Editor de Wix: personalizar tu ruta de navegación
4 min
En este artículo
- Cambiar el estilo de tu ruta de navegación
- Diseñar tus rutas de navegación
Después de agregar y configurar las rutas de navegación, puedes personalizarlas para que se adapten al aspecto que desees. Selecciona preajustes, ajusta el estilo y personaliza el diseño para alentar a los visitantes a seguir haciendo clic y explorando tu sitio.
Importante:
Debes habilitar el Modo desarrollador de Velo en tu sitio para agregar y personalizar las rutas de navegación. Velo te permite usar código en tu sitio para crear funcionalidades e interacciones personalizadas.
Cambiar el estilo de tu ruta de navegación
Ajusta el estilo de tu ruta de navegación para que se ajuste a la temática de tu sitio. Puedes cambiar opciones como los separadores, el espaciado y la dirección de los elementos.
Para ajustar el estilo de la ruta:
- Selecciona el elemento de rutas de navegación en tu editor.
- Haz clic en el icono Estilo
.
- Ajusta el estilo con las opciones disponibles:
- Ítems con desbordamiento: elige cómo mostrar los ítems en la ruta:
- Ajustar: si los ítems no caben, se crea otra línea en la ruta de navegación.
- Contraer: los ítems se muestran en una sola línea. Si no caben, se muestran puntos suspensivos.
- Mostrar separadores: activa la palanca para mostrar separadores entre los ítems de la ruta y luego elige el icono que deseas usar: Flecha o Barra inclinada.
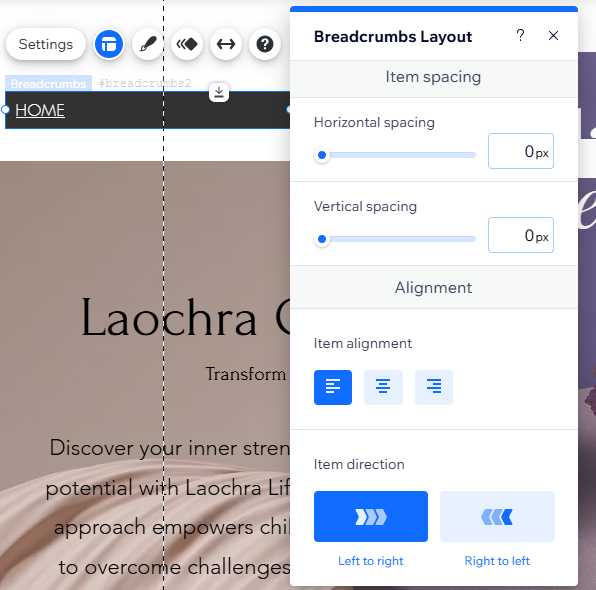
- Espaciado horizontal: arrastra el control deslizante para cambiar el espacio entre los ítems.
- Espaciado vertical: arrastra el control deslizante para cambiar el espacio por encima y por debajo de los elementos.
- Alineación de ítems: elige cómo se alinean los elementos: Izquierda, Al centro o Derecha.
- Dirección de ítems: elige la dirección en la que aparecen los elementos: de Izquierda a derecha o de Derecha a izquierda.
- Ítems con desbordamiento: elige cómo mostrar los ítems en la ruta:

Diseñar tus rutas de navegación
Selecciona otro diseño de la ruta entre las opciones disponibles o personalízalo aún más para crear una forma limpia y sofisticada de mostrar la jerarquía de las páginas. Ajusta el aspecto de todo el recorrido con opciones como el espaciado, el color y el tamaño.
Para personalizar el diseño:
- Selecciona el elemento de rutas de navegación en tu editor.
- Haz clic en el icono Diseño
.
- (Opcional) Selecciona otro diseño preestablecido.
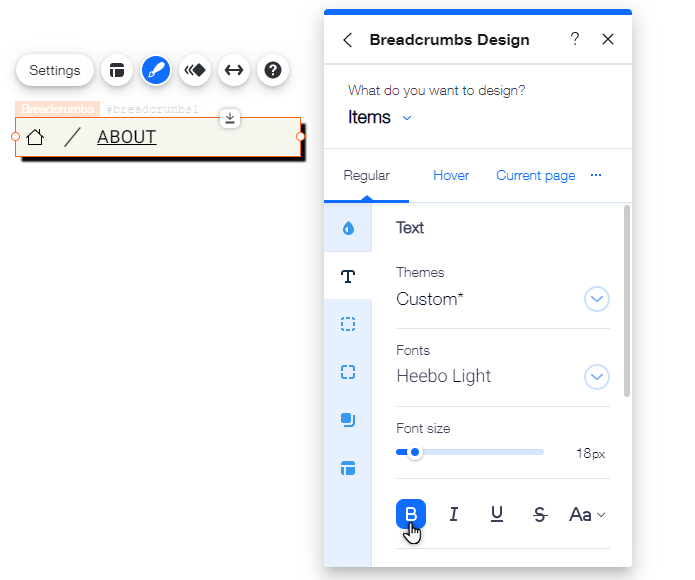
- Selecciona Personalizar.
- Elige lo que quieres diseñar en el menú desplegable:
Fondo
Separadores
Ítems