Editor de Wix: personalizar el diseño del menú horizontal
13 min
En este artículo
- Personalizar el contenedor del menú
- Personalizar los elementos del menú
- Personalizar el contenedor del menú desplegable
- Personalizar los ítems del menú desplegable
Personaliza el diseño de tu menú, cambia los colores para que coincidan con el aspecto de tu sitio o elige un nuevo tamaño de fuente, estilo y más.
Puedes ajustar tanto el menú como el menú desplegable, y tener diferentes diseños para los 3 estados de los ítems del menú: Normal, Efecto cursor y Página actual.
Importante:
- Este artículo se refiere solo a los menús horizontales en el panel de agregar, y no a los menús temáticos que puedes agregar a tu sitio.
- Las opciones de diseño varían según el ajuste preestablecido que elijas.
Personalizar el contenedor del menú
El contenedor del menú es el espacio alrededor de los elementos.
Usa opciones como Borde y Color y opacidad para diseñar el contenedor y crear un menú llamativo.
Para personalizar el contenedor del menú:
- Selecciona el menú en el editor.
- Haz clic en el icono Diseño
.
- Haz clic en Personalizar.
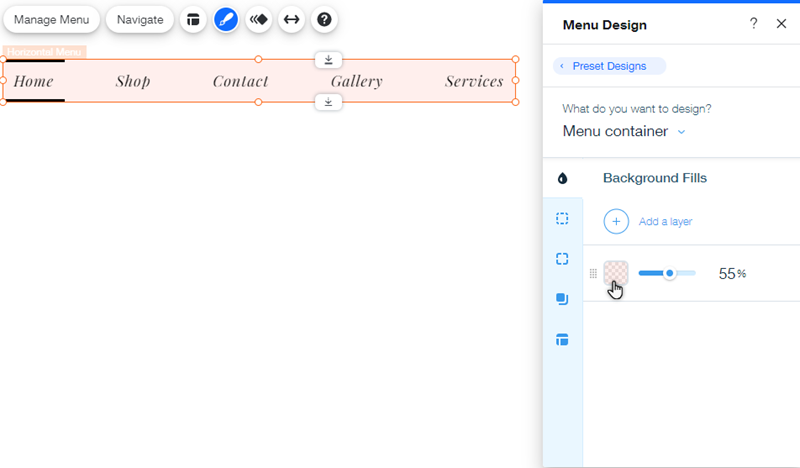
- Haga clic en Contenedor de Menú en ¿Qué quieres diseñar? y utiliza las opciones para personalizar el contenedor.
- Relleno de fondo
:
- Haz clic en la caja de color para seleccionar un color para el contenedor del menú.
- Arrastra el control deslizante para ajustar la opacidad.
- Bordes
:
- Haz clic en la caja de color para seleccionar un color para el borde.
- Haz clic en el menú desplegable para elegir un estilo de borde.
- Haz clic en el icono Bloquear/Desbloquear
para elegir si todos los lados del borde son iguales o si son de diferentes tamaños.
- Escribe la cantidad de píxeles en las cajas para cambiar el tamaño del borde.
- Esquinas
:
- Haz clic en el icono Bloquear/Desbloquear
para elegir si las esquinas son del mismo tamaño o de diferentes tamaños.
- Escribe la cantidad de píxeles en las cajas para cambiar el radio de las esquinas.
- Haz clic en el icono Bloquear/Desbloquear
- Sombreado
:
- Haz clic en Agregar un sombreado para agregar una sombra al contenedor.
- Arrastra el control deslizante para ajustar la opacidad de la sombra.
- Haz clic en la caja para personalizar la sombra:
- Haz clic en la caja de color para seleccionar un color para la sombra.
- Selecciona si la sombra es de tipo exterior o interior.
- Ingresa el ángulo en la caja.
- Arrastra el control deslizante para aumentar o disminuir la distancia entre el contenedor y la sombra.
- Utiliza el control deslizante para ajustar el desenfoque de la sombra.
- Arrastra el control deslizante para aumentar o disminuir el tamaño de la sombra.
- Estilo
:
- Haz clic en el icono Bloquear/Desbloquear
para elegir si el relleno es del mismo tamaño o de diferentes tamaños.
- Escribe la cantidad de píxeles en las cajas para cambiar el tamaño del relleno.
