Editor de Wix Studio: crear un sitio adaptativo
4 min
En este artículo
- Personalizar los diseños por breakpoint
- Permitir que la IA haga que las secciones tengan un comportamiento adaptativo
- Redimensionar automáticamente el tamaño en los breakpoints
- Hacer que el diseño del elemento se ajuste a cualquier pantalla
- Escalar el texto de manera automática y manual
El nuevo Editor de Wix Studio es el lugar ideal para que los profesionales creen sitios totalmente adaptativos que se vean de manera óptima en todas las pantallas y dispositivos. Con sus funciones de vanguardia, la plataforma te permite crear sitios adaptativos con rapidez y precisión.
Dentro del Editor de Wix Studio, encontrarás una amplia variedad de herramientas cuidadosamente seleccionadas para optimizar el proceso de diseño, garantizando facilidad, eficiencia y resultados notables para todos tus proyectos.
Ve a nuestra Academia de Wix Studio (contenido en inglés) para ver webinarios, tutoriales y cursos adicionales de Wix Studio.
Personalizar los diseños por breakpoint
El Editor de Wix Studio te permite adaptar los sitios según el breakpoint, para que siempre se vean geniales. Los breakpoints son rangos de ancho de pantalla, que representan las posibles pantallas y dispositivos que los visitantes tienden a usar (por ejemplo, tabletas, móviles).
El Editor de Wix Studio utiliza el concepto de cascada a la hora de diseñar en los distintos breakpoints. Los cambios que realizas en los breakpoints más grandes recaen sobre los más pequeños, pero los cambios en los breakpoints más pequeños no afectan a los más grandes.

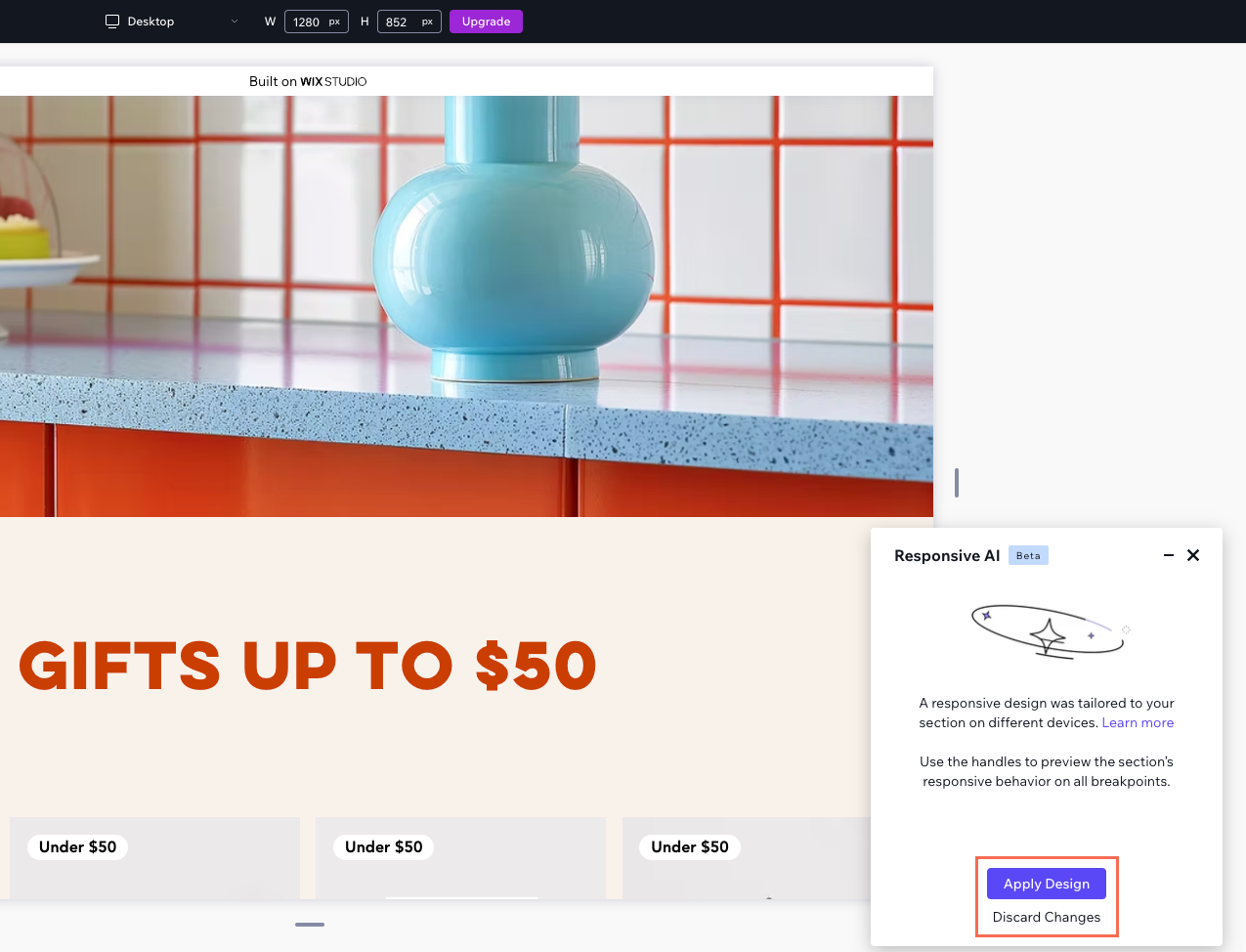
Permitir que la IA haga que las secciones tengan un comportamiento adaptativo
Haz que la sección se adapte a todos los tamaños de pantalla con un solo clic, usando el poder de la IA. La herramienta de IA adaptativa identifica grupos de elementos relacionados y aplica la herramienta de estilo ideal para cada grupo (por ejemplo, pila, cuadrícula).

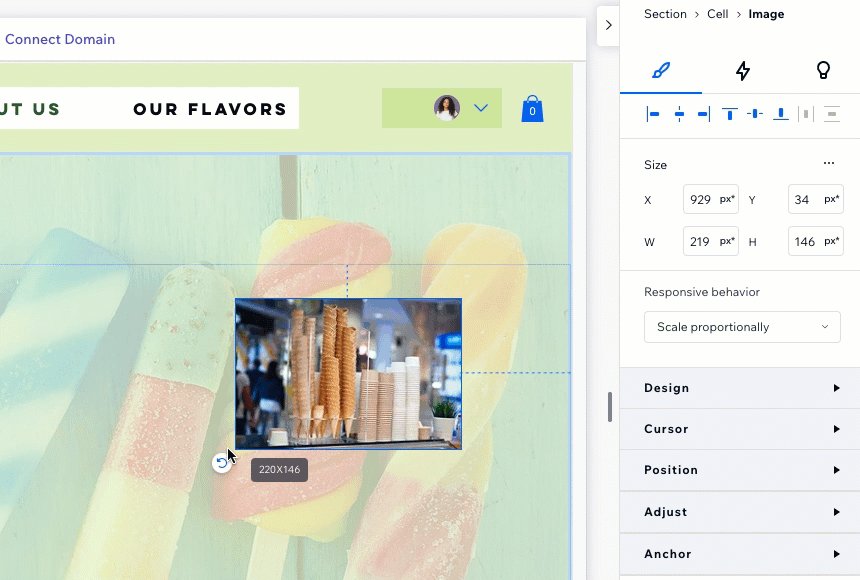
Redimensionar automáticamente el tamaño en los breakpoints
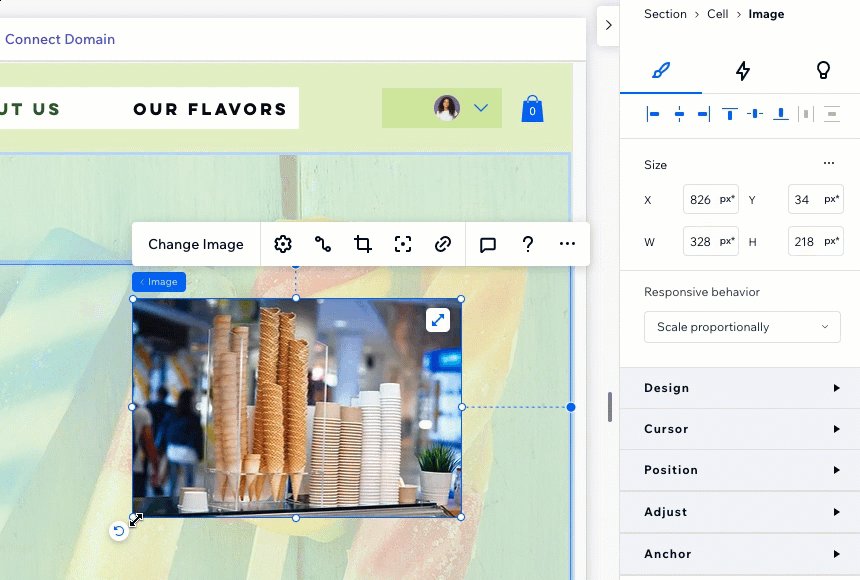
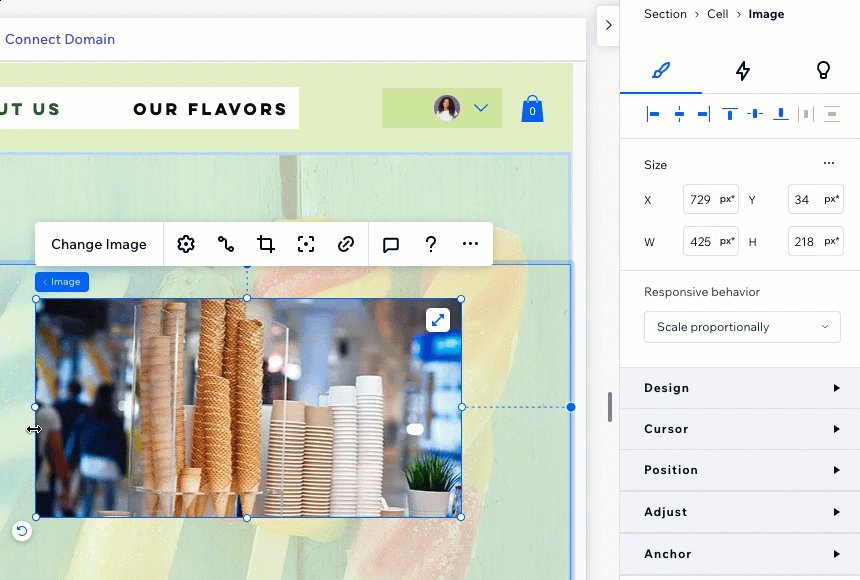
A medida que diseñas un sitio, debes asegurarte de que los elementos se vean bien en todos los tamaños de pantalla. Edita el tamaño del elemento en píxeles y selecciona un comportamiento adaptativo para que se encargue del resto.
¿Qué es px*?

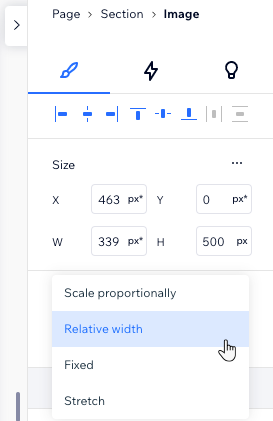
Cada elemento viene con un comportamiento adaptativo predeterminado (por ejemplo, Escalar proporcionalmente), que controla la forma en que se redimensiona en otras pantallas. Esto acelera verdaderamente el proceso de diseño, ya que no tienes que pasar por todos y cada uno de los breakpoints para establecer el tamaño.
Desde el panel Inspector profesional, puedes cambiar el comportamiento adaptativo de un elemento a uno que se adapte mejor a tus necesidades.

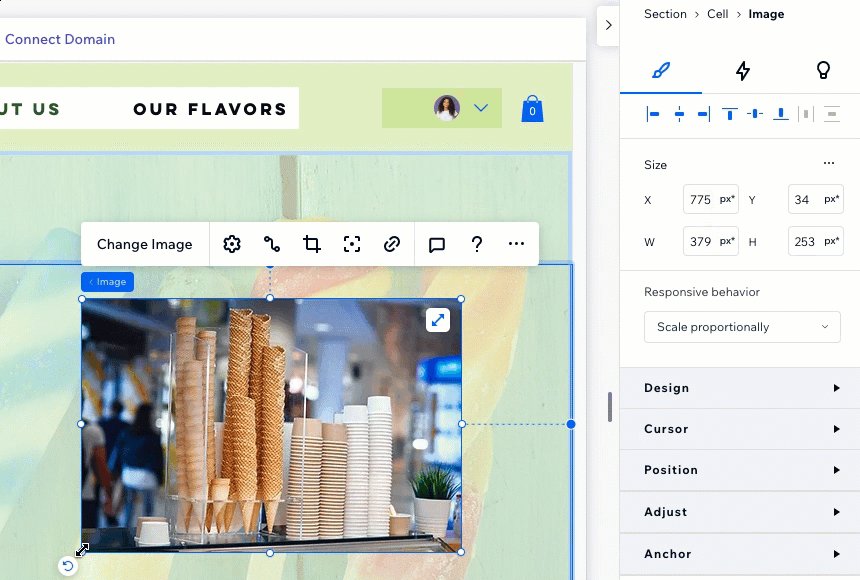
Hacer que el diseño del elemento se ajuste a cualquier pantalla
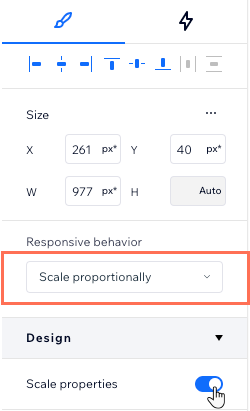
Cuando configuras un elemento para que se escale proporcionalmente, puedes asegurarte de que su diseño se vea ideal en todas las pantallas. Habilita la palanca Escalar propiedades en el Inspector profesional para que esto suceda automáticamente.

Esto es útil, por ejemplo, si tu elemento tiene un borde definido. El borde puede parecer demasiado grueso y agobiante en las pantallas pequeñas, o apenas verse en las pantallas grandes. Con la palanca habilitada, lo único que tienes que hacer es configurar el diseño que deseas en la versión de escritorio.
Escalar el texto de manera automática y manual
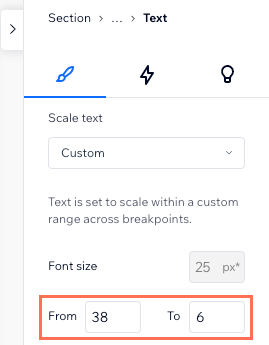
En el Editor de Wix Studio, el texto está configurado para escalarse automáticamente en proporción al tamaño de la pantalla. Tú eliges el tamaño de fuente que deseas en la versión de escritorio, y nosotros nos encargamos del resto. Puedes establecer valores mínimos y máximos para asegurarte de que el texto nunca sea demasiado pequeño o demasiado grande para tu diseño.
Si necesitas un control más preciso de la escala del texto, selecciona Personalizado. Esto te permite establecer el rango de tamaño para cada breakpoint por separado.