Editor de Wix: agregar y configurar un menú horizontal
6 min
En este artículo
- Paso 1 | Agregar un menú horizontal
- Paso 2 | Diseñar el menú
- Paso 3 | Ajustar el estilo del menú
Los menús horizontales muestran tus elementos y submenús claramente para ayudar a los visitantes de tu sitio a navegar por este. Por lo general, se colocan en la parte superior de las páginas de tu sitio.

Paso 1 | Agregar un menú horizontal
Agrega un menú horizontal para comenzar a crear algo ameno e informativo para tu sitio web Hay diversas opciones coloridas y llamativas entre las cuales elegir, y es posible personalizar y ajustar el estilo.
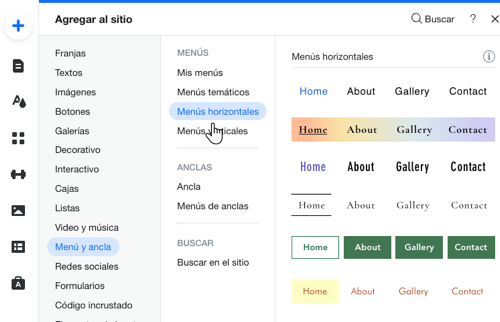
Para agregar un menú horizontal:
- Selecciona Agregar
a la izquierda del Editor.
- Selecciona Menú y ancla.
- Selecciona Menús horizontales.
- Arrastra un menú a tu página.

Paso 2 | Diseñar el menú
Después de agregar el menú, puedes comenzar a personalizarlo para que se vea exactamente como lo deseas. Los elementos del menú tienen tres estados independientes que pueden ajustarse por separado:
- Habitual: cómo se ve el ítem/texto antes de que el visitante pase el cursor.
- Efecto cursor: cómo se ve el ítem/texto cuando el visitante pasa el cursor.
- Página actual: cómo se muestra el ítem/texto cuando se trata de la página en la que se encuentra actualmente el visitante.
Puedes personalizar el diseño para cada uno de estos estados, como el texto, los rellenos, los bordes y más.

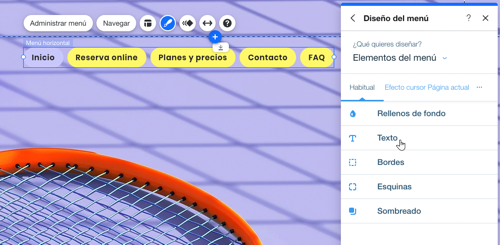
Para personalizar el diseño del menú:
- Selecciona el menú.
- Selecciona el icono Diseño
.
- Selecciona Personalizar y ajusta el menú con las opciones disponibles.
Leer más
Consejo:
Haga clic en Submenú desde el panel Personalizar diseño para ajustar el texto y los ítems del submenú.
Paso 3 | Ajustar el estilo del menú
Puedes ajustar el estilo del menú de tu sitio para que se adapte aún más a las necesidades de tu sitio web. Puedes editar las opciones de diseño del menú y del submenú por separado, y ajustar opciones como el texto, el espaciado y la alineación.

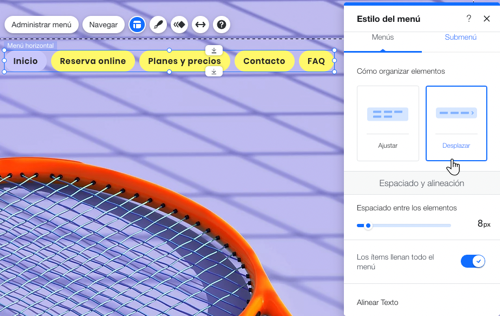
Para ajustar el estilo:
- Selecciona el icono Estilo
.
- Selecciona la pestaña Menús o Submenú y personaliza las opciones:
Opciones de estilo del menú
Opciones de estilo del submenú
¿Cuál es el próximo paso?
Agrega elementos a tu menú para dirigir a los visitantes a contenido interesante y pertinente. Más información