- Haz clic en el icono Bloquear/Desbloquear
- Relleno de fondo

Personalizar los elementos del menú
Ajusta cómo aparecen los elementos en el menú del sitio.
Personaliza el diseño para que el menú sea atractivo y alienta a los visitantes a hacer clic y explorar el sitio.
Para personalizar los elementos del menú:
- Selecciona el menú en el editor.
- Haz clic en el icono Diseño
.
- Haz clic en Personalizar.
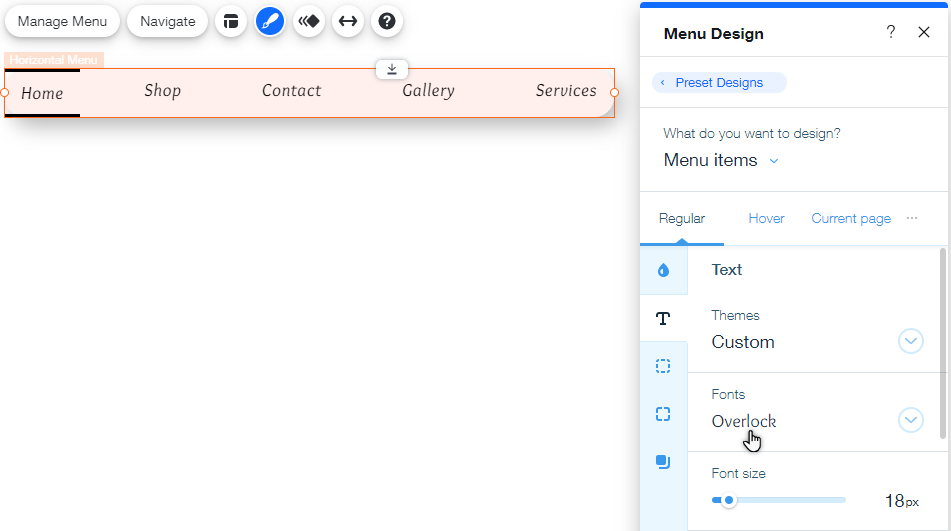
- Selecciona Elementos del menú en ¿Qué quieres diseñar?
- Elige si deseas diseñar los elementos en modo Habitual, Efecto cursor o Clic, y utiliza las pestañas para personalizar los elementos.
- Rellenos de fondo
:
- Color: haz clic en la caja de color para seleccionar un color para los elementos.
- Opacidad: arrastra el control deslizante para ajustar la opacidad.
- Texto
:
- Temas: elige un tema de texto en el menú desplegable.
- Fuentes: elige una fuente en el menú desplegable.
- Tamaño de la fuente: arrastra el control deslizante para aumentar o disminuir el tamaño del texto.
- Formato: usa las opciones para dar formato al texto del elemento, como negrita, cursiva y subrayado. También puedes elegir un color para el texto, el contorno del texto y el resaltado.
- Espaciado de caracteres: arrastra el control deslizante para aumentar o disminuir los espacios entre los caracteres del texto.
- Sombreado: agrega y personaliza una sombra en el texto del elemento.
- Bordes
:
- Bloquear: haz clic en el icono Bloquear/Desbloquear
para elegir si todos los lados del borde son iguales o de diferentes tamaños.
- Ancho: escribe la cantidad de píxeles en las cajas para cambiar el tamaño del borde.
- Bloquear: haz clic en el icono Bloquear/Desbloquear
- Esquinas
:
- Bloquear: haz clic en el icono Bloquear/Desbloquear
para elegir si las esquinas son del mismo tamaño o de diferentes tamaños.
- Radio: escribe la cantidad de píxeles en las cajas para cambiar el radio de las esquinas.
- Bloquear: haz clic en el icono Bloquear/Desbloquear
- Sombreado
:
- Agregar un sombreado: haz clic en Agregar una sombra para agregar una sombra al contenedor.
- Opacidad: arrastra el control deslizante para ajustar la opacidad de la sombra.
- Personalizar: haz clic en la caja para personalizar la sombra con las siguientes opciones:
- Haz clic en la caja de color para seleccionar un color para la sombra.
- Selecciona si la sombra es de tipo exterior o interior.
- Ingresa el ángulo en la caja.
