Editor de Wix Studio: administrar breakpoints
4 min
En este artículo
- Ver los breakpoints del sitio
- Agregar un nuevo breakpoint
- Editar breakpoints existentes
- Eliminar un breakpoint
El Editor de Wix Studio te permite crear sitios totalmente adaptativos que se adaptan a los diferentes breakpoints. Los breakpoints son los puntos en los que se ajusta el diseño, para que los visitantes siempre vean la mejor versión posible del sitio de tu cliente, desde cualquier dispositivo.
Define los breakpoints correspondientes para cada página y sección global, y personaliza el diseño en consecuencia.
¿Quieres saber más?
Más información sobre cómo diseñar en distintos breakpoints.
Ver los breakpoints del sitio
De forma predeterminada, el Editor de Wix Studio incluye los breakpoints más comunes según el tráfico de usuarios (móvil, tableta y escritorio). Nuestros breakpoints destacados cubren una amplia gama de tamaños de pantalla, pero puedes definirlos y personalizarlos según sea necesario.
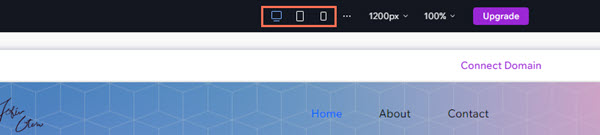
Puedes ver 3 breakpoints predeterminados en la parte superior del editor. Haz clic en los breakpoints para ingresar a la vista y comenzar a personalizar la página o la sección global.

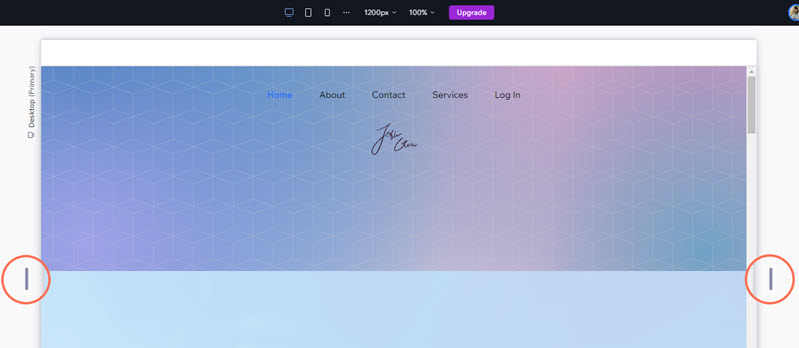
También puedes pasar de un breakpoint a otro arrastrando las manillas en los lados izquierdo y derecho del lienzo:

Consejo:
Navega rápidamente hasta el valor máximo de un breakpoint específico haciendo doble clic en las manillas.
Agregar un nuevo breakpoint
Es posible que desees diseñar una página para un tamaño específico que no esté incluido en los breakpoints predeterminados. Puedes agregar un breakpoint con un tamaño personalizado desde el panel.
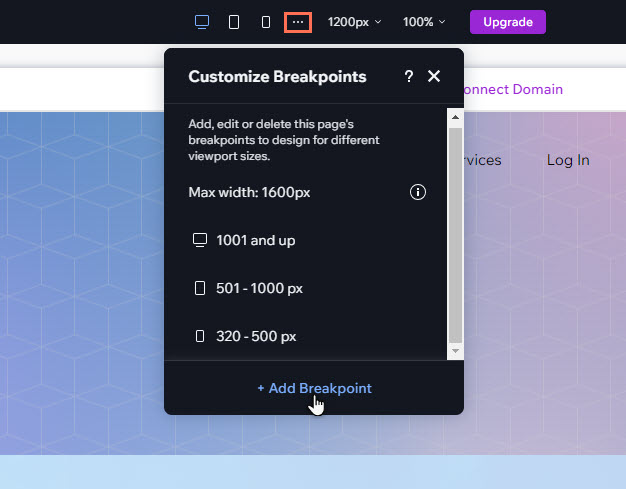
Para agregar un nuevo breakpoint:
- Selecciona la página o la sección global en la que estás trabajando.
- Haz clic en el icono Personaliza tus breakpoints
junto a los breakpoints en la barra superior del editor.
- Haz clic en Agregar un breakpoint.
- Ingresa los píxeles para tu breakpoint.
- Haz clic en Hecho.
Nota:
Puedes definir hasta 6 breakpoints diferentes para cada página o sección master del sitio.

Editar breakpoints existentes
Cambia el tamaño de los breakpoints existentes en el editor para adaptarlos a las necesidades del sitio de tu cliente.
Para editar un breakpoint:
- Selecciona la página o la sección global en la que estás trabajando.
- Haz clic en el icono Personaliza tus breakpoints
junto a los breakpoints en la barra superior del editor.
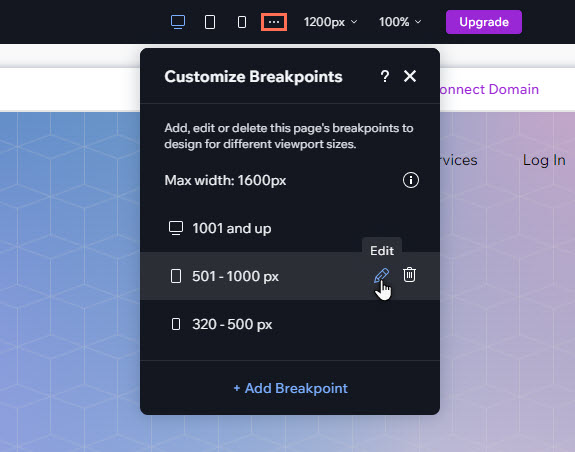
- Coloca el cursor sobre el breakpoint correspondiente y haz clic en el icono Editar
.
- Ingresa los píxeles para tu breakpoint.
- Haz clic en Hecho.

Eliminar un breakpoint
Es posible que tu cliente no quiera que su sitio esté diseñado para un determinado tamaño de pantalla. Si ese es el caso, puedes eliminar el breakpoint correspondiente según sea necesario. De esta manera, eliminarás las propiedades de estilo y diseño para ese breakpoint.
Importante:
Al eliminar un breakpoint, cambia el rango de px de los otros breakpoints para completar el espacio. Como consecuencia, tu diseño podría volverse menos adaptativo a las diferentes ventanas de visualización.
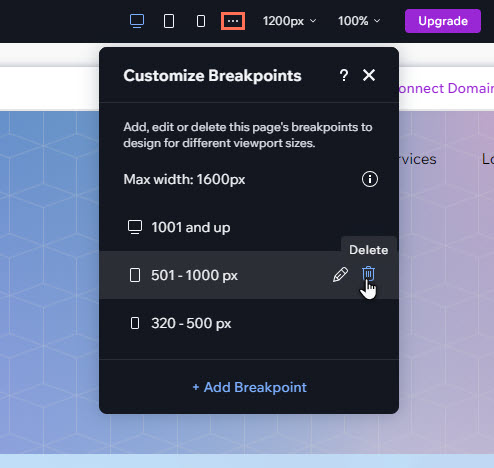
Para eliminar un breakpoint:
- Selecciona la página o la sección global en la que estás trabajando.
- Haz clic en el icono Personaliza tus breakpoints
junto a los breakpoints en la barra superior del editor.
- Pasa el cursor sobre el breakpoint correspondiente.
- Haz clic en el icono Papelera
.
Nota:
El sitio debe tener al menos un breakpoint. Por este motivo, no es posible eliminar el breakpoint superior de la lista.