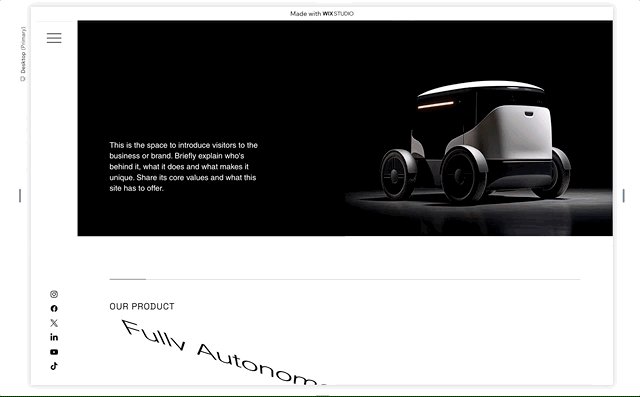
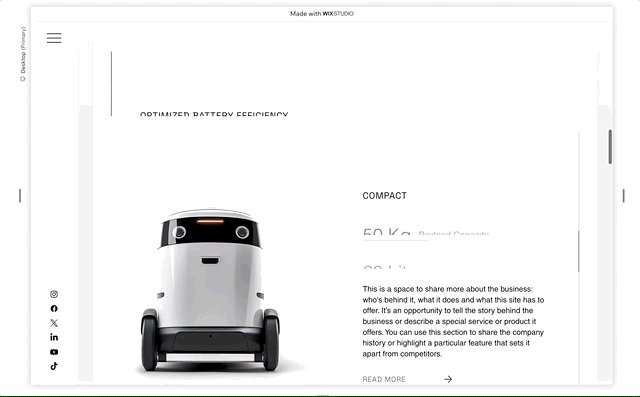
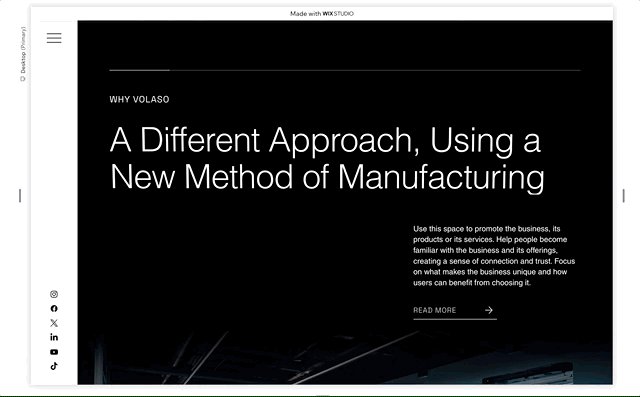
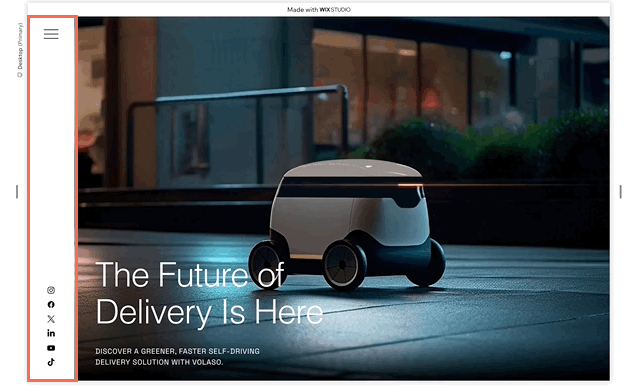
Paso 4 | Personaliza el contenedor
El contenedor ahora está listo para que lo uses como una sección de barra lateral. Agrega los elementos que necesites y diseña el contenedor desde el panel Inspector profesional. Debería verse como en el siguiente ejemplo: adjunto al encabezado y ocupando toda la altura de la pantalla a medida que te desplazas hacia arriba y hacia abajo en el lienzo.