Editor de Wix: agregar y administrar una pantalla de bienvenida en tu sitio móvil
4 min
En este artículo
- Agregar una pantalla de bienvenida
- Personalizar la pantalla de bienvenida
- Eliminar una pantalla de bienvenida
Usa una pantalla de