Editor de Wix Studio: agregar y personalizar botones para compartir
5 min
En este artículo
- Agregar y configurar botones para compartir
- Elegir qué botones mostrar
- Ajustar el estilo de los botones para compartir
- Diseñar los botones para compartir
Los botones para compartir son una excelente manera de generar una mayor exposición del sitio de tu cliente. Los visitantes usan los botones para compartir la página de inicio del sitio o la página actual en la que se encuentran.
Los botones ya están integrados con plataformas como Facebook y WhatsApp, lo que facilita más que nunca el proceso.
Agregar y configurar botones para compartir
Agrega el diseño que desees y luego elige si el botón enlaza a la página actual o a la página de inicio del sitio.
Para agregar y configurar los botones para compartir:
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Incrustación y redes.
- Haz clic en Botones para compartir.
- Arrastra el diseño que te gusta a la página.
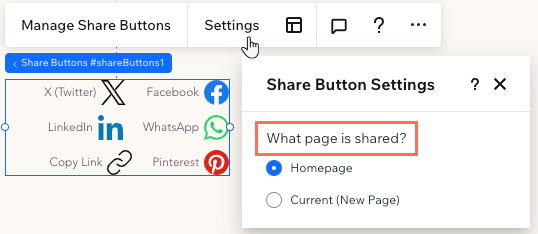
- Elige la página a la que enlazan los botones:
- Haz clic en Ajustes.
- Selecciona la opción correspondiente en ¿Qué página se comparte?

Elegir qué botones mostrar
Decide en qué plataformas sociales quieres animar a los visitantes a compartir tu sitio. Puedes ocultar los botones que son irrelevantes y reordenar los botones según tus preferencias.
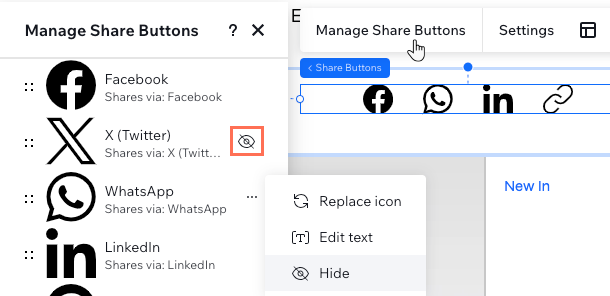
Para elegir qué botones mostrar:
- Selecciona el elemento Botones para compartir.
- Haz clic en Administrar botones.
- Elige qué hacer a continuación:
Ocultar un botón
Mostrar un botón
Reordenar los botones

Ajustar el estilo de los botones para compartir
Ajusta el estilo de los botones para que se adapten al sitio. Elige si deseas mostrar los iconos de las redes sociales, solo texto o ambos, uno al lado del otro. También puedes editar opciones como la alineación y el espaciado para garantizar una visualización clara para los visitantes.
Para ajustar el estilo de los botones:
- Selecciona el elemento Botones para compartir.
- Haz clic en el icono Estilo
 .
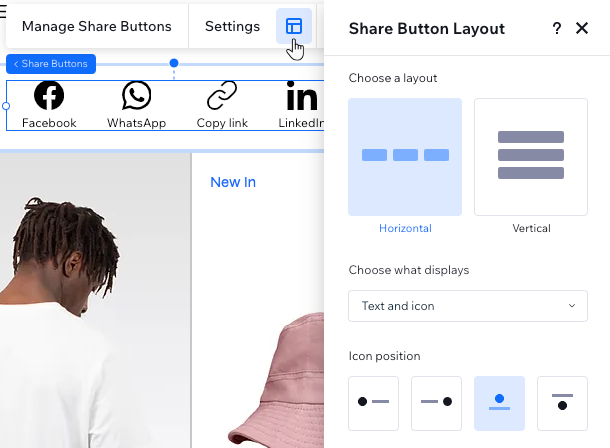
. - Elige qué ajustar:
- Elige un estilo: decide si los botones se muestran horizontal o verticalmente.
- Elige qué mostrar: elige si deseas mostrar solo los iconos, solo mostrar texto o ambos.
- Posición del icono: cuando configuras que aparezcan tanto el texto como los iconos, puedes elegir dónde aparece el icono en relación con el texto (por ejemplo, encima del texto).
- Alineación del botón: alinea los botones a la izquierda, a la derecha o al centro del elemento.
- Espaciado: arrastra los controles deslizantes para aumentar o disminuir el espacio entre los botones, las filas y el icono y el texto (cuando proceda).
- Dirección del botón: esto controla el orden de los botones, según la forma en que los organizaste en el panel Administrar botones.
Nota: Esta opción solo está disponible si eliges el estilo Horizontal.

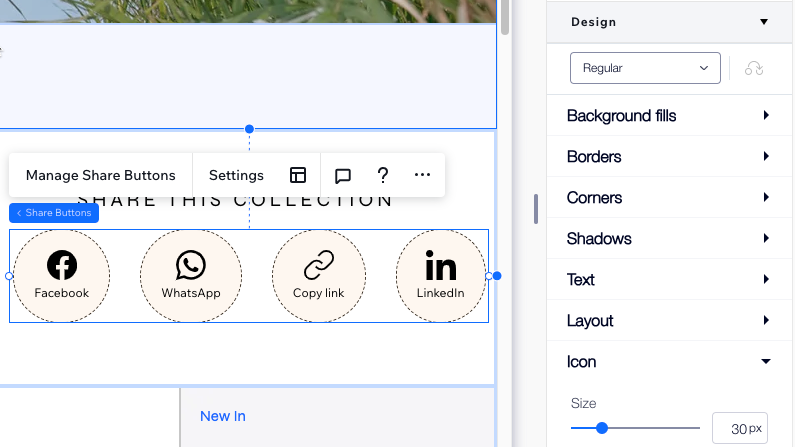
Diseñar los botones para compartir
Hay muchas formas de personalizar el diseño de los botones para compartir. Agrega un fondo interesante, cambia el tamaño de los iconos, aplica estilo al texto y mucho más. Puedes diseñar los botones para 2 estados separados: Normal y Efecto cursor.
Para diseñar los botones:
- Selecciona el elemento Botones para compartir.
- Haz clic en la flecha Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor. - Desplázate hacia abajo hasta la sección Diseño.
- Selecciona un estado en el menú desplegable: Normal o Efecto cursor.
- Elige cómo diseñar los botones:
- Relleno de fondo: elige un color, un degradado o un relleno de imagen para los botones. Puedes agregar varias capas y ajustar su opacidad para obtener un efecto más interesante.
- Bordes: agrega bordes con el color y el estilo que deseas para que los botones se destaquen.
- Esquinas: haz que las esquinas de los botones sean cuadradas o redondeadas.
- Sombreado: agrega una sombra detrás del elemento para obtener un efecto 3D.
- Texto: aplica estilo y formato al texto que aparece en el elemento.
- Estilo: agrega un relleno alrededor de los iconos para agrandar los botones.
- Icono: ajusta el tamaño y el ángulo del icono.