Personaliza tu menú móvil para que se adapte perfectamente al diseño y estilo de tu sitio. Tu menú móvil consta de tres elementos; el icono de menú, el contenedor del menú y los elementos del menú.
Puedes personalizar y ajustar cada uno de ellos individualmente para crear un menú único y llamativo para ti y los visitantes que acceden a ti sitio desde el móvil.
El icono del menú tiene dos estados: abierto y cerrado. Puedes seleccionar un icono preestablecido y personalizar ambos estados para que se vean como quieras.
Para personalizar el icono de menú:
- Haz clic en el icono de menú en el editor móvil.
- Haz clic en el icono Diseño
 .
. - Selecciona una de las opciones preestablecidas disponibles.
- Haz clic en Personalizar.
- Selecciona el estado para el que deseas personalizar el icono haciendo clic en una pestaña (Cerrado o Abierto).
- Elige cómo quieres diseñar el icono:
Personaliza el color de relleno y la opacidad
Puedes elegir un color llamativo para el icono y establecer su visibilidad.
Haz clic en la pestaña
Color y opacidad del relleno 
y personalízala con las siguientes opciones:
- Fondo del botón: usa la caja de color para seleccionar un color para el fondo del botón y arrastra el control deslizante para aumentar o disminuir la opacidad.
- Icono: haz clic en el cuadro de color para seleccionar un color para el icono del botón y arrastra el control deslizante para aumentar o disminuir la opacidad.
Agrega y personaliza un borde alrededor del icono
Agrega un borde a tu icono para que se destaque en tu sitio móvil.
Haz clic en la pestaña
Borde 
para establecer el color, la visibilidad y el ancho:
- Opacidad y color: usa la caja de color para seleccionar un color y arrastra el control deslizante para aumentar o disminuir la opacidad.
- Ancho (px): arrastra el control deslizante para aumentar o disminuir el ancho del borde.
Personaliza las esquinas del icono
Haz clic en la pestaña
Esquinas 
Para hacer que las esquinas del icono sean más redondeadas o más cuadradas:
- Bloquear/Desbloquear: haz clic en el icono
 para habilitar o deshabilitar las esquinas que tienen el mismo radio.
para habilitar o deshabilitar las esquinas que tienen el mismo radio. - Radio (px): ingresa el radio de las esquinas en el campo.
Agregar y ajustar una sombra para el icono
Agrega una sombra para darle a tu icono un efecto 3D genial.
Haz clic en la pestaña
Sombreado 
para agregar y ajustar una sombra con las siguientes opciones:
- Activar sombreado: desliza la palanca para habilitar o deshabilitar la sombra.
- Ángulo: ingresa el ángulo en la caja de texto.
- Distancia: arrastra el control deslizante para aumentar o disminuir la distancia entre el icono y la sombra.
- Tamaño: arrastra el control deslizante para ajustar el tamaño de la sombra.
- Efecto borroso: arrastra el control deslizante para ajustar el efecto borroso de la sombra.
- Opacidad y color: usa la caja de color para seleccionar un color para la sombra y arrastra el control deslizante para aumentar o disminuir la opacidad.
El cuadro del menú contiene los elementos del menú. Con los paneles de estilo, diseño y fondo, puedes ajustar la posición y el aspecto del contenedor del menú para que se adapte a tu sitio.
Para personalizar la caja del menú:
- Haz clic en el icono de menú en el editor móvil.
- Haz clic en Editar menú.
- Haz clic en el contenedor del menú.
- Elige cómo quieres ajustar el contenedor del menú con las siguientes opciones:
Modifica el estilo del contenedor
Elige el estilo del contenedor para que coincida con la alineación del sitio y consigue que el menú se vea elegante.
Haz clic en el icono
Estilo 
y elige una alineación para el menú:
- Pantalla completa: el contenedor del menú se abre en pantalla completa.
- Izquierda: el contenedor del menú se abre a la izquierda de la pantalla.
- Derecha: el contenedor del menú se abre a la derecha de la pantalla.
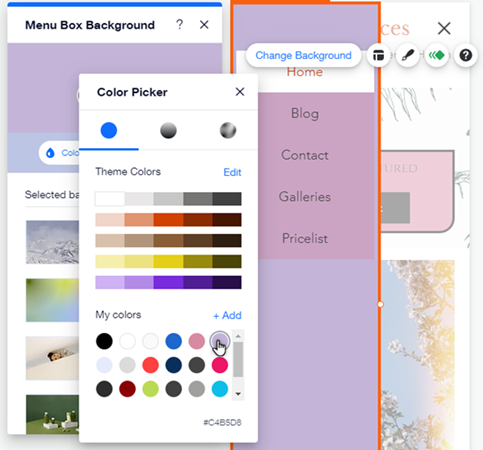
Cambiar el fondo del contenedor
Selecciona un hermoso color o un degradado para el fondo del contenedor, o una imagen impresionante. Haz clic en Cambiar fondo y elige una de las siguientes opciones:
- Color o Degradado: haz clic en Color para seleccionar un color que coincida con el tema de tu sitio, para que se destaque, o para configurar un degradado sofisticado.
- Imagen: elige una imagen en el Administrador de multimedia. Puedes usar las imágenes gratuitas disponibles en Wix o subir las tuyas propias.
Personaliza el diseño del contenedor
Ajusta la superposición que se muestra sobre el resto de tu sitio cuando el menú está abierto.
Haz clic en el icono
Diseño 
y usa las opciones para personalizar la superposición:
- Color: haz clic en la caja de color para elegir un color para la superposición.
