Editor de Wix Studio: agregar efectos de desplazamiento de encabezado
6 min
En este artículo
- Agregar y configurar un efecto de desplazamiento en el encabezado
- Cambiar el color de fondo del encabezado al desplazarse
- Eliminar un efecto de desplazamiento
- Trabajar con ajustes avanzados de encabezado
Mejora el comportamiento del encabezado durante el desplazamiento implementando efectos de transición suaves. Puedes hacer que el encabezado se desvanezca o se deslice fuera de la vista a medida que los visitantes navegan por la página. También puedes ajustar el color de relleno y la opacidad para mantener la visibilidad sin que resulte una distracción.
Este enfoque no solo mejora la experiencia de los visitantes del sitio, sino que también mantiene el foco en el contenido, lo que garantiza que los sitios de tus clientes se vean pulidos y profesionales.

Agregar y configurar un efecto de desplazamiento en el encabezado
Elige cómo quieres que se comporte el encabezado, según lo notorio que deba ser. Puedes hacer que se congele, por ejemplo, para que siempre esté visible, o hacer que no estorbe para que los visitantes puedan centrarse en el contenido de la página.
Consejo:
El efecto de desplazamiento solo se aplica a la página en la que estás trabajando en la actualidad.
Para aplicar un efecto de desplazamiento al encabezado:
- Selecciona el encabezado.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

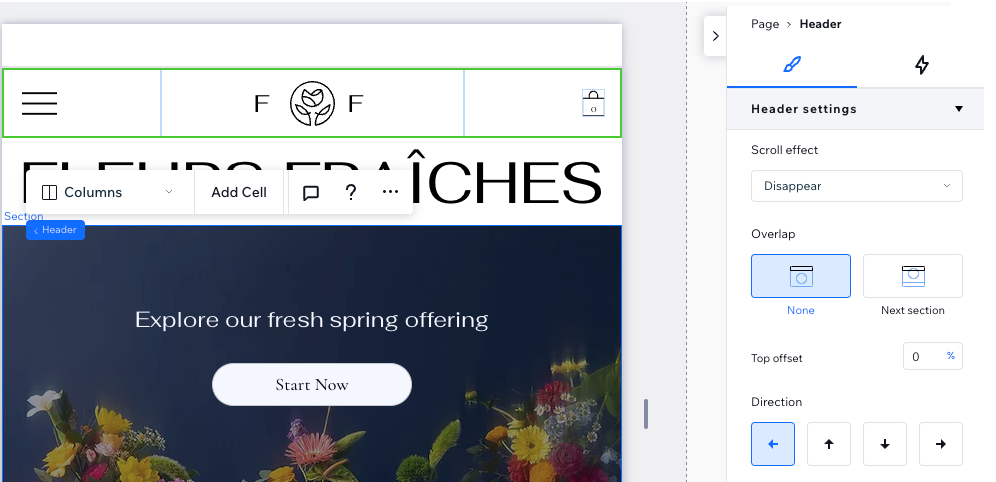
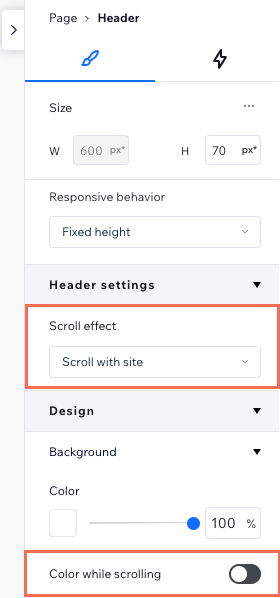
- En Ajustes de encabezado, elige un Efecto de desplazamiento y configúralo:
Desplazar con el sitio
Inmovilizar
Desaparecer
Desvanecer

Cambiar el color de fondo del encabezado al desplazarse
Además del efecto de desplazamiento que eliges para el encabezado, puedes hacer que cambie de color cuando los visitantes se desplazan hacia abajo. Esto atrae aún más la atención sobre el encabezado, lo que garantiza que los visitantes nunca se lo pierdan.
Consejo:
Esta configuración se aplica a todas las páginas donde aparece el encabezado.
Para cambiar el color del fondo del encabezado al desplazarse:
- Selecciona el encabezado.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

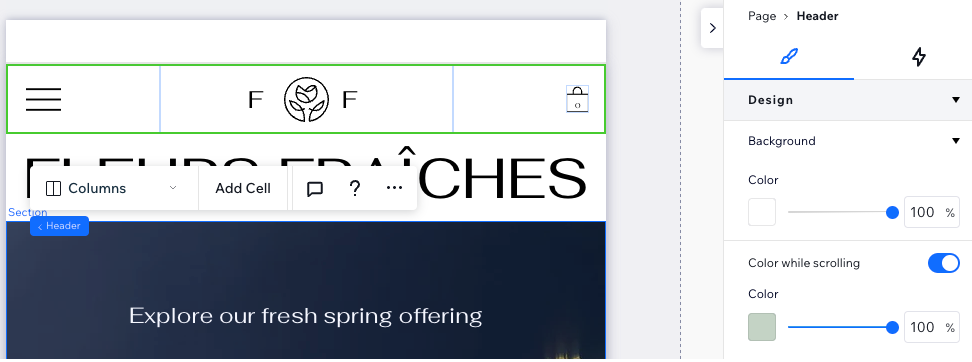
- En Diseño, habilita la palanca Color de desplazamiento.
- Haz clic en el cuadro de color para elegir un color diferente.
- (Opcional) Arrastra el control deslizante para cambiar la opacidad.

Eliminar un efecto de desplazamiento
Siempre puedes eliminar un efecto de desplazamiento que hayas agregado previamente al encabezado.
Para eliminar un efecto de desplazamiento:
- Selecciona el encabezado.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Elige lo que quieres desactivar:
- Efecto de desplazamiento: selecciona la opción Desplazar con el sitio en el menú desplegable.
- Color de desplazamiento: desactiva la palanca para eliminar este efecto.

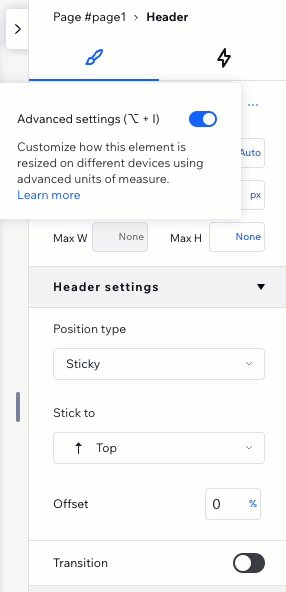
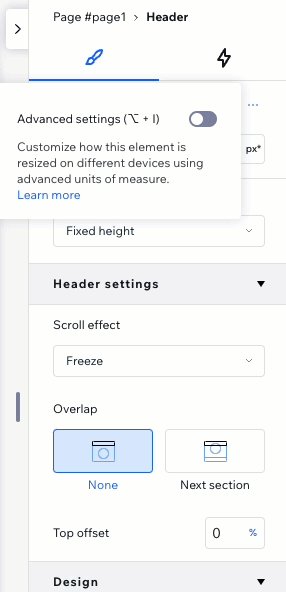
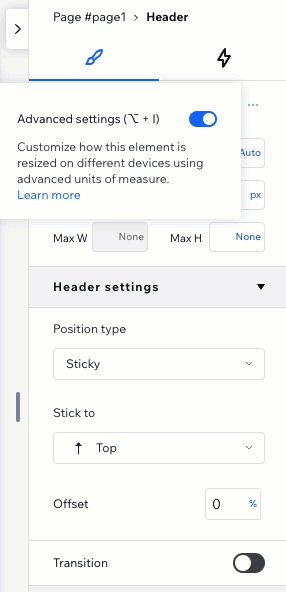
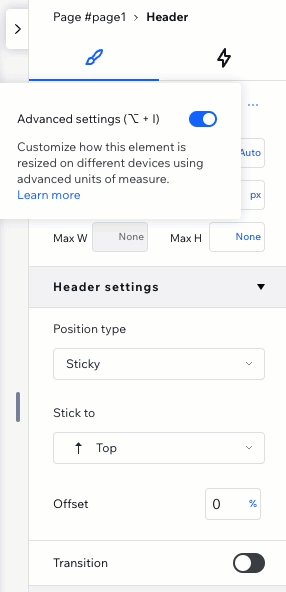
Trabajar con ajustes avanzados de encabezado
Al habilitar los ajustes avanzados en el Inspector profesional, obtienes un control más preciso del efecto de desplazamiento del encabezado. Esta vista te permite ajustar el tipo de posición (es decir, anclada, adhesiva) y la transición (por ejemplo, mover, fundir) por separado, para crear tu propio efecto en lugar de usar nuestros preajustes.
Nota:
De forma predeterminada, los encabezados anclados se superponen a la siguiente sección. Si no quieres que el encabezado se superponga a la siguiente sección, pero aún así quieres que se fije en la pantalla, puedes hacerlo adhesivo.
Para habilitar los ajustes avanzados:
- Selecciona el encabezado.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Haz clic en el icono Más acciones
 junto a Tamaño.
junto a Tamaño. - Habilita la palanca Ajustes avanzados.
- Ajusta el efecto de desplazamiento del encabezado en Ajustes de encabezado:
- Selecciona un Tipo de posición (por ejemplo, anclada, adhesiva).
- Agrega una Delimitación para crear cierta distancia entre el encabezado y la parte superior de la página.
- Habilita la palanca Transición para agregar el efecto Mover o Fundir.
- Agrega un Color de desplazamiento (en Diseño).