Editor de Wix: ajustar y personalizar las pestañas para tu sitio móvil
11 min
En este artículo
- Ocultar las pestañas de la versión móvil de tu sitio
- Ajustar el diseño de las pestañas en la versión móvil
- Personalizar el diseño de pestañas en la versión móvil
Las pestañas son una forma avanzada de organizar y categorizar tu contenido. Las pestañas que agregas en la versión de escritorio aparecen automáticamente en la versión móvil de tu sitio y puedes ajustarlas según sea necesario para que se adapten a pantallas más pequeñas.
Nota:
Las pestañas son un elemento de escritorio, lo que significa que no puedes agregar pestañas solo para dispositivos móviles.
Ocultar las pestañas de la versión móvil de tu sitio
Si no deseas mostrar pestañas en la versión móvil de tu sitio, puedes ocultarlas fácilmente. Después de ocultar un elemento de pestaña, puedes acceder a él y mostrarlo nuevamente desde el panel Oculto en la versión móvil.
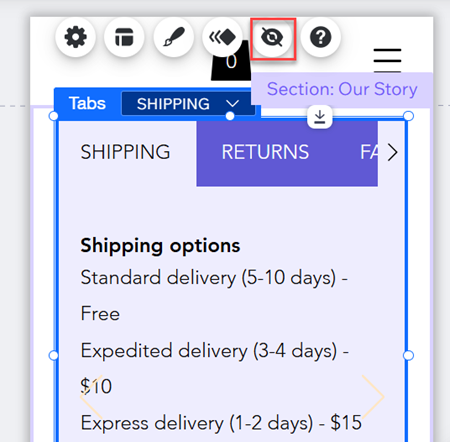
Para ocultar el elemento de pestañas de tu sitio móvil:
- Haz clic en el elemento Pestaña en el editor móvil.
- Haz clic en el icono Ocultar elemento
.

Ajustar el diseño de las pestañas en la versión móvil
Edita el diseño de las pestañas en tu sitio móvil para que se adapten a pantallas más pequeñas. Puedes cambiar el espacio y la dirección para estructurar las pestañas y elegir cómo ven las pestañas que no caben en el menú superior los visitantes en la versión móvil.
Para ajustar el diseño de las pestañas en tu sitio móvil:
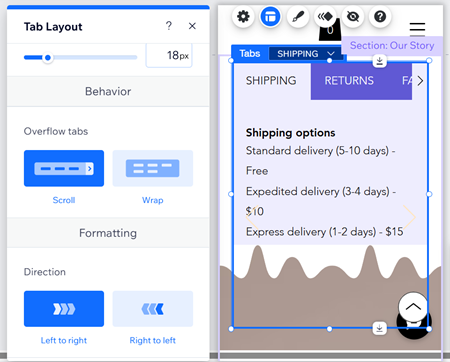
- Haz clic en el elemento Pestaña en el editor móvil.
- Haz clic en el icono Estilo
.
- elige cómo quieres ajustar el estilo de las pestañas:
- Distribución de pestañas: elige cuánto quieres que se estire el menú de las pestañas:
- Predeterminado: el menú no se ajusta al ancho del cuadro.
- Estirar: el menú se ajusta al ancho de todo el cuadro.
- Espaciado entre pestañas: haz que el espacio entre los elementos de las pestañas sea más grande o más pequeño.
- Espacio entre pestañas y contenedor: haz que el espacio entre el menú y los cuadros de contenido sea más grande o más pequeño.
- Relleno horizontal: ajusta el relleno a la izquierda y a la derecha de los elementos del menú.
- Relleno vertical: ajusta el relleno en la parte superior e inferior de los ítems.
- Visualización de pestañas extensas: selecciona cómo mostrar los ítems que no caben en el menú superior:
- Desplazar: los visitantes pueden desplazarse por el menú para ver todos los elementos.
- Ajustar: se agrega otra línea para que quepan todos los elementos. Luego, puedes usar el control deslizante para hacer que el espacio entre las filas sea más grande o más pequeño.
- Mostrarb pestañas de: muestra los elementos en el menú superior de izquierda a derecha o viceversa.
- Alinear texto: selecciona una opción para establecer si el texto se alinea a la izquierda, al centro o a la derecha.
- Distribución de pestañas: elige cuánto quieres que se estire el menú de las pestañas:

Personalizar el diseño de pestañas en la versión móvil
Cambia el diseño del elemento de pestañas para que se adapte al aspecto de tu sitio móvil. Los cambios que realizas no afectan al sitio de escritorio, por lo que puedes cambiar ajustes como el texto y el color de relleno para crear una experiencia personalizada para tus visitantes móviles.
Para editar el diseño de las pestañas:
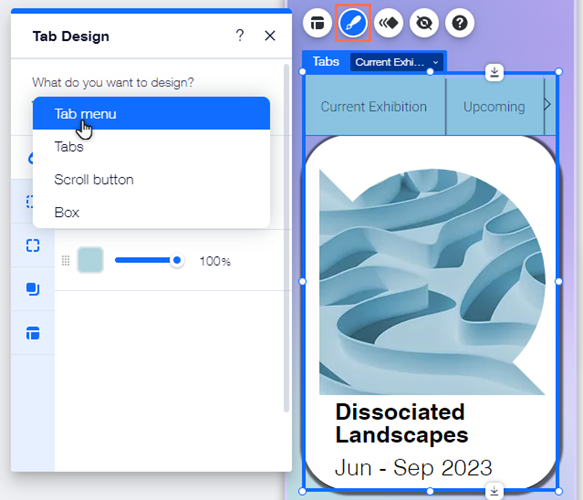
- Haz clic en el elemento Pestaña en el editor móvil.
- Haz clic en el icono Diseño
.
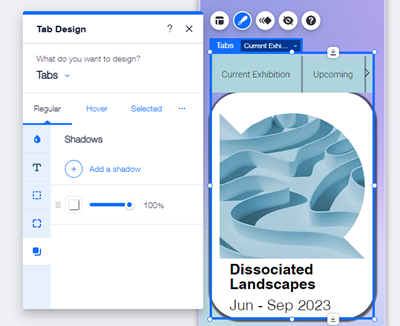
- Selecciona una opción en ¿Qué quieres diseñar? y personalízala con las opciones disponibles.
Contenedor de pestañas
Pestañas
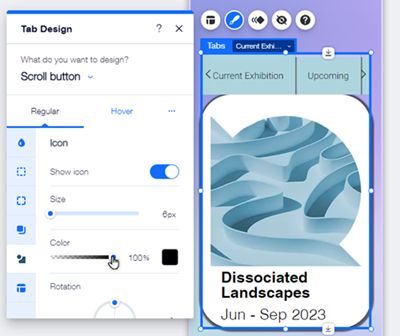
Botón de desplazamiento
Contenedores



 : agrega bordes al fondo del menú para que contraste con la página de tu sitio. Elige un diseño y un color, y establece el ancho para que sea tan grande o pequeño como necesites.
: agrega bordes al fondo del menú para que contraste con la página de tu sitio. Elige un diseño y un color, y establece el ancho para que sea tan grande o pequeño como necesites. : elige cómo quieres que se vean las esquinas del menú. Puedes ajustar cada esquina de forma diferente y hacerlas más redondas o más cuadradas.
: elige cómo quieres que se vean las esquinas del menú. Puedes ajustar cada esquina de forma diferente y hacerlas más redondas o más cuadradas. : agrega sombras al fondo del menú para obtener un efecto 3D. Puedes establecer el tamaño, la visibilidad, el ángulo y más para generar más impacto.
: agrega sombras al fondo del menú para obtener un efecto 3D. Puedes establecer el tamaño, la visibilidad, el ángulo y más para generar más impacto. : ajusta el relleno alrededor del menú de pestañas para agrandarlo o reducirlo. Puedes habilitar o deshabilitar el icono de Candado
: ajusta el relleno alrededor del menú de pestañas para agrandarlo o reducirlo. Puedes habilitar o deshabilitar el icono de Candado  para ajustar cada lado por separado o hacer que todos coincidan.
para ajustar cada lado por separado o hacer que todos coincidan.
 : personaliza el texto del elemento con opciones como la fuente, el tamaño y el espaciado. También puedes agregar formatos como negrita y cursiva, y elegir el color.
: personaliza el texto del elemento con opciones como la fuente, el tamaño y el espaciado. También puedes agregar formatos como negrita y cursiva, y elegir el color.
 : diseña el icono del botón de desplazamiento para que se destaque en el menú de pestañas y anime a los visitantes a ver qué otro contenido tiene para ofrecer tu sitio.
: diseña el icono del botón de desplazamiento para que se destaque en el menú de pestañas y anime a los visitantes a ver qué otro contenido tiene para ofrecer tu sitio.