Editor de Wix: crear un menú de barra lateral
4 min de lectura
Usa el elemento de la ventana interactiva para crear un increíble menú de barra lateral.

Para crear un menú de barra lateral:
- Elimina el menú existente de tu sitio.
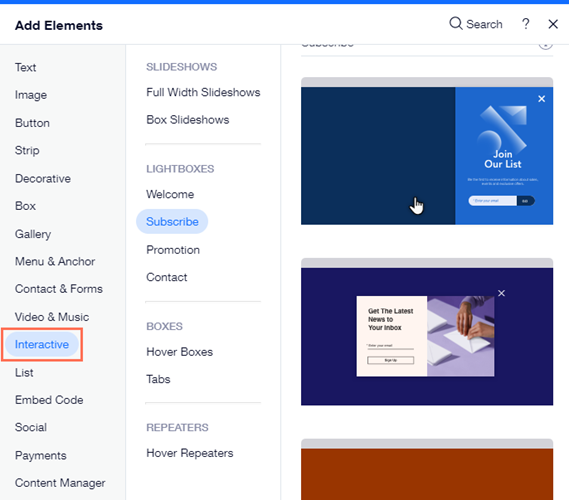
- Haz clic en Agregar elementos
 a la izquierda del Editor.
a la izquierda del Editor. - Haz clic en Interactivo.
