Editor de Wix Studio: agregar un cursor personalizado
5 min
En este artículo
- Agregar un cursor personalizado
- Cambiar el tamaño del cursor personalizado
- Cambiar el cursor personalizado
- Eliminar el cursor personalizado
Un cursor personalizado agrega un toque único de marca al sitio de tu cliente. Aplica un cursor personalizado a una página, una sección o un elemento específico con el que interactúan los visitantes (por ejemplo, contenedor, imagen, etc.). Usa una de nuestras muchas sugerencias o sube tu propio cursor y configura el tamaño para que se adapte a tus necesidades.
Consejo:
Puedes usar cualquier archivo JPG, PNG o SVG. Para asegurarte de que el cursor sea visible, verifica que tenga un borde definido y que su color contraste con el fondo.

Consejo:
Puedes agregar diferentes cursores a un elemento principal y a su elemento secundario para personalizar aún más la experiencia. Cuando los visitantes interactúan con el elemento secundario, ven ese cursor específico, no el que aplicaste al elemento principal.
Agregar un cursor personalizado
Cambia el cursor que aparece cuando los visitantes interactúan con una página, sección o elemento. Puedes elegir entre muchos diseños diferentes o subir tu propio archivo de imagen (por ejemplo, JPG, PNG, SVG).
¿Qué elementos pueden mostrar un cursor personalizado?
Nota:
Los cambios que realizas en el cursor no se muestran en el lienzo mientras editas el sitio. Para ver el cursor en acción, ve a Vista previa o echa un vistazo a tu sitio online.
Para agregar un cursor personalizado:
- Selecciona la página, sección o elemento correspondiente.
- Haz clic en la flecha Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor. - Desplázate hacia abajo hasta la sección Cursor.
- Agrega el cursor:
- Haz clic en + Agregar imagen o .svg en Archivos multimedia.
- (En el Administrador de multimedia) Elige uno de los cursores sugeridos o sube tu propio archivo.
- Cuando lo tengas todo listo, haz clic en Agregar al sitio.
- (Opcional) Haz una vista previa del sitio para ver cómo se ve el cursor en vivo.

¿Cuál es el siguiente paso?
- Al aplicar un cursor a una página, puedes hacer clic en Aplicar a más páginas para agregarlo rápidamente a otras páginas del sitio.
- Puedes personalizar el cursor por breakpoint, eligiendo una imagen o un tamaño diferente.
Cambiar el tamaño del cursor personalizado
Cambia el tamaño del cursor para que se vea genial en el sitio que estás diseñando.
Recomendamos mantener el tamaño del cursor entre 16x16 y 128x128 píxeles. Si el cursor es más grande que el tamaño recomendado, es posible que los navegadores de los visitantes no lo muestren. Si es más pequeño, los visitantes pueden verlo, pero no con claridad.
Consejo:
La vista previa que ves en Archivos multimedia muestra el aspecto de cómo se ve el cursor en tu sitio online, en el tamaño real que definas.
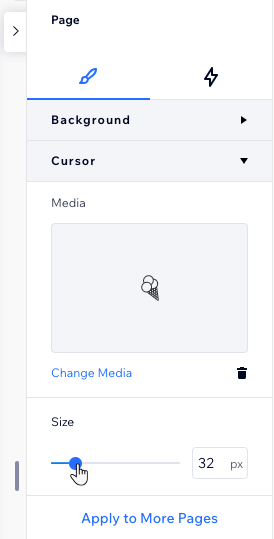
Para cambiar el tamaño del cursor personalizado:
- Selecciona la página, sección o elemento correspondiente.
- Haz clic en la flecha Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor. - Desplázate hacia abajo hasta la sección Cursor.
- Arrastra el control deslizante debajo de Tamaño.

Cambiar el cursor personalizado
Siempre puedes reemplazar un cursor personalizado que hayas agregado anteriormente. Elige una de nuestras sugerencias o sube un nuevo archivo.
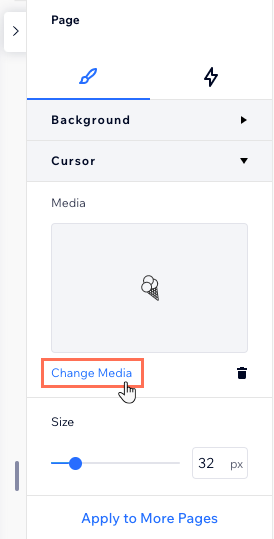
Para cambiar el cursor personalizado:
- Selecciona la página, sección o elemento correspondiente.
- Haz clic en la flecha Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor. - Desplázate hacia abajo hasta la sección Cursor.
- Haz clic en Cambiar multimedia.
- (En el Administrador de multimedia) Elige o sube un nuevo cursor.
- Haz clic en Actualizar.

Eliminar el cursor personalizado
Siempre puedes cambiar de opinión y eliminar el cursor personalizado. Esto significa que los visitantes vuelven a ver el cursor predeterminado normal.
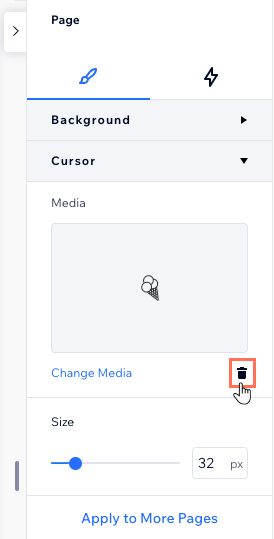
Para eliminar el cursor personalizado:
- Selecciona la página, sección o elemento correspondiente.
- Haz clic en la flecha Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor. - Desplázate hacia abajo hasta la sección Cursor.
- Selecciona el icono Eliminar
 junto a Cambiar multimedia.
junto a Cambiar multimedia.