- Arrastra el control deslizante para aumentar o disminuir la distancia entre el contenedor y la sombra.
- Utiliza el control deslizante para ajustar el desenfoque de la sombra.
- Arrastra el control deslizante para aumentar o disminuir el tamaño de la sombra.
- Rellenos de fondo

Personalizar el contenedor del menú desplegable
Personaliza el contenedor del menú desplegable para mostrar los ítems del menú desplegable de una manera única y sofisticada.
Puedes tener un diseño similar al del menú principal o diseñar algo completamente diferente para mantener el interés de los visitantes del sitio.
Para personalizar el contenedor desplegable:
- Selecciona el menú en el editor.
- Haz clic en el icono Diseño
.
- Haz clic en Personalizar.
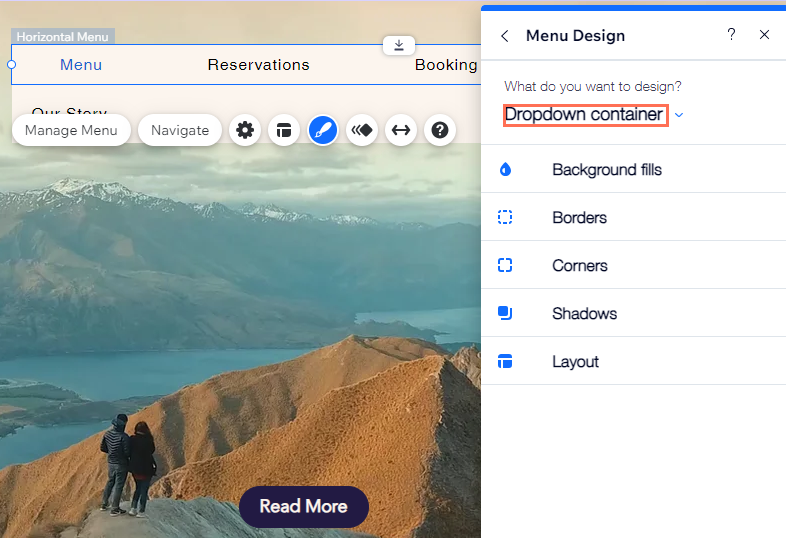
- Selecciona Contenedor del menú desplegable en ¿Qué quieres diseñar? y usa las opciones disponibles para ajustar el diseño.
- Rellenos de fondo
:
- Haz clic en la caja de color para seleccionar un color para el contenedor del menú.
- Arrastra el control deslizante para ajustar la opacidad.
- Bordes
:
- Haz clic en la caja de color para seleccionar un color para el borde.
- Haz clic en el menú desplegable para elegir un estilo de borde.
- Haz clic en el icono Bloquear/Desbloquear
para elegir si todos los lados del borde son iguales o si son de diferentes tamaños.
- Escribe la cantidad de píxeles en las cajas para cambiar el tamaño del borde.
- Esquinas
:
- Haz clic en el icono Bloquear/Desbloquear
para elegir si las esquinas son del mismo tamaño o de diferentes tamaños.
- Escribe la cantidad de píxeles en las cajas para cambiar el radio de las esquinas.
- Haz clic en el icono Bloquear/Desbloquear
- Sombreado
:
- Haz clic en Agregar un sombreado para agregar una sombra al contenedor.
- Arrastra el control deslizante para ajustar la opacidad de la sombra.
- Haz clic en la caja para personalizar la sombra:
- Haz clic en la caja de color para seleccionar un color para la sombra.
- Selecciona si la sombra es de tipo exterior o interior.
- Ingresa el ángulo en la caja.
- Arrastra el control deslizante para aumentar o disminuir la distancia entre el contenedor y la sombra.
- Utiliza el control deslizante para ajustar el desenfoque de la sombra.
- Arrastra el control deslizante para aumentar o disminuir el tamaño de la sombra.
- Estilo
:
- Haz clic en el icono Bloquear/Desbloquear
para elegir si el relleno es del mismo tamaño o de diferentes tamaños.
- Escribe la cantidad de píxeles en las cajas para cambiar el tamaño del relleno.
- Haz clic en el icono Bloquear/Desbloquear
- Rellenos de fondo

Personalizar los ítems del menú desplegable
Después de agregar ítems desplegables al menú, cámbiales el diseño con las opciones disponibles. Puedes editar los ajustes del texto, agregar una sombra y muchas cosas más, para que se adapten al aspecto del sitio.