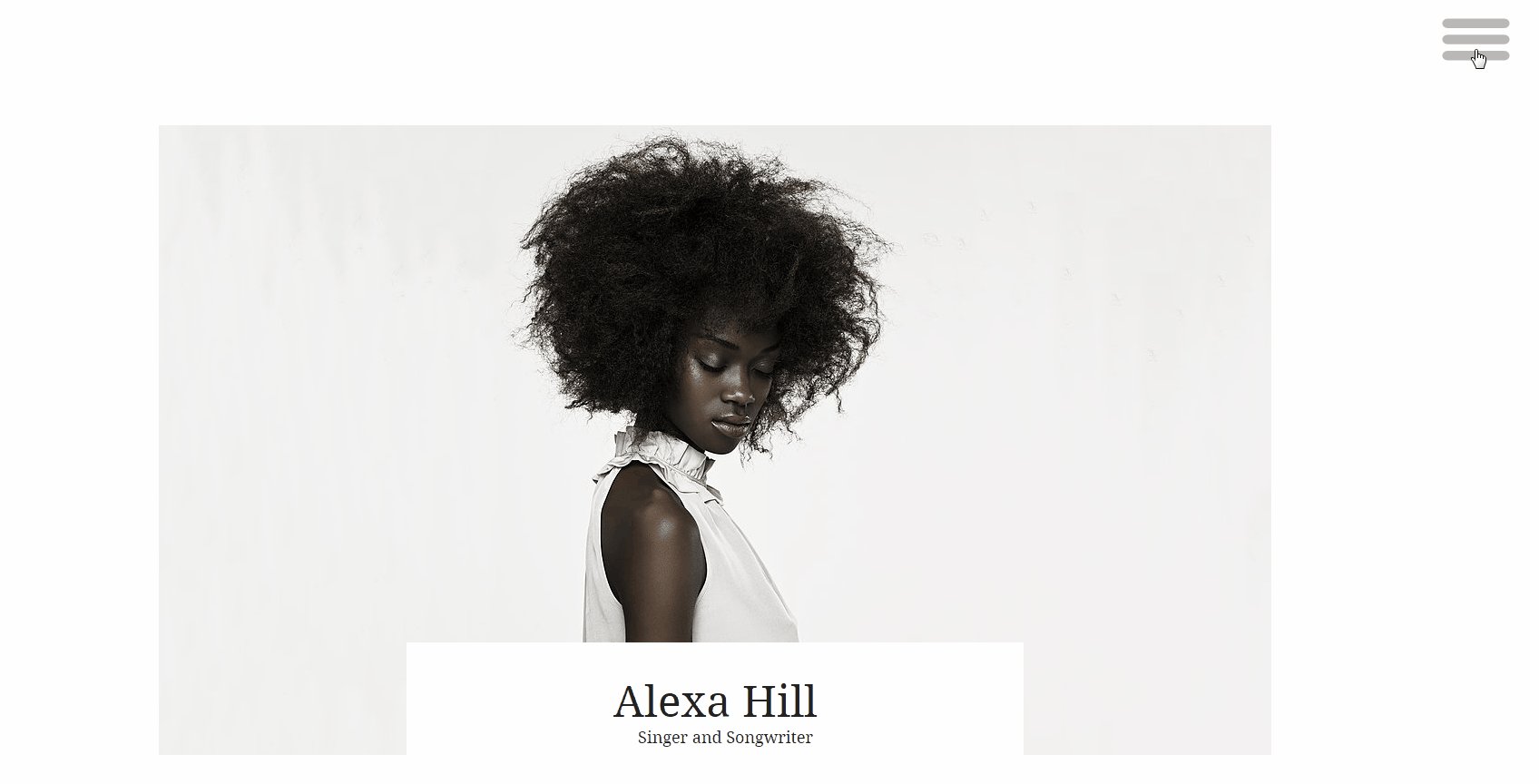
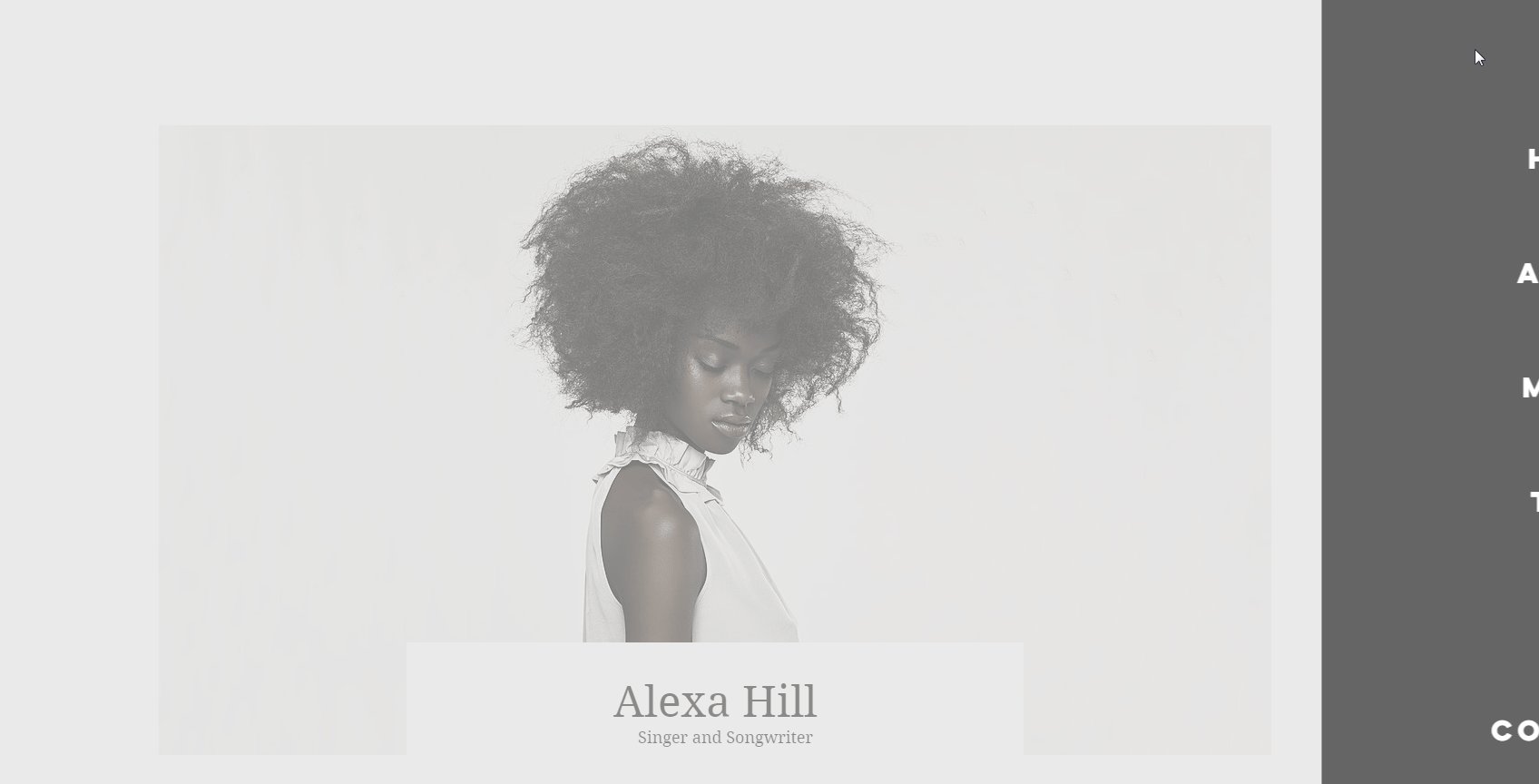
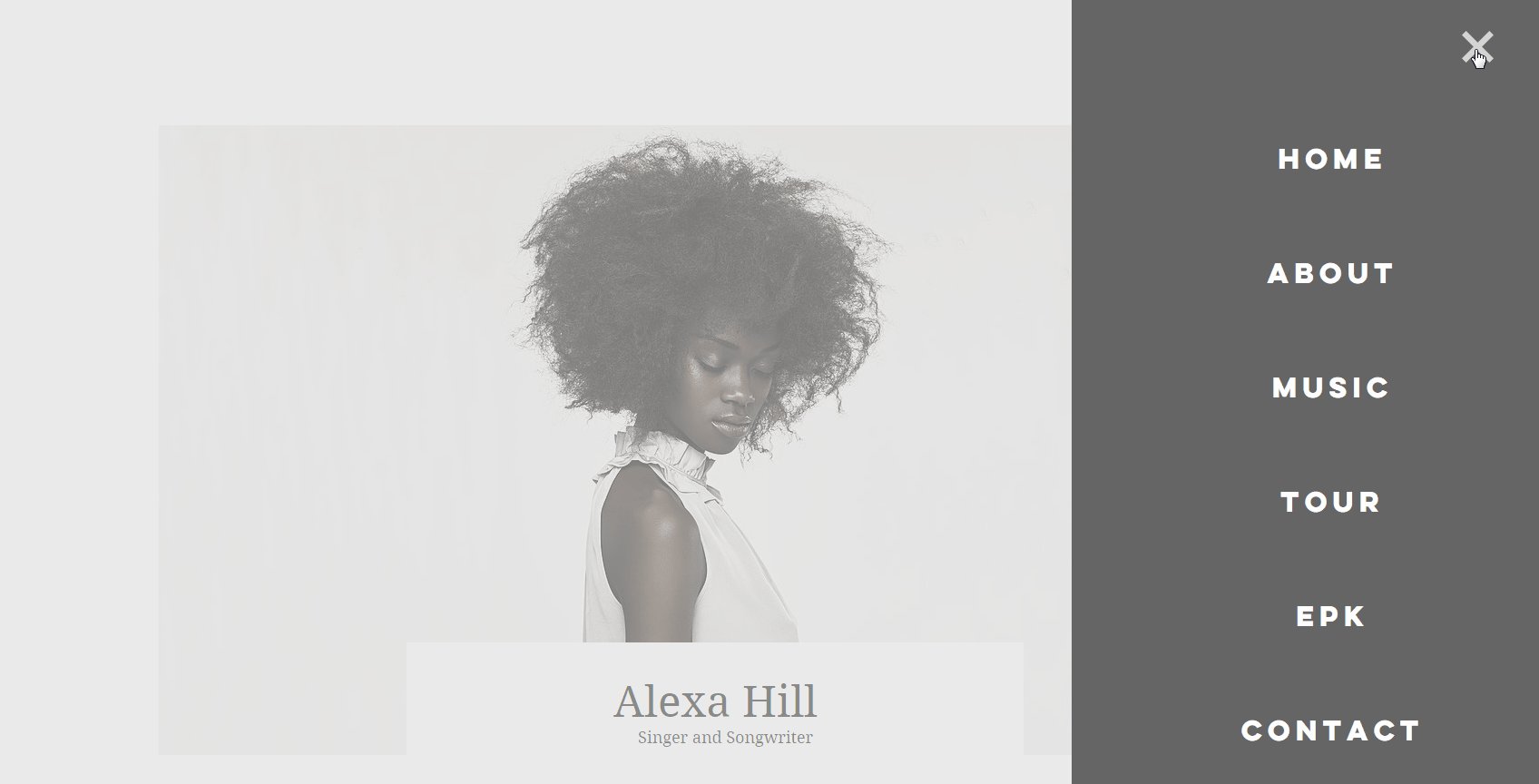
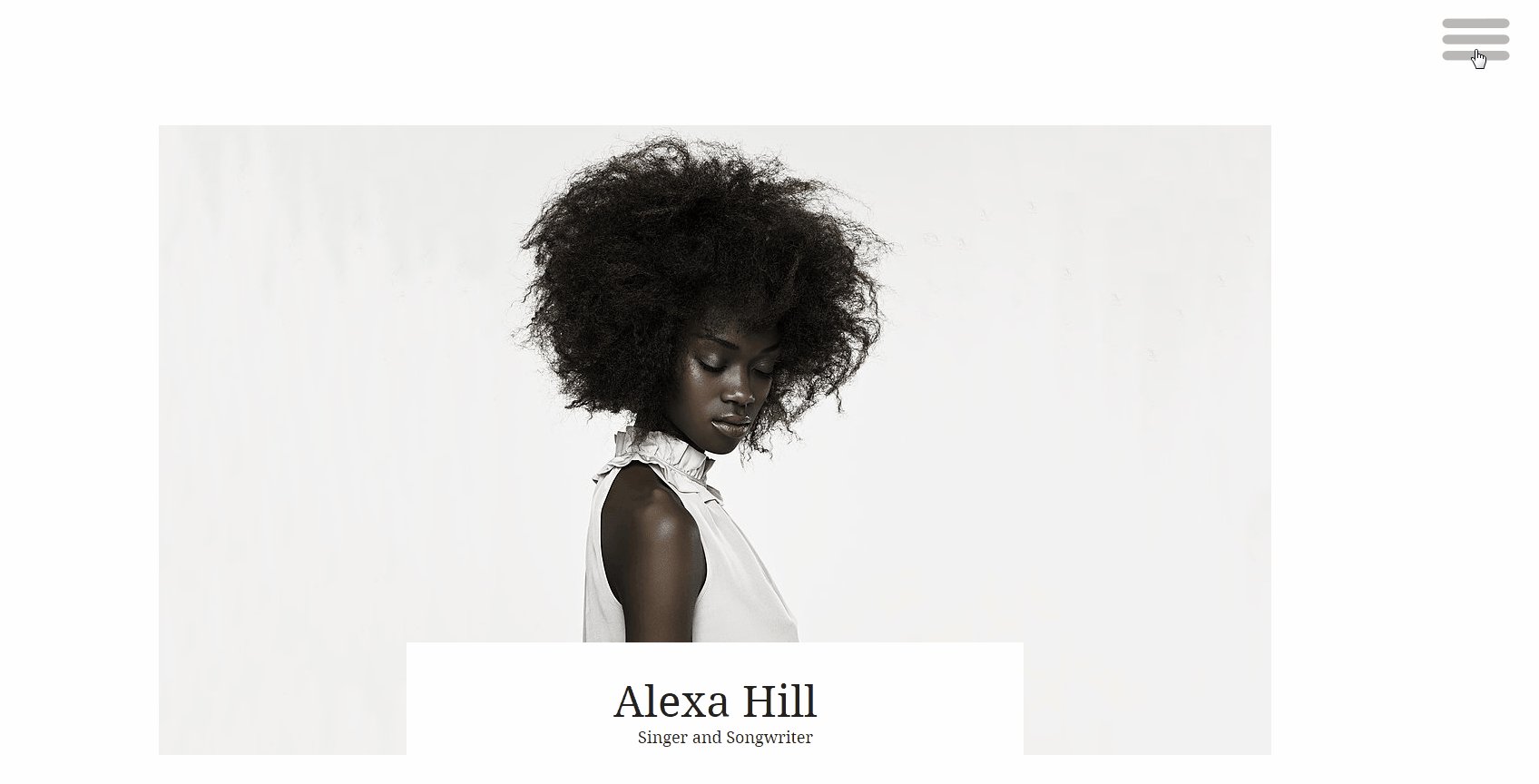
- Selecciona una ventana interactiva con una barra lateral preestablecida, como la que se muestra a continuación:

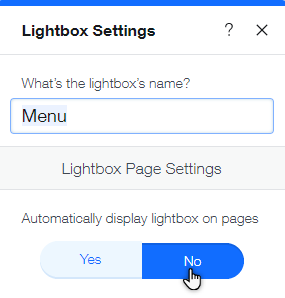
- Selecciona la ventana interactiva y selecciona el icono Opciones
 .
