Editor de Wix Studio: agregar efectos del cursor
5 min
En este artículo
- Agregar un efecto del cursor a un elemento
- Personalizar un efecto del cursor
- Eliminar un efecto del cursor
Aumenta la interactividad de tu diseño con nuestros cautivadores efectos del cursor. Agrega un efecto del cursor a un elemento que desees resaltar: el movimiento del cursor del visitante lo activa automáticamente.
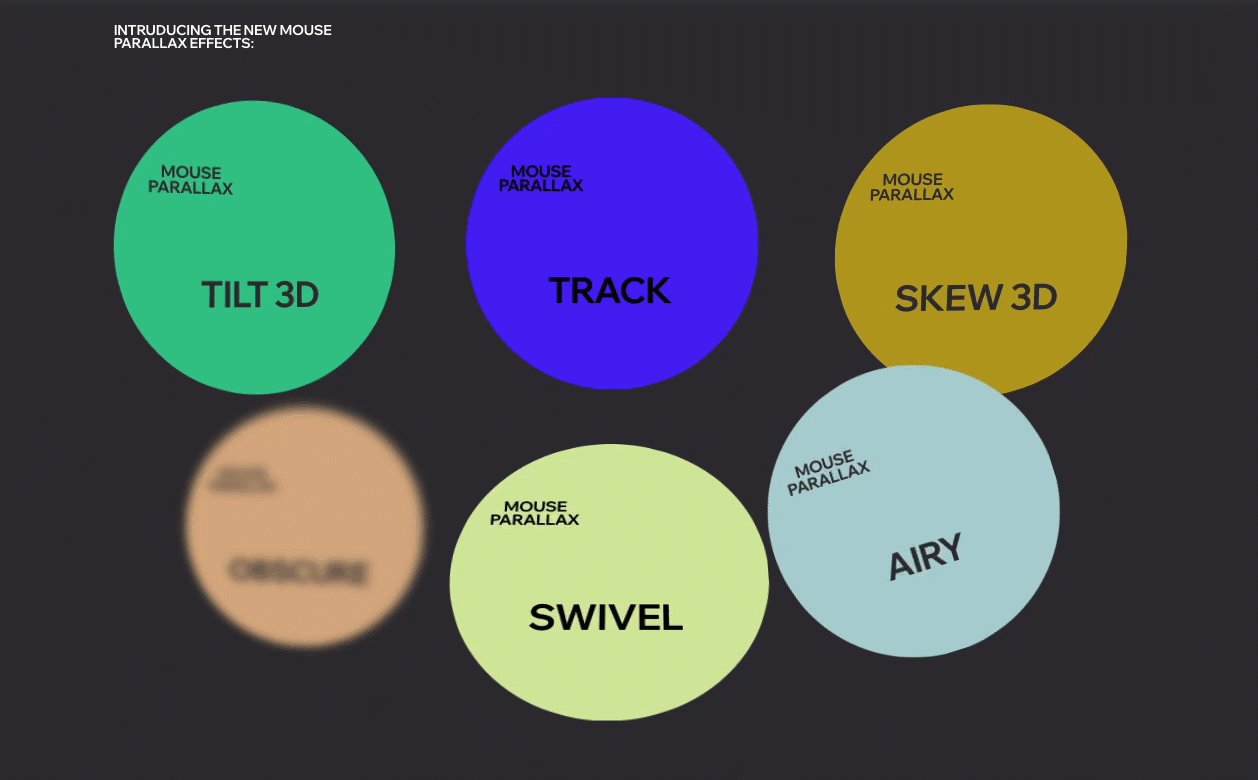