- Opacidad: arrastra el control deslizante para aumentar o disminuir la opacidad de la superposición.
Nota: Esta opción solo está disponible si configuras la alineación del contenedor a la izquierda o a la derecha de la pantalla desde el panel Estilo.
Ajusta el aspecto y el diseño de los elementos del menú (el texto del menú). Puedes personalizar ajustes como la fuente, el color y el espaciado.
Para ajustar los elementos del menú:
- Haz clic en el icono de menú en el editor móvil.
- Haz clic en Editar menú.
- Haz clic en el menú móvil.
- Elige cómo quieres ajustar los elementos del menú con las siguientes opciones:
Estilo de los elementos del menú
Ajusta el estilo de los elementos para personalizar aún más el menú y adaptarlo a la alineación del sitio.
Haz clic en el icono
Estilo 
y usa las siguientes opciones:
- Posición de la flecha desplegable: selecciona si la flecha del submenú se alinea a la izquierda o a la derecha del texto del ítem. Más información sobre cómo personalizar la flecha.
- Formato:
- Dirección: selecciona si el texto del ítem se lee de izquierda a derecha o de derecha a izquierda.
- Alineación: selecciona si el texto se alinea a la izquierda, a la derecha o al centro del contenedor del menú.
- Avanzado: establece la dirección y la alineación de los ítems del submenú.
Diseño de los elementos del menú
Existe una variedad de opciones de diseño disponibles para los elementos del menú. Puedes personalizar el aspecto de los elementos en dos estados: habitual y seleccionados.
Haz clic en el icono
Diseño 
y selecciona la pestaña
Habitual o
Seleccionados para personalizar los estados:
- Habitual:
- Color y opacidad
 : Haz clic en los cuadros de color para seleccionar un color y arrastra los controles deslizantes para aumentar o disminuir la opacidad del fondo del menú y del submenú, y el fondo de la flecha del submenú.
: Haz clic en los cuadros de color para seleccionar un color y arrastra los controles deslizantes para aumentar o disminuir la opacidad del fondo del menú y del submenú, y el fondo de la flecha del submenú. - Borde
 :
:
- Opacidad y color: usa la caja de color para seleccionar un color para el borde y arrastra el control deslizante para aumentar o disminuir la opacidad.
- Estilo del borde: selecciona si deseas que el borde se muestre en todos los lados, solo en la parte inferior o no se muestre en absoluto.
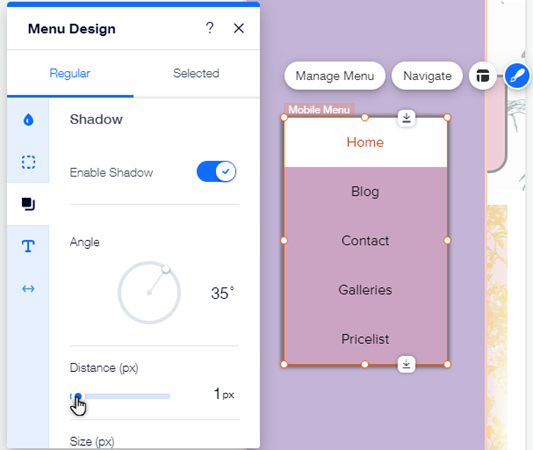
- Sombreado
 :
:
- Activar sombreado: desliza la palanca para habilitar o deshabilitar la sombra.
- Ángulo: ingresa el ángulo en la caja de texto.
- Distancia (px): arrastra el control deslizante para aumentar o disminuir la distancia entre el menú y la sombra.
- Tamaño (px): arrastra el control deslizante para ajustar el tamaño de la sombra.
- Efecto borroso: arrastra el control deslizante para ajustar el efecto borroso de la sombra.
- Opacidad y color: usa la caja de color para seleccionar un color para la sombra y arrastra el control deslizante para aumentar o disminuir la opacidad.
- Texto
 : Usa las siguientes opciones para personalizar tanto el menú como los elementos del submenú:
: Usa las siguientes opciones para personalizar tanto el menú como los elementos del submenú:
- Tema: elige un tema de texto en el menú desplegable.
- Fuente: selecciona una fuente para los elementos del menú en el menú desplegable.
- Tamaño de la fuente: arrastra el control deslizante para aumentar o disminuir el tamaño de la fuente.
- Formato: agrega un efecto de negrita o cursiva al texto.
- Color: usa la caja de color para seleccionar un color para el texto.
- Espaciado
 : Arrastra los controles deslizantes para aumentar o disminuir el desplazamiento de los elementos del menú y del submenú.
: Arrastra los controles deslizantes para aumentar o disminuir el desplazamiento de los elementos del menú y del submenú.
- Seleccionados:
- Color y opacidad
 : Haz clic en los cuadros de color para seleccionar un color y arrastra el control deslizante para aumentar o disminuir la opacidad del fondo del menú y del submenú.
: Haz clic en los cuadros de color para seleccionar un color y arrastra el control deslizante para aumentar o disminuir la opacidad del fondo del menú y del submenú. - Texto
 : Haz clic en los cuadros de color para seleccionar un color para los elementos del menú y del submenú.
: Haz clic en los cuadros de color para seleccionar un color para los elementos del menú y del submenú.
.







 para habilitar o deshabilitar las esquinas que tienen el mismo radio.
para habilitar o deshabilitar las esquinas que tienen el mismo radio.





 : Arrastra los controles deslizantes para aumentar o disminuir el desplazamiento de los elementos del menú y del submenú.
: Arrastra los controles deslizantes para aumentar o disminuir el desplazamiento de los elementos del menú y del submenú.