.
- Cambia el nombre de tu ventana interactiva a algo reconocible como "menú de barra lateral".
- Selecciona No en Mostrar automáticamente.

- Elimina todos los elementos dentro de la ventana interactiva. No elimines el icono 'X'.
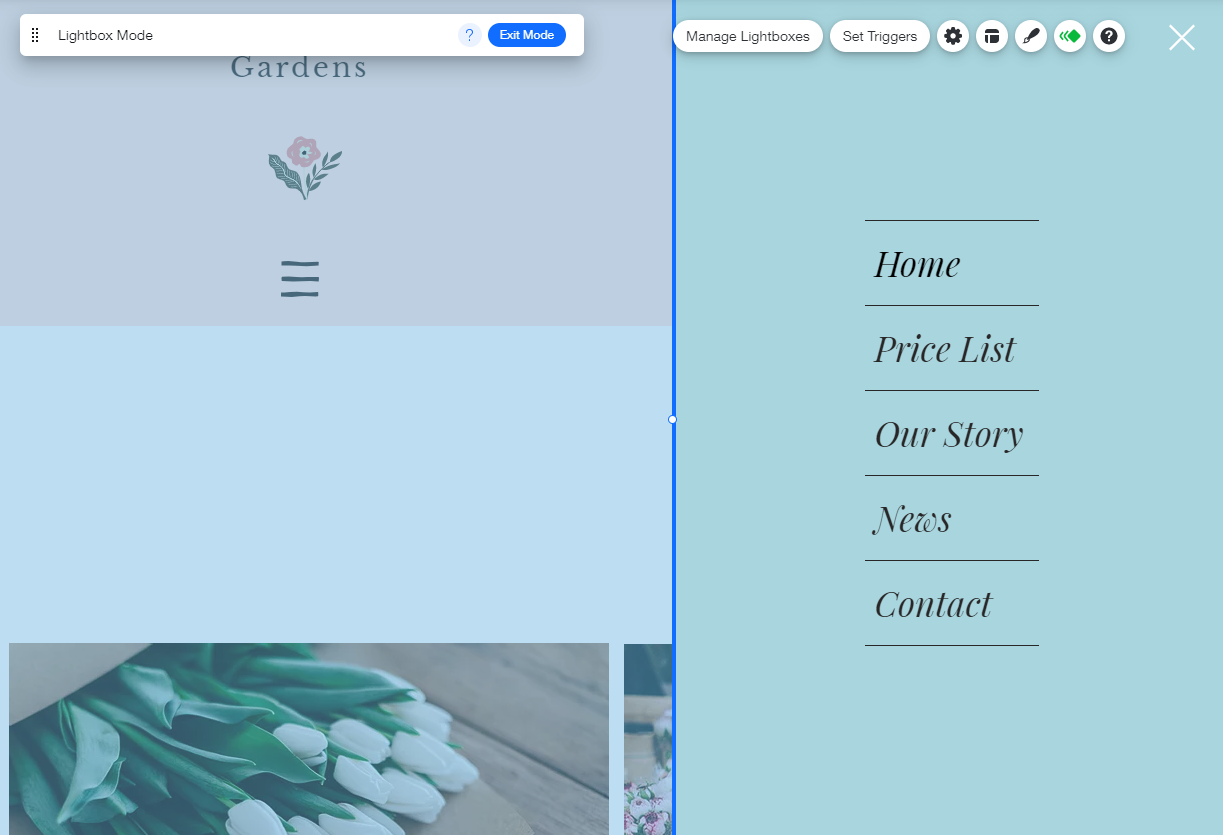
- Agrega un menú vertical a la ventana interactiva.
