Editor de Wix: personalizar botones con texto e iconos
3 min
En este artículo
- Cambiar el texto del botón
- Diseñar el botón
- Ajustar el estilo del botón
Personaliza el botón de icono y texto para que se vea exactamente como quieres. Actualiza el texto del botón según sea necesario, diseña la apariencia del botón y ajusta el estilo (por ejemplo, posicionamiento, espaciado y más).
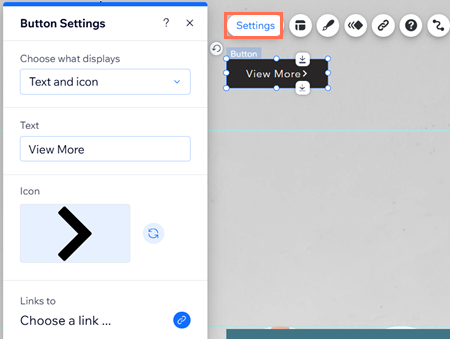
Cambiar el texto del botón
Introduce el texto del botón para animar a los visitantes a interactuar en el sitio. Algunos ejemplos de frases posibles son "Contáctanos", "Lee más", o "Compra ahora".
Para cambiar el texto del botón:
- Ve al editor.
- Haz clic en el botón en la página.
- Haz clic en Cambiar icono y texto.
- (Opcional) Haz clic en el menú desplegable Elige qué mostrar y selecciona una opción: Texto e icono, Solo icono, Solo texto o Nada.
- Edita el texto que aparece en el botón debajo de Texto.

También puedes elegir qué se muestra en el botón (es decir, texto, un icono o ambos) desde el panel Estilo.
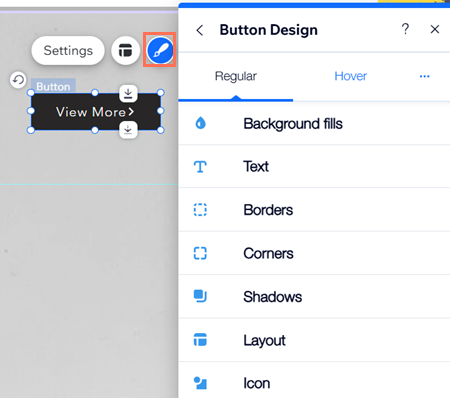
Diseñar el botón
Diseñar tu botón es una excelente manera de personalizarlo según el aspecto y las necesidades de tu sitio web. Ajusta el diseño para cada estado de botón:
- Habitual: cómo se ve el botón en el sitio antes de que los visitantes interactúan con él.
- Efecto cursor: cómo se ve el botón cuando se pasa el cursor.
Para diseñar el botón:
- Ve al editor.
- Haz clic en el botón de tu página.
- Haz clic en el icono Diseño
 .
. - Haz clic en Personalizar.
- Elige un estado del botón.
- Ajusta el diseño según tus necesidades:
- Relleno de fondo: elige un color de fondo y ajusta su opacidad.
- Texto: ajusta el tema, el color, la fuente, el tamaño y el formato del texto.
- Bordes: ajusta el color, la opacidad y el ancho del borde.
- Esquinas: usa las cajas para ajustar el tamaño de píxel de la esquina del botón.
- Sombreado: agrega y personaliza una sombra en tu botón.
- Estilo: edita el estilo y la alineación del botón.
- Icono: muestra un icono con tu texto y ajusta su configuración.

Ajustar el estilo del botón
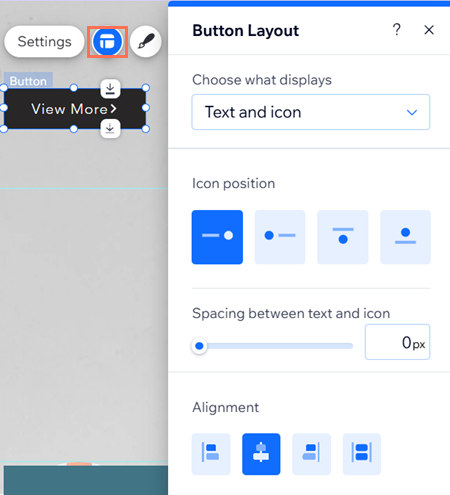
Cambia la posición, la alineación y el espaciado entre el texto o el icono en el botón. También puedes decidir qué sucede cuando no hay suficiente espacio en el botón para mostrar el texto completo.
Para ajustar el estilo del botón:
- Ve al editor.
- Haz clic en el botón de tu página.
- Haz clic en el icono Estilo
 .
. - Ajusta cualquiera de las siguientes opciones:
- Elige qué mostrar: decide lo que se muestra en el botón: Texto e icono, Solo texto, Solo icono o Nada.
- Posición del icono: al elegir mostrar tanto texto como un icono, decide cómo colocarlos: uno al lado del otro o uno debajo del otro.
- Espaciado entre texto e icono: al elegir mostrar tanto texto como un icono, arrastra el control deslizante para establecer el espacio entre ellos (en px).
- Alineación: alinea el texto y el icono a la izquierda, al centro o a la derecha del botón. También puedes alinearlos a ambos márgenes del botón, haciendo clic en Justificar
 .
.
También puedes elegir qué se muestra en el botón (es decir, texto, un icono o ambos) desde el panel Ajustes.