Editor de Wix: usar y personalizar un tema de color
5 min
En este artículo
- Cómo funcionan los temas de color en el sitio
- Elegir un tema de color
- Personalizar el tema de color
- Establecer los colores predeterminados para los elementos
- Aplicar manualmente los colores del tema a los elementos
Crear un tema de color es un paso importante en el proceso de diseño de tu sitio. Cuando se usan de manera consistente, los temas de color marcan la pauta para los visitantes y les presentan tu marca.
El tema de color se utiliza automáticamente en todo el sitio y elementos "temáticos" en el panel Agregar. También puedes aplicar los colores de tema a cualquier elemento del sitio.
Cómo funcionan los temas de color en el sitio
Los temas de color que eliges se muestran en el selector de color, donde puedes cambiar el color de los elementos individualmente. Además de aparecer en el selector, los colores también se delegan y se aplican automáticamente a ciertos elementos del sitio.
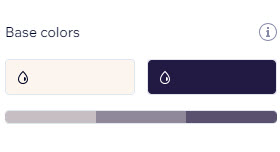
Colores base
Los colores base se utilizan para los fondos y el texto en todo el sitio. Si has agregado apps de Wix (por ejemplo, Wix Stores, Wix Blog, etc.) a tu sitio, esas páginas usan los mismos colores de fondo y de texto.
En la mayoría de los casos, el color más brillante (1) se utiliza para el fondo, mientras que el más oscuro (2) se destina para el texto. Se crea automáticamente un degradado para que puedas ajustar las sombras según sea necesario.
Recomendamos seleccionar un emparejamiento de alto contraste, para que la información del sitio resulte fácil de leer.

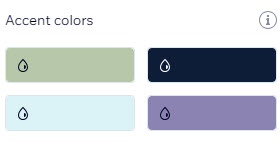
Colores de énfasis
Anima a los visitantes a interactuar con tu sitio seleccionando colores de énfasis llamativos. Estos colores se utilizan para elementos secundarios y decorativos, como enlaces, botones y elementos de menú. También aparece en elementos temáticos como botones y cuadros, así como en páginas relacionadas con las apps de Wix (por ejemplo, Wix Stores, Wix Blog, etc.)

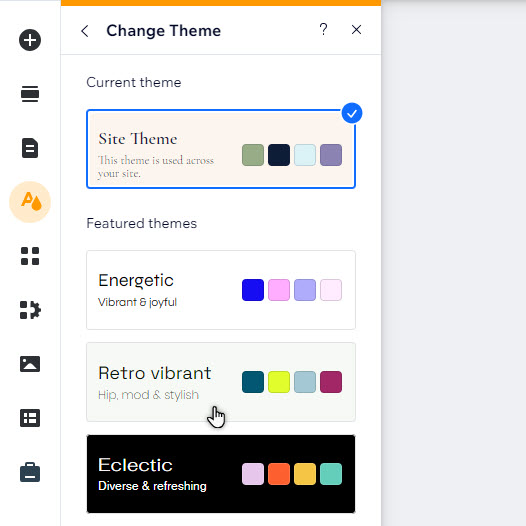
Elegir un tema de color
Hay una variedad de temas preestablecidos disponibles para que los apliques al sitio, que incluyen texto como colores. Nuestros temas se han creado cuidadosamente con colores complementarios para cubrir una amplia gama de estilos y necesidades de diseño.
Para elegir y personalizar un tema de color:
- Haz clic en Diseño del sitio
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Cambiar tema en Tema del sitio.
- Navega por los ajustes preestablecidos y haz clic para seleccionar uno nuevo.

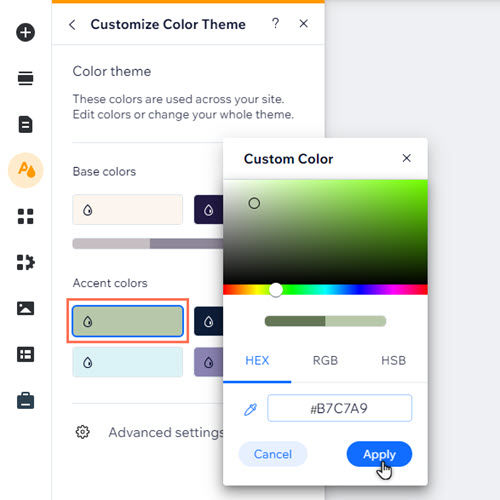
Personalizar el tema de color
Puedes personalizar el tema de color del sitio para que coincida con la estética de tu marca. Elige nuevos colores y ajusta el tono de los colores base para obtener el aspecto que realmente deseas.
Para personalizar el tema de color:
- Haz clic en Diseño del sitio
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Tema de color en Personaliza el diseño de tu sitio.
- Elige cómo quieres cambiar el tema:
- Cambia los colores del tema:
- Haz clic en el color que deseas editar en el panel.
- Selecciona un nuevo color usando el cursor para buscar y seleccionar un nuevo color, o ingresando el color exacto en valores HEX, RGB o HSB.
- Haz clic en Aplicar.
- Ajusta el tono de los colores base del tema:
- Haz clic en el tono correspondiente en el degradado de color base.
- Usa los controles deslizantes para ajustar la saturación y el brillo a tu gusto.
- Haz clic en Aplicar.
- Cambia los colores del tema:

