Editor de Wix: cambiar la escala, la posición y la opacidad de la imagen de fondo
4 min
En este artículo
- Cambiar la opacidad de la imagen de fondo de la página
- Agregar efectos de desplazamiento a la imagen de fondo
- Cambiar la escala y la posición de la imagen de fondo
Agregar una imagen de fondo puede ayudar a que tu página se destaque. Hay algunas pequeñas cosas que puedes hacer para personalizarla. Por ejemplo, puedes cambiar la escala y la posición de la imagen, agregar un efecto de desplazamiento o ajustar el nivel de opacidad en la imagen en sí.
Cambiar la opacidad de la imagen de fondo de la página
La opacidad es lo opuesto a la transparencia. Cuando oscureces algo, estás aumentando el nivel de opacidad. Puedes ajustar la opacidad de la imagen de fondo aumentándola o disminuyéndola.
Para cambiar la opacidad de la imagen de fondo:
- Ve a la página correspondiente en el editor.
- Haz clic en Diseño del sitio
a la izquierda del editor.
- Haz clic en Fondo de la página.
- Elige qué deseas hacer:
- Fondos seleccionados: selecciona una imagen de las opciones disponibles
- Subir tu propia imagen: sigue los pasos para subir una nueva imagen.
- Haz clic en Imagen.
- Haz clic en Subir multimedia.
- Sube tu imagen usando el método que prefieras.
- Haz clic en Cambiar fondo.
- Haz clic en Ajustes
 en la vista previa del fondo de la imagen.
en la vista previa del fondo de la imagen.
Nota: Los ajustes solo aparecen si se selecciona o se carga una imagen.

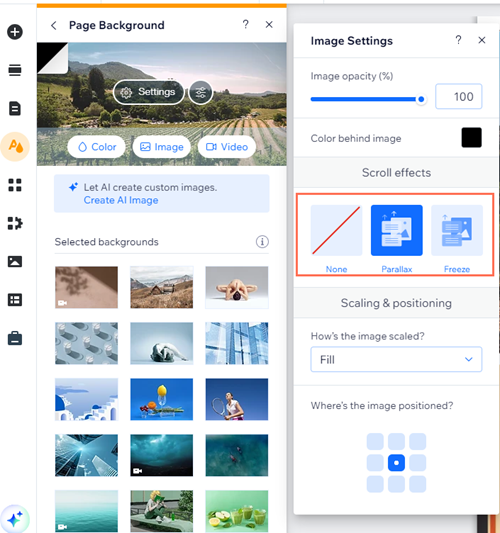
- Arrastra el control deslizante Opacidad de la imagen (%) para hacer que la imagen sea más o menos visible.
- (Opcional) Haz clic en el cuadro Color detrás de la imagen y selecciona un color.
Agregar efectos de desplazamiento a la imagen de fondo
Agrega un poco de estilo a la imagen dándole un efecto de desplazamiento. Puedes optar por agregar un efecto de desplazamiento de paralaje o un efecto inmovilizado. ¿En qué consisten?
El desplazamiento Parallax permite que se mueva el primer plano y el fondo, pero el fondo se mueve más lentamente, lo que ofrece la ilusión de profundidad. Agregar un desplazamiento con la función Inmovilizar significa que el fondo de la página no se mueve mientras los visitantes se desplazan hacia arriba y hacia abajo, pero el contenido de la parte superior sí se mueve.
Para agregar efectos de desplazamiento:
- Ve a la página correspondiente en el editor.
- Haz clic en Diseño del sitio
a la izquierda del editor.
- Haz clic en Fondo de la página.
- Haz clic en Ajustes
 .
. - Elige el efecto de desplazamiento:
- Ninguno: sin efecto de desplazamiento.
- Parallax: el fondo de la página y el contenido en la parte superior se mueven a diferentes velocidades, lo que crea una experiencia interesante y divertida para los visitantes.
Nota: El efecto Parallax no se muestra en la versión móvil del sitio. - Inmovilizar: esto significa que el fondo de la página no se mueve cuando los visitantes se desplazan hacia arriba y hacia abajo, pero el contenido de la parte superior sí lo hace.

Cambiar la escala y la posición de la imagen de fondo
Cambia la escala y la posición del fondo para que este se adapte a los diferentes tamaños de pantalla. Puedes elegir llenar toda la pantalla con el fondo de la imagen, o mantener un cierto ancho y altura para que se ajuste a una parte de la pantalla.
Para cambiar la escala y la posición de la imagen:
- Agrega una imagen de fondo.
- Haz clic en la imagen de fondo y luego en Cambiar fondo.
- Haz clic en Ajustes.

- En Escala de la imagen selecciona una opción:
- Rellenar: la imagen de fondo se redimensiona para ajustarse al tamaño de la pantalla solo en las pantallas de escritorio. Para pantallas móviles, mantiene las proporciones.
- Mosaico: la imagen de fondo se muestra en forma de mosaico en la pantalla.
- En Ubicación selecciona una posición en la cuadrícula.
¿Buscas más inspiración para el diseño?
El Centro de diseño de Wix es un gran recurso para obtener ideas y tendencias de diseño de sitios web.

