Editor de Wix Studio: agregar y personalizar videos
9 min
En este artículo
- Agregar un video
- Personalizar el reproductor de video individual
- Personalizar un VideoBox
- Solucionar problemas con los elementos de video
Los videos dan vida a la historia que cuenta la marca de tu cliente, captan la atención y crean un vínculo significativo con los visitantes del sitio. El Editor de Wix Studio te permite mostrar videos de manera fluida, incrustar contenido de plataformas de redes sociales y mejorar tu diseño con elementos de video únicos.
Elige entre reproductores de video individuales o VideoBox personalizables, y refina cada detalle, desde la configuración de reproducción hasta los toques de diseño creativo, para crear una experiencia visual atractiva.
Agregar un video
Selecciona el elemento de video que mejor se adapte a tu diseño y a tus objetivos. Usa un reproductor de video único para una reproducción sencilla u opta por un VideoBox para una personalización más avanzada. También puedes mejorar el diseño del sitio con videos de fondo transparente, creados por Wix, para darle un toque decorativo único.
Para agregar un nuevo video:
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Multimedia.
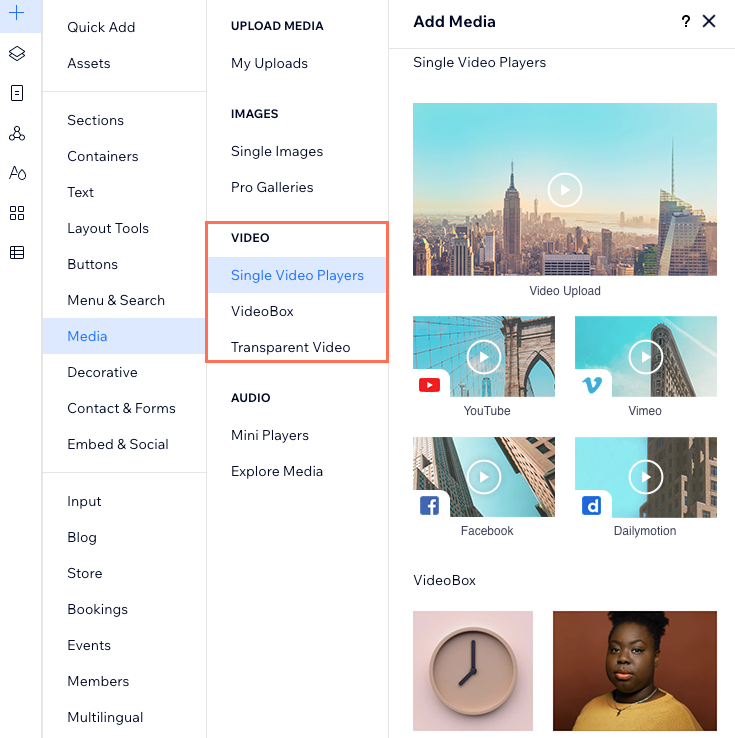
- Selecciona un tipo de video en Video:
- Reproductores de video individuales: sube tu propio video o incrusta uno de una red social.
- VideoBox: muestra tus propios videos, videos gratuitos de Wix o videos profesionales de Shutterstock en cajas de video con diseños estupendos.
- Video transparente: agrega o sube tus propios videos con fondos transparentes.
- Arrastra un video a la ubicación deseada en la página.

Personalizar el reproductor de video individual
Ajusta el reproductor de video único para que se adapte perfectamente al diseño del sitio. Personaliza todo, desde el comportamiento de reproducción del video hasta los controles y el estilo, para garantizar que brinde una experiencia refinada y atractiva para cada visitante del sitio.
Para personalizar un reproductor de video individual:
- Selecciona el reproductor de video.