- Diseña tu menú. Recomendamos que las fuentes de tu menú sean grandes y centradas.

Consejo:
Personaliza el fondo de la ventana interactiva y la superposición para que coincida con tu sitio. Incluso puedes hacer que los fondos sean un poco transparentes para obtener un efecto realmente genial.
- Haz clic en Páginas y menú
a la izquierda del Editor y selecciona la página en la que deseas colocar el botón de menú.
- Agrega una forma para el botón de menú:
- Haz clic en Agregar elementos
 a la izquierda del Editor.
a la izquierda del Editor. - Haz clic en Decorativo.
- Selecciona la pestaña Formas básicas.
- Haz clic en Formas más básicas.
- Escribe "menú" en la barra de búsqueda y pulsa Enter.
- Selecciona un diseño de menú y selecciona Agregar a la página.
- Haz clic en el icono Diseño
 para diseñar el botón de menú.
para diseñar el botón de menú.
- Haz clic en Agregar elementos
Consejo:
También puedes diseñar tu propio botón de menú. Puede ser un botón de texto, un botón de icono o una forma diferente. Mira algunos ejemplos a continuación:

- Coloca el botón del menú en un lugar destacado de tu sitio. Este podría estar en el encabezado, o tal vez quieras usar la función de Fijar a la pantalla para fijarlo en la parte superior de tu sitio. Si tu botón de menú no está ubicado en el encabezado, asegúrate de configurarlo para que se muestre en todas las páginas.
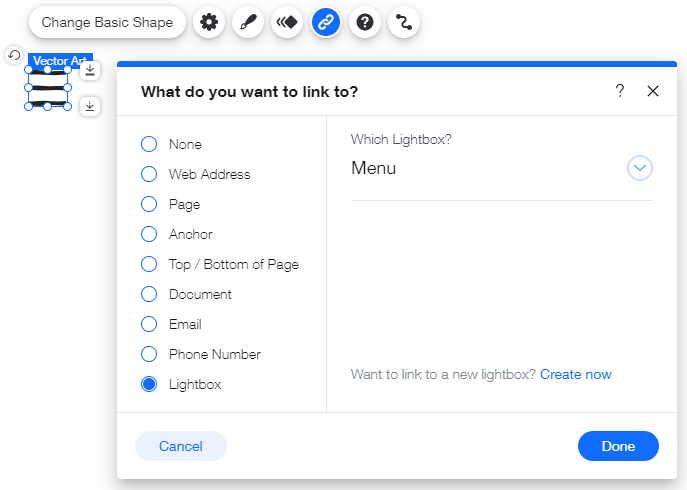
- Selecciona el botón de menú y selecciona en el icono de enlace
 . Selecciona Ventana interactiva, elige tu ventana interactiva en el menú desplegable y luego selecciona Hecho.
. Selecciona Ventana interactiva, elige tu ventana interactiva en el menú desplegable y luego selecciona Hecho.

- Haz una vista previa de tu sitio para ver el menú de tu ventana interactiva en acción.
- Accede a tu Editor móvil.
- Selecciona el botón de menú que está vinculado a tu ventana interactiva y selecciona el icono Ocultar
 .
.

Importante:
Asegúrate de que no se pueda acceder al menú de tu ventana interactiva desde ningún botón o enlace de tu sitio móvil. Debes usar el menú móvil normal, que también tiene una barra lateral predeterminada.
¿Te ha sido útil?
|