Editor de Wix: agregar y configurar una caja interactiva
5 min
En este artículo
- Paso 1 | Agrega una caja interactiva al sitio
- Paso 2 | Agrega elementos a la caja interactiva
- Paso 3 | Personaliza el diseño de la caja
- Paso 4 | Agrega un efecto a la caja interactiva
Agrega una caja interactiva al sitio para crear un efecto atractivo e interesante para los visitantes.
Las cajas interactivas cambian cuando los visitantes pasan el cursor sobre ellas para revelar diferentes elementos y contenido. También puedes agregar animaciones a los elementos para sorprender aún más a los visitantes y animarlos a seguir explorando el sitio.
Paso 1 | Agrega una caja interactiva al sitio
Agrega una caja interactiva para comenzar a crear páginas llamativas. Hay muchas plantillas divertidas y coloridas disponibles, para que puedas elegir una que coincida con el aspecto y tema del sitio.
Para agregar una caja interactiva:
- Ve al editor.
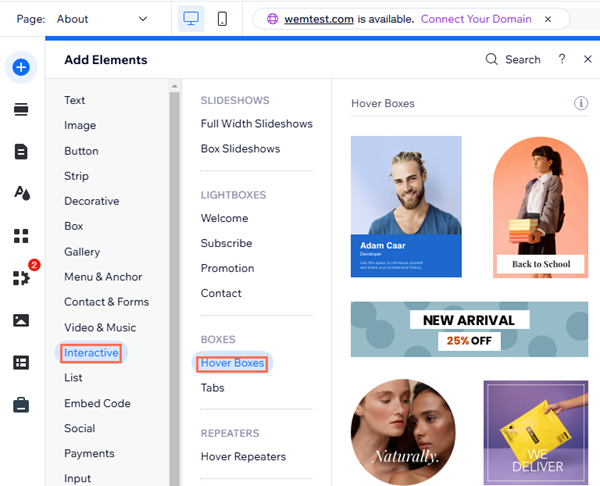
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Interactivo.
- Haz clic en Cajas + efecto cursor.
- Haz clic en la caja elegida o arrástrala para agregarla a la página.

Paso 2 | Agrega elementos a la caja interactiva
Agrega elementos a la caja para mostrar información y contenido relevante para los visitantes. Puedes agregar diferentes elementos para el modo Normal y el Efecto cursor, o ambos.
Para agregar un elemento a ambas vistas, simplemente agrégalo en modo Normal. Para mostrar solo un elemento en el modo Normal, agrégalo y luego ocúltalo en el modo Efecto cursor.
Para mostrar un elemento solo en el Efecto cursor, simplemente agrégalo en el modo Efecto cursor.
Para agregar elementos a la caja interactiva:
- Haz clic en la caja interactiva
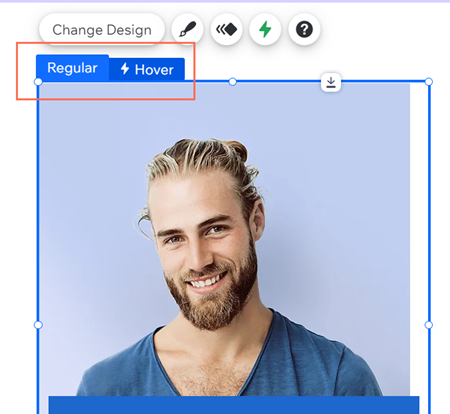
- Haz clic en la pestaña Normal o Efecto cursor, según el modo al que quieras agregar el elemento:
- Normal:
- Haz clic en Agregar a la izquierda del editor.
- Haz clic en el elemento elegido o arrástralo para agregarlo a la caja.
- Efecto cursor:
- Haz clic en Agregar al efecto cursor a la izquierda del editor.
- Haz clic en el elemento elegido o arrástralo para agregarlo a la caja.
- Normal:

Nota:
Si agregas un botón en la vista Normal, no podrás editar su diseño en el modo Efecto cursor. Como solución alternativa, puedes ocultar el botón en la vista Efecto cursor, luego volver a agregarlo y diseñarlo como desees.
Paso 3 | Personaliza el diseño de la caja
Puedes personalizar la caja interactiva para que se vea exactamente como quieras. Según del diseño de la caja que selecciones, puedes ajustar opciones como el borde, las esquinas y el sombreado, para que se adapten a las necesidades del sitio.
Para personalizar el diseño de la caja:
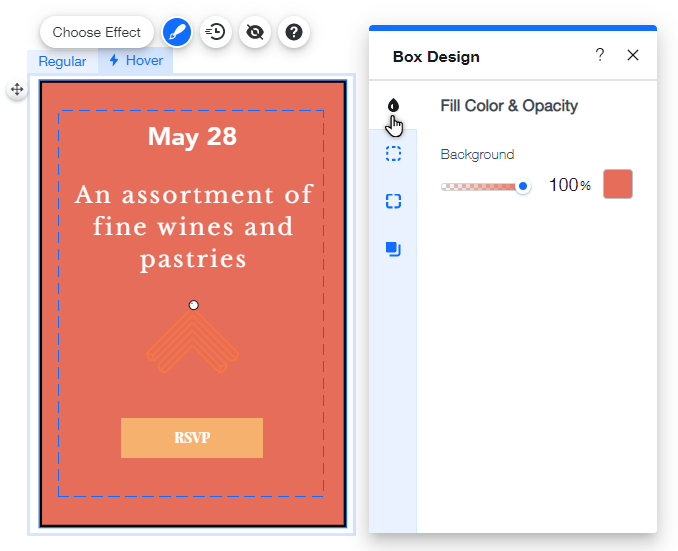
- Haz clic en el icono Diseño
.
- Haz clic en Personalizar.
- (Opcional) Selecciona un diseño preestablecido diferente en la parte superior.
- Elige entre las siguientes pestañas para ajustar cada una de las opciones:
- Color y opacidad: elige un color de fondo y arrastra el control deslizante para ajustar su opacidad.
- Borde: ajusta el color, la opacidad y el ancho del borde.
- Esquinas: usa las cajas para ajustar el tamaño del píxel de las esquinas de la caja.
- Sombreado: activa o desactiva la palanca de sombreado, y ajusta el ángulo, la distancia, el tamaño, el efecto borroso, la opacidad y el color.

Paso 4 | Agrega un efecto a la caja interactiva
Los efectos dan vida a las cajas interactivas. Con una variedad de opciones disponibles, puedes crear un efecto que sea llamativo y divertido.
También puedes personalizar el efecto para que se adapte perfectamente al sitio y a la caja interactiva.

Para agregar y personalizar un efecto:
- Haz clic en la caja interactiva
- Haz clic en la pestaña Efecto cursor.
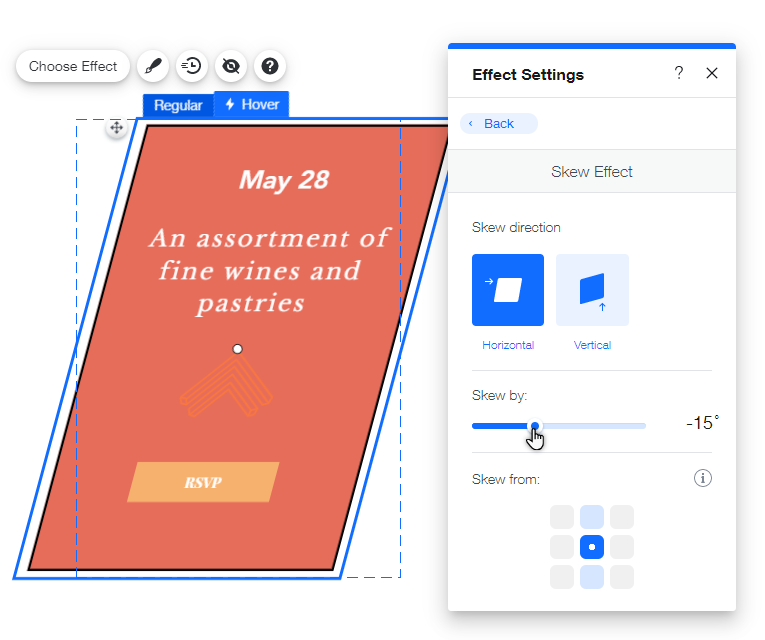
- Haz clic en Elegir efecto.
- Haz clic en Personalizar para ajustar las opciones del efecto.
Haz clic en una de las opciones a continuación para obtener más información sobre cómo puedes personalizar cada efecto.
Agrandar
Reducir
Sesgar
Girar
Combo

