Editor de Wix Studio: agregar y personalizar archivos de animación de Lottie
5 min
En este artículo
- Importar animaciones desde LottieFiles
- Cambiar la animación de Lottie
- Configurar cómo se reproduce la animación
- Agregar un nombre accesible a una animación de Lottie
LottieFiles es una excelente fuente de animaciones de alta calidad que puedes agregar a los sitios de tus clientes. Después de importar la animación a través de su URL de JSON, puedes cambiarle el tamaño según sea necesario y decidir si se reproduce en un bucle continuo o no.
Antes de comenzar:
Para importar una animación, debes tener una cuenta de LottieFiles.
Importar animaciones desde LottieFiles
Agrega tantas animaciones de Lottie como necesites para darle vida a tu diseño. Después de guardar una animación en tu espacio de trabajo en LottieFiles, puedes copiar la URL de JSON y pegarla directamente en el Editor de Wix Studio. La animación se agrega al instante como un nuevo elemento de la página.

De manera alternativa, puedes agregar un nuevo elemento de animación de Lottie y pegar la URL correspondiente en el panel de Ajustes.
Importante:
Wix solo es compatible con las URL de Lottie en formato JSON.
Para agregar un elemento de animación de Lottie:
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Multimedia.
- Haz clic en Lottie.
- Haz clic en el icono Agregar al sitio
junto a Animación de Lottie.

- (En una pestaña separada del navegador) Copia la URL de JSON de la animación guardada de tu cuenta de LottieFiles.
- Pega la URL de la animación en el editor:
- Haz clic en el elemento Lottie en el editor.
- Haz clic en el icono Ajustes
 .
. - Pega la URL en ¿Cuál es la URL de la animación?
- Pulsa Enter en tu teclado.
¿Cuál es el siguiente paso?
Haz clic en Previsualizar animación en la parte superior del panel Ajustes para ver cómo se ve la animación antes de publicarla.

Trabajar con breakpoints:
Puedes personalizar el tamaño de la animación de Lottie por breakpoint, para que se vea ideal en todas las pantallas.
Cambiar la animación de Lottie
Si deseas cambiar a una animación de Lottie diferente, puedes hacerlo fácilmente pegando la nueva URL en el panel de Ajustes del elemento.
Para cambiar la animación:
- Selecciona el elemento de animación Lottie.
- Haz clic en el icono Ajustes
 .
. - Pega la URL de la nueva animación en ¿Cuál es la URL de la animación?

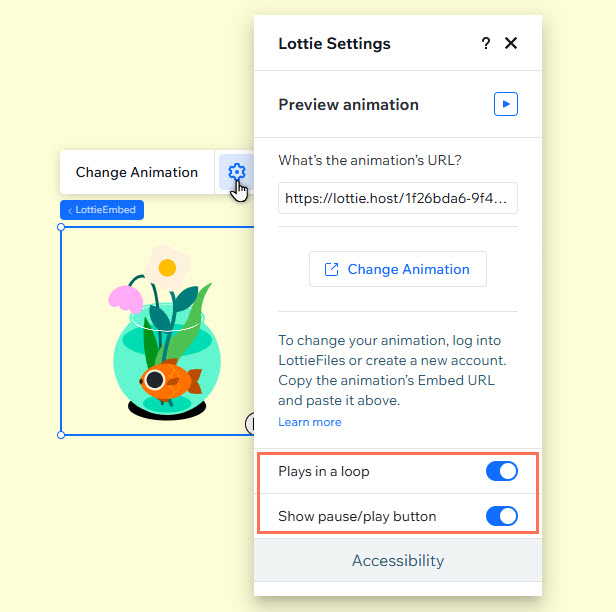
Configurar cómo se reproduce la animación
Con las palancas, puedes elegir cómo se reproduce la animación de Lottie en el sitio de tu cliente. Elige si se reproduce en un bucle continuo y agrega un botón de pausa/reproducción para darles a los visitantes del sitio un mayor control.
Para configurar cómo se reproduce la animación:
- Selecciona el elemento de animación Lottie.
- Haz clic en el icono Ajustes
 .
. - Usa las palancas para establecer el comportamiento de la animación:
- Repetición continua:
- Activada: la animación se reproduce continuamente en bucle mientras los visitantes están en la página.
- Desactivada: la animación solo se reproduce una vez cuando se carga la página.
- Mostrar un botón de pausa y reproducción
- Activada: los visitantes pueden pausar y reproducir la animación según sea necesario.
- Desactivada: los visitantes no pueden pausar ni reanudar (reproducir) la animación.
- Repetición continua:

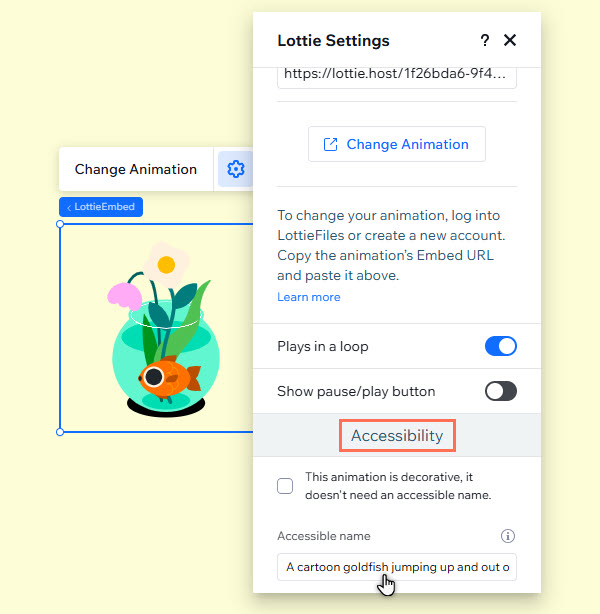
Agregar un nombre accesible a una animación de Lottie
Agrega un nombre accesible a la animación desde el panel Ajustes. Los nombres accesibles informan a los visitantes que utilizan tecnologías de asistencia sobre el propósito y el contenido de la animación, y pueden mejorar el posicionamiento SEO del sitio.
También puedes marcar la animación como decorativa si no es una parte necesaria del contenido o de la función de la página.
Para agregar un nombre accesible:
- Selecciona el elemento de animación Lottie.
- Haz clic en el icono Ajustes
 .
. - Desplázate hacia abajo hasta Accesibilidad y elige lo que quieres hacer:
- Ingresa la descripción del texto en Nombre accesible.
- Marca la animación como decorativa seleccionando la casilla de verificación.

Debes saber lo siguiente:
Solo los archivos de Lottie en formato JSON son compatibles con los sitios de Wix. Por razones técnicas, no se pueden contener todos los campos de los archivos JSON. Por lo tanto, las animaciones de Lottie pueden verse ligeramente diferentes en un sitio Wix online (por ejemplo, se muestra un rango/cantidad de movimiento reducidos).