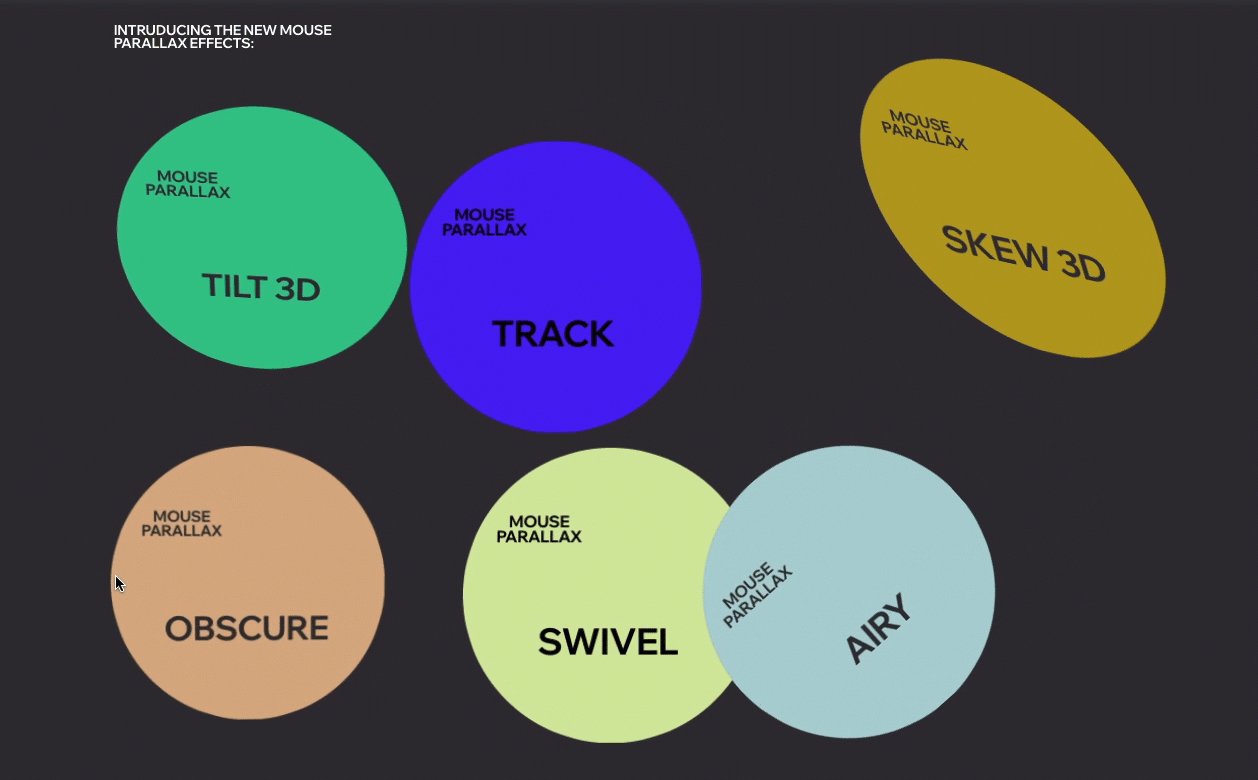
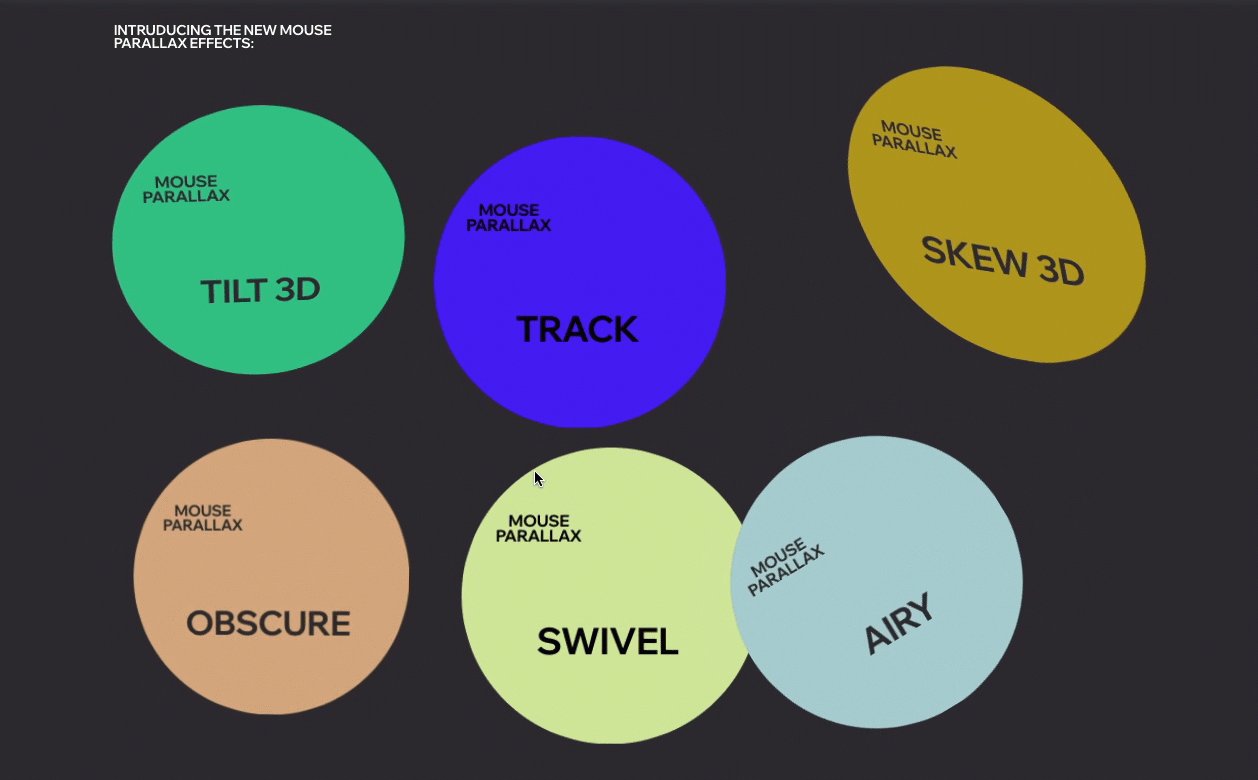
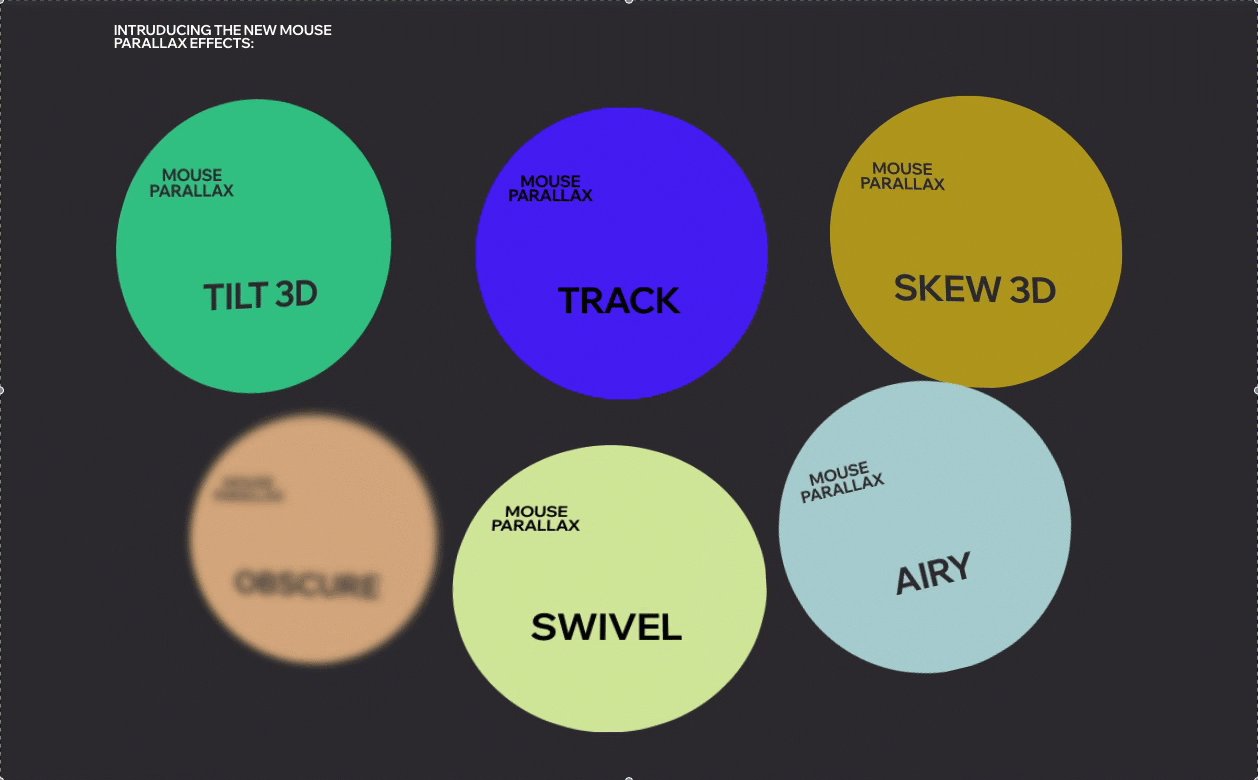
Ofrecemos muchos efectos diferentes que puedes ajustar al sitio de tu cliente, como los que ves a continuación.

