Editor de Wix: personalizar el texto contraíble en la versión móvil del sitio
3 min
En este artículo
- Ajustar el estilo del texto contraíble
- Personalizar el diseño del texto contraíble
Después de agregar texto contraíble a tu sitio, ajústalo para que se vea y se comporte tal y como deseas que lo vean los visitantes que acceden a tu sitio desde dispositivos móviles. Puedes personalizar el diseño y el estilo de tu texto contraíble para la versión móvil de tu sitio, tanto si lo agregaste desde la versión de escritorio o desde la versión móvil.
Ajustar el estilo del texto contraíble
Usa el panel Estilo para establecer cómo ven los visitantes el cuerpo completo del texto. También puedes ajustar el espaciado, la alineación y elegir cuántas líneas de texto se muestran en la vista previa.
Para personalizar el estilo del texto contraíble:
- Haz clic en el cuadro de texto contraíble en el editor móvil.
- Haz clic en el icono Estilo
.
- Ajusta el estilo del texto con las siguientes opciones:
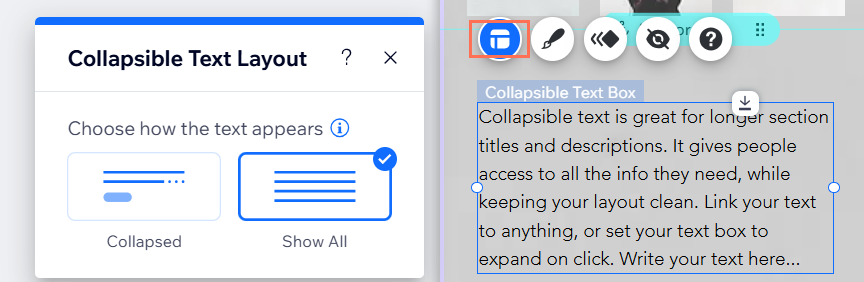
- Elige cómo aparecerá el texto: elige cómo ven los visitantes el cuerpo completo del texto:
- Contraídos: los visitantes pueden hacer clic en un botón de expandir para ver el texto completo en la página y luego hacer clic en otro botón para contraer el texto.
- Texto Mostrar todo: el texto completo se muestra en tu sitio y no se contrae.
- Elige cómo aparecerá el texto: elige cómo ven los visitantes el cuerpo completo del texto:

Personalizar el diseño del texto contraíble
Usa opciones como el formato, la fuente y el color para editar el cuerpo del texto, así como el botón de expandir/vincular, para que se vean exactamente como deseas.
Para personalizar el diseño del texto contraíble:
- Haz clic en el cuadro de texto.
- Haz clic en el icono Diseño
.
- Haz clic en el botón ¿Qué quieres diseñar? y haz clic en el área correspondiente: Texto o Botón.
- Diseña el texto y el botón de tu texto contraíble con las opciones disponibles:
Opciones de diseño de texto
Opciones de diseño del botón/enlace en modo expansión