Nota:
Las opciones de personalización solo están disponibles una vez que hayas agregado ítems al menú desplegable.
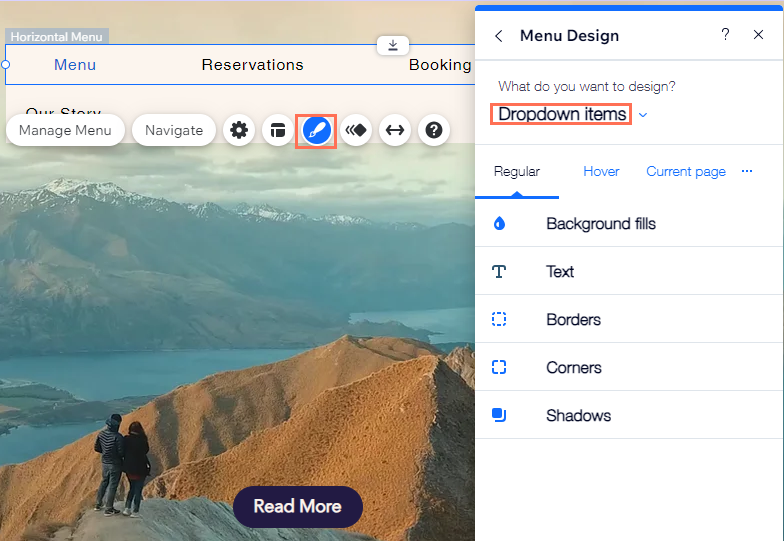
Para personalizar los elementos del menú desplegable:
- Selecciona el menú en el editor.
- Haz clic en el icono Diseño
.
- Haz clic en Personalizar.
- Selecciona Ítems del menú desplegable en ¿Qué quieres diseñar?
- Elige si deseas diseñar los elementos en modo Habitual, Efecto cursor o Clic, y haz clic en las pestañas para personalizar los elementos.
- Rellenos de fondo
:
- Color: haz clic en la caja de color para seleccionar un color para los elementos.
- Opacidad: arrastra el control deslizante para ajustar la opacidad.
- Texto
:
- Temas: elige un tema de texto en el menú desplegable.
- Fuentes: elige una fuente en el menú desplegable.
- Tamaño de la fuente: arrastra el control deslizante para aumentar o disminuir el tamaño del texto.
- Formato: usa las opciones para dar formato al texto del elemento, como negrita, cursiva y subrayado. También puedes elegir un color para el texto, el contorno del texto y el resaltado.
- Espaciado de caracteres: arrastra el control deslizante para aumentar o disminuir los espacios entre los caracteres del texto.
- Sombreado: agrega y personaliza una sombra en el texto del elemento.
- Bordes
:
- Bloquear: haz clic en el icono Bloquear/Desbloquear
para elegir si todos los lados del borde son iguales o de diferentes tamaños.
- Ancho: escribe la cantidad de píxeles en las cajas para cambiar el tamaño del borde.
- Bloquear: haz clic en el icono Bloquear/Desbloquear
- Esquinas
:
- Bloquear: haz clic en el icono Bloquear/Desbloquear
para elegir si las esquinas son del mismo tamaño o de diferentes tamaños.
- Radio: escribe la cantidad de píxeles en las cajas para cambiar el radio de las esquinas.
- Bloquear: haz clic en el icono Bloquear/Desbloquear
- Sombreado
:
- Sombreado: haz clic en Agrega un sombreado para agregar una sombra al contenedor.
- Opacidad: arrastra el control deslizante para ajustar la opacidad de la sombra.
- Personalizar: haz clic en la caja para personalizar la sombra con las siguientes opciones:
- Haz clic en la caja de color para seleccionar un color para la sombra.
- Selecciona si la sombra es de tipo exterior o interior.
- Ingresa el ángulo en la caja.
- Arrastra el control deslizante para aumentar o disminuir la distancia entre el contenedor y la sombra.
- Utiliza el control deslizante para ajustar el desenfoque de la sombra.
- Arrastra el control deslizante para aumentar o disminuir el tamaño de la sombra.
- Rellenos de fondo