Editor de Wix Studio: agregar una animación de entrada
4 min
En este artículo
- Agregar una animación de entrada
- Personalizar una animación de entrada
- Eliminar una animación de entrada
Agregar una animación de entrada a un elemento es una excelente manera de captar la atención de los visitantes. La animación aparece cuando el elemento entra a la vista por primera vez, por lo que llama la atención al instante. Hay muchos tipos de animaciones para elegir y las puedes personalizar según las necesidades concretas de tu cliente.

Agregar una animación de entrada
Puedes agregar una animación de entrada a elementos y secciones específicos, o a la página del sitio en su totalidad.
Para agregar una animación de entrada:
- Selecciona el elemento correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Haz clic en la pestaña Animaciones y efectos
 .
. - Haz clic en + Agregar en Entrada.
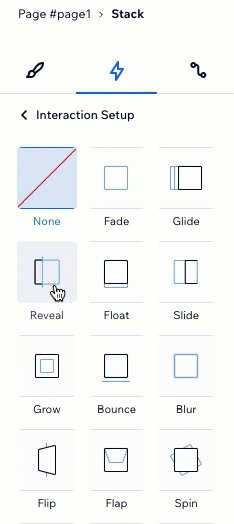
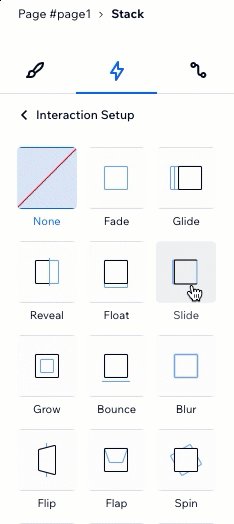
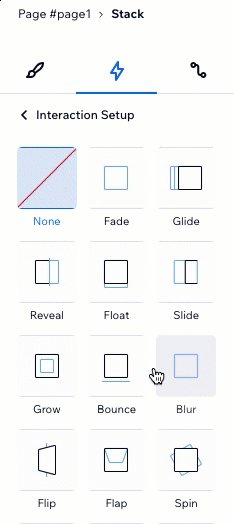
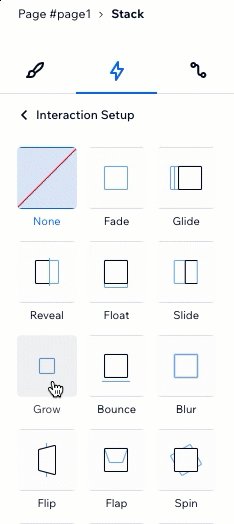
- Selecciona una animación de la lista.
Consejo: Pasa el cursor sobre las animaciones para obtener una vista previa de su aspecto. - (Opcional) Haz clic en Ajustar animación en la parte inferior para personalizar los ajustes como la dirección, el retraso o la duración.

Personalizar una animación de entrada
Después de elegir una animación, configúrala para que se comporte tal y como quieres. Elige cuánto dura la animación, cuándo comienza, su intensidad y más.
Para personalizar una animación de entrada:
- Selecciona el elemento, la sección o la página correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Haz clic en la pestaña Animaciones y efectos
 .
. - Selecciona la animación que deseas cambiar.
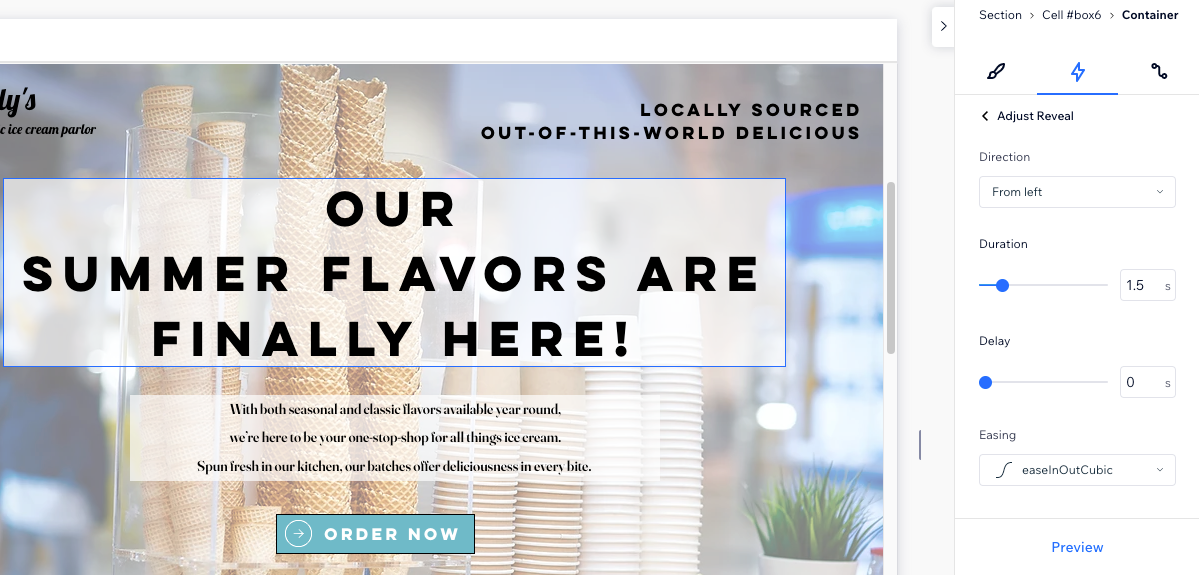
- Haz clic en Ajustar animación para cambiar los ajustes:
- Dirección: decide de qué dirección debe provenir la animación.
Consejo: Dependiendo del tipo de animación, puedes establecer la dirección en grados (por ejemplo, 180°) o elegir una opción del menú desplegable (por ejemplo, desde la izquierda, en el sentido de las agujas del reloj). - Duración: cambia la duración de la animación.
- Retraso: establece la cantidad de tiempo entre la carga de la página y el inicio de la animación.
- Aceleración: elige qué tan gradual es la entrada o la salida de la animación.
- Dirección: decide de qué dirección debe provenir la animación.
Nota:
Las opciones de personalización disponibles dependen de la animación que elijas.

Eliminar una animación de entrada
Puedes eliminar una animación de entrada en cualquier momento desde el panel Inspector profesional.
Para eliminar una animación de entrada:
- Selecciona el elemento correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Haz clic en la pestaña Animaciones y efectos
 .
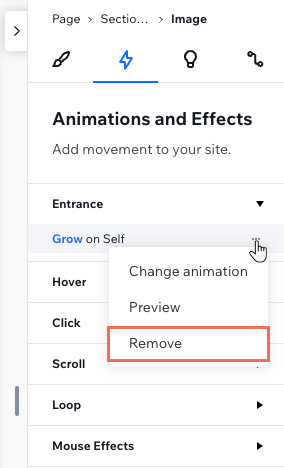
. - Pasa el cursor sobre la animación y haz clic en el icono Más acciones
 .
. - Haz clic en Eliminar.