- Elige cómo personalizarlo:
Cambiar el video
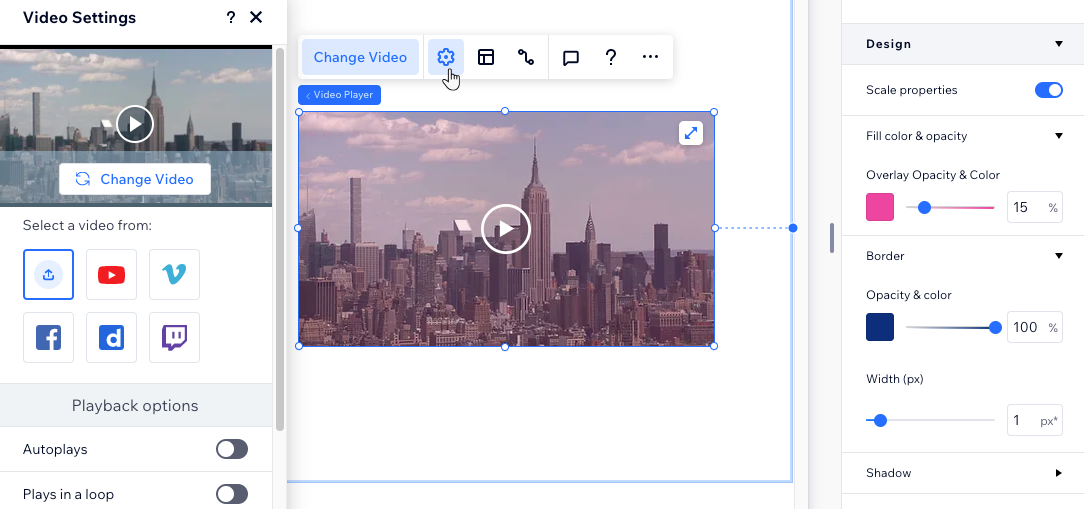
Decidir cómo se reproduce el video
Ajustar el estilo del reproductor de video
Diseñar el reproductor de video

Personalizar un VideoBox
Los VideoBoxes te dan la libertad creativa de integrar videos como elementos de diseño. Personaliza los ajustes de reproducción, experimenta con formas únicas y perfecciona cada detalle, desde la imagen de portada hasta los bordes, para obtener un resultado verdaderamente personalizado y visualmente impactante.
Para personalizar un VideoBox:
- Selecciona el VideoBox.