Nota:
Como estos efectos requieren el cursor del mouse, no se reproducirán en dispositivos que tengan una pantalla táctil (por ejemplo, teléfonos móviles, tabletas, etc.)
Agregar un efecto del cursor a un elemento
Selecciona el elemento al que deseas agregar una animación y abre el panel Inspector profesional para elegir uno de nuestros efectos del cursor.
Para agregar un efecto del cursor:
- Selecciona el elemento correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Haz clic en la pestaña Animaciones y efectos
 .
. - Haz clic en Efectos del cursor y luego en + Agregar.
- Selecciona un efecto de la colección.
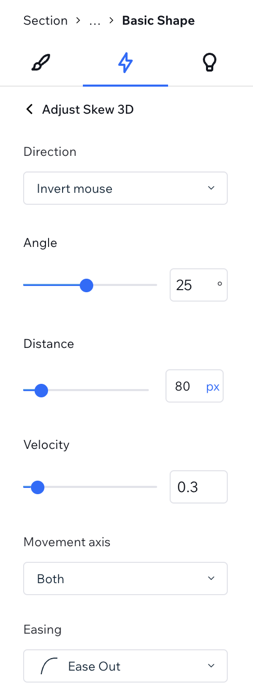
- (Opcional) Haz clic en Ajustar animación en la parte inferior para personalizar los ajustes, como la dirección, la distancia y la aceleración.

Personalizar un efecto del cursor
Después de elegir un efecto del cursor, configúralo para que se comporte como quieras. Haz que el efecto sea más sutil o más pronunciado al determinar los ajustes, entre ellos, la distancia, la dirección, la velocidad y la aceleración.
Nota:
Las opciones de personalización disponibles dependen del efecto que elijas.
Para personalizar un efecto del cursor:
- Selecciona el elemento correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Haz clic en la pestaña Animaciones y efectos
 .
. - Haz clic en el efecto debajo de Efectos del cursor para editarlo.
- Haz clic en Ajustar animación para cambiar los ajustes:
- Dirección: determina si quieres que la dirección sea igual u opuesta al cursor.
- Igual al cursor: hace que el elemento siga el movimiento del cursor.
- Opuesta al cursor: hace que el elemento se mueva en la dirección opuesta a la del cursor. Por ejemplo, si el cursor se mueve hacia arriba, el elemento se mueve hacia abajo.
- Distancia: determina a qué distancia se puede mover el elemento (en px, %, vh o vw).
- Velocidad: arrastra el control deslizante para cambiar la velocidad del efecto; cuanto menor sea el número, más rápido será el efecto.
- Eje de movimiento: determina si el elemento se mueve de manera horizontal, de manera vertical o en ambos ejes.
- Aceleración: elige qué tan gradual es la entrada o la salida del efecto.
- Perspectiva: elige a qué distancia está el elemento del cursor del visitante. Un valor más bajo dará como resultado un efecto 3D más intenso que un valor más alto.
- Dirección: determina si quieres que la dirección sea igual u opuesta al cursor.
Consejo:
Habilita la palanca Previsualizar al mover el cursor para ver el efecto directamente en el lienzo, sin tener que obtener una vista previa del sitio.

Eliminar un efecto del cursor
Puedes eliminar un efecto del cursor en cualquier momento desde el panel Inspector profesional.
Para eliminar un efecto del cursor:
- Selecciona el elemento correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

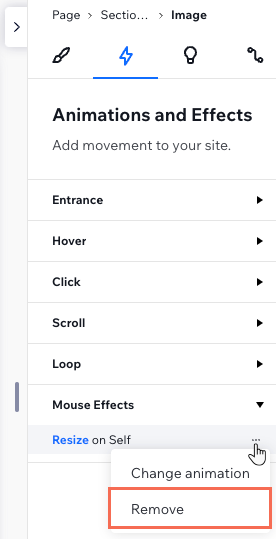
- Haz clic en la pestaña Animaciones y efectos
 .
. - Pasa el cursor sobre la animación y haz clic en el icono Más acciones
 .
. - Haz clic en Eliminar.