Establecer los colores predeterminados para los elementos
Después de elegir y personalizar el tema de color, puedes establecer los colores de tema predeterminados para ciertos elementos en tu sitio. Esta es una excelente manera de reforzar tu imagen de marca y asegurarte de que los elementos se complementen entre sí.
Para establecer los colores predeterminados para los elementos:
- Haz clic en Diseño del sitio
 a la izquierda del editor.
a la izquierda del editor. - Pasa el cursor sobre Tema de color y Tema de texto y haz clic en Personalizar.
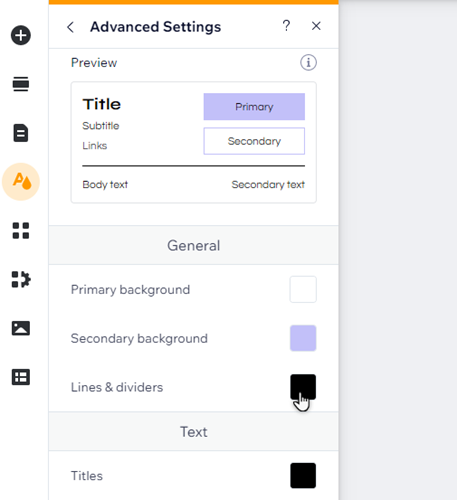
- Haz clic en Ajustes avanzados.
- Haz clic en el cuadro de color junto al elemento correspondiente para asignarle un color:
- General: elige los colores que deseas usar para los fondos principales y secundarios del sitio, así como para las líneas y los separadores.
- Texto: aplica los colores elegidos a diferentes tipos de texto en el sitio, incluidos los subtítulos y los enlaces.
- Botones: establece los colores que deseas usar en los botones primarios y secundarios. Puedes elegir un color para cada estado del botón (normal, al pasar el cursor o desactivado) por separado.

Aplicar manualmente los colores del tema a los elementos
Puedes aplicar colores del tema a cualquier elemento adicional del sitio. Estos se guardan en el selector de color del panel de diseño del elemento, por lo que es aún más fácil crear un diseño uniforme.
Para aplicar un color del tema a un elemento:
- Haz clic en el elemento en el editor.
- Haz clic en el icono Diseño
.
- Haz clic en Personalizar (si se muestra).
- Haz clic en Ajustes de color.
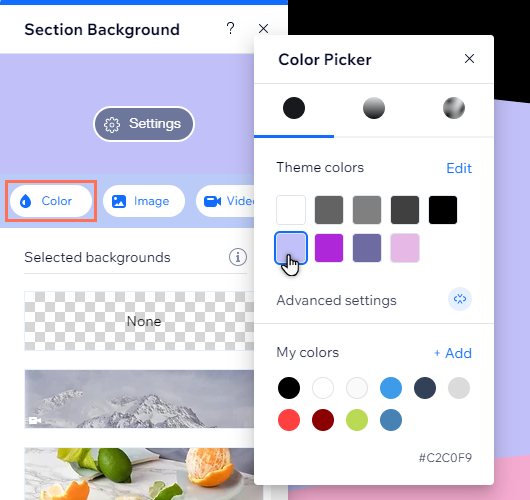
- Haz clic en el cuadro de color.
- Selecciona un color del tema en el selector.

Notas:
- Puedes guardar colores personalizados que no sean parte de tu tema en el selector de color haciendo clic en + Agregar junto a Mis colores.
- En algunos paneles, como los fondos de las secciones, solo puedes agregar colores a Mis colores y es posible eliminarlos ni reemplazarlos, mientras que en otros, como los contenedores de pestañas, el panel se llama Colores personalizados y puedes agregar y eliminar colores.
Además, los elementos temáticos dentro del panel Agregar en el editor, ya cuentan con los colores del tema (por ejemplo, botones temáticos, cuadros y líneas), por lo que no tienes que preocuparte por ajustarlos manualmente para que coincidan con el sitio.