- Elige cómo personalizarlo:
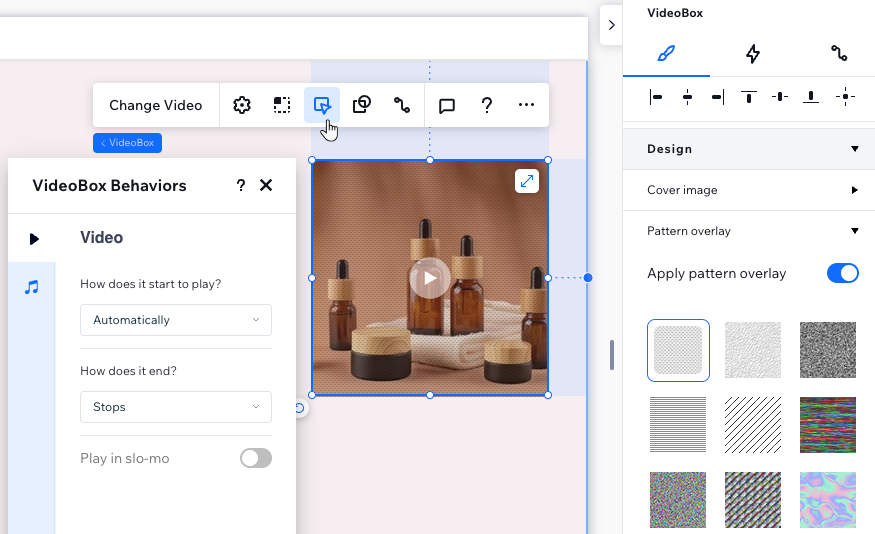
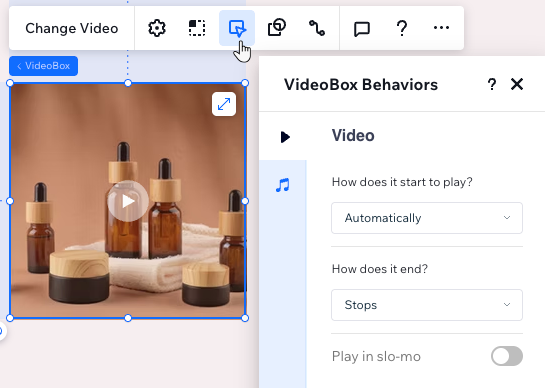
Configurar los comportamientos del VideoBox
Elegir el punto de foco
Ajustar el diseño del VideoBox
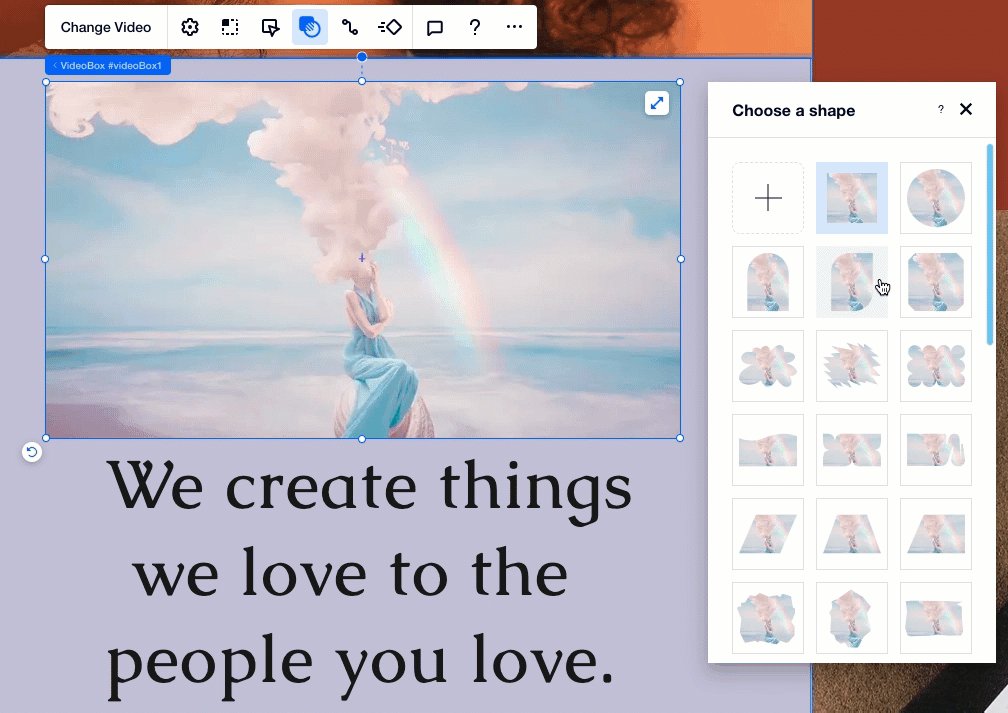
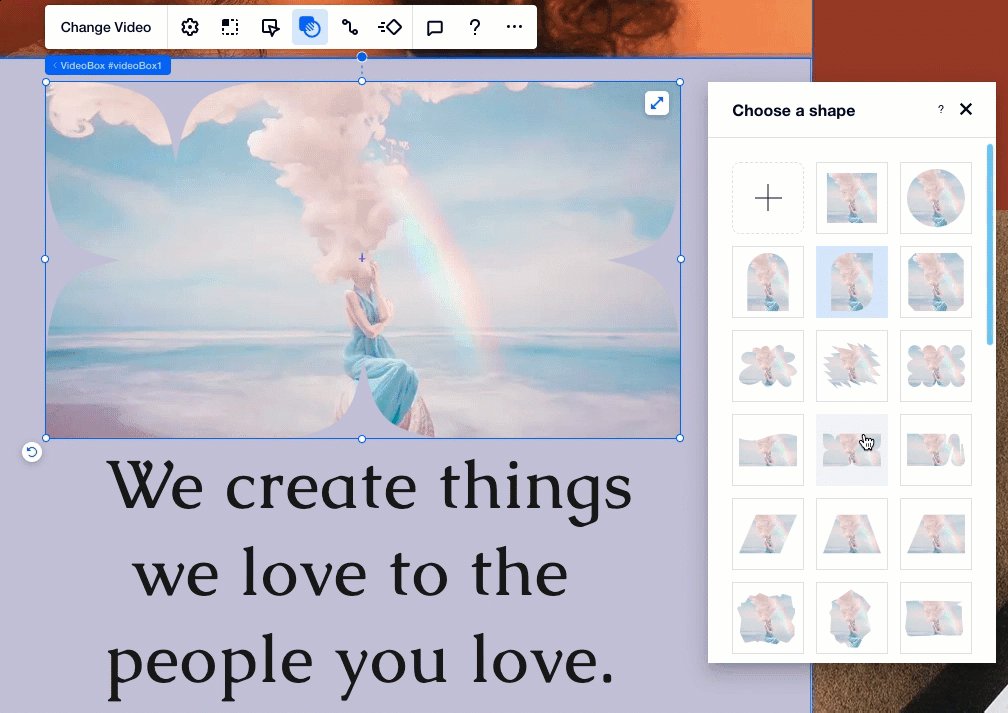
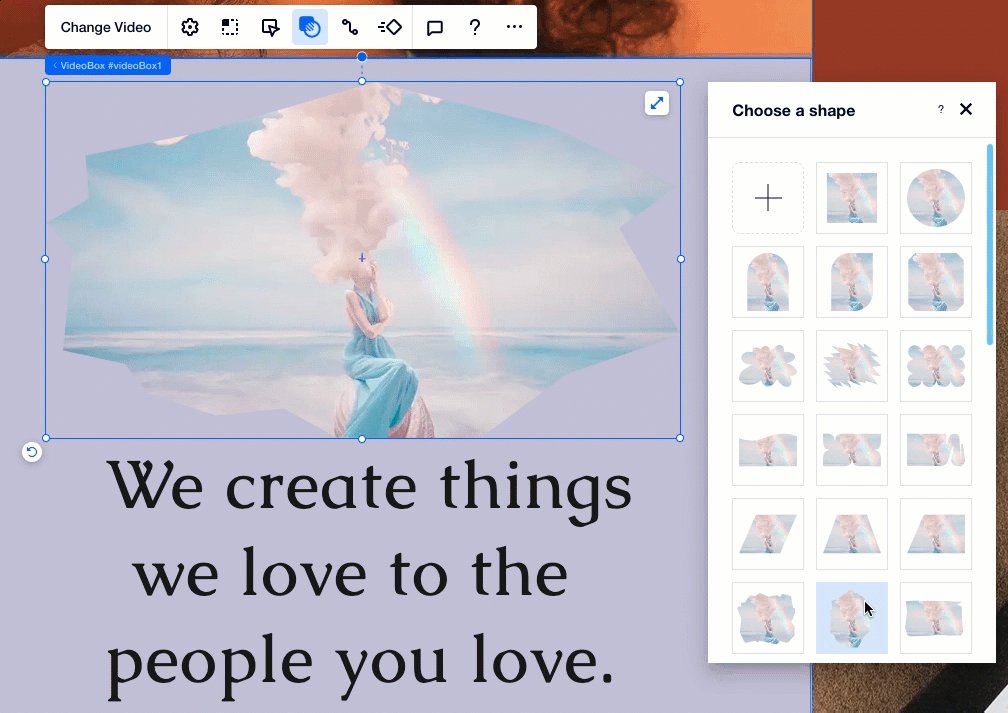
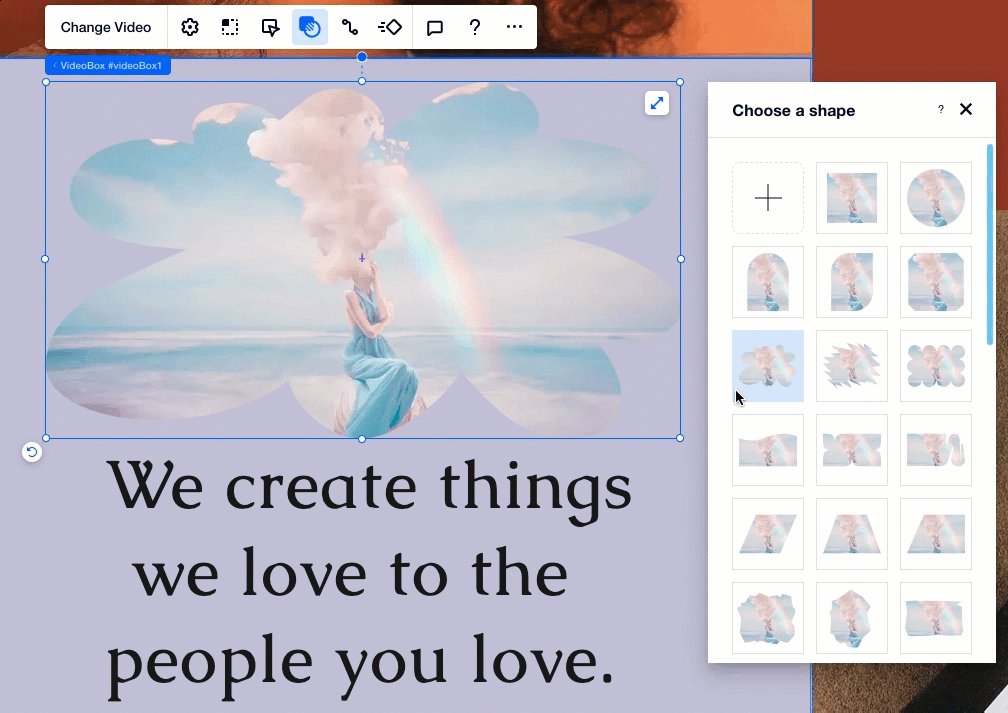
Agregar una máscara de video
¿Necesitas cambiar el video?
Haz clic en Cambiar video para acceder al Administrador de multimedia y seleccionar un archivo diferente.

Consejo de accesibilidad:
Los visitantes pueden pausar el VideoBox en cualquier momento al pasar el cursor sobre él para ver el botón de pausa.
Solucionar problemas con los elementos de video
Incluso los mejores diseños pueden tener pequeños inconvenientes. A continuación, te mostramos algunos de los problemas típicos que puedes encontrar con los videos y cómo resolverlos de manera efectiva.
¿Por qué no se reproduce el video en mi sitio online?
Configuré el video para que se reproduzca automáticamente, pero no hay sonido. ¿Por qué?


 .
.  en la parte superior derecha del editor.
en la parte superior derecha del editor. 
 .
.
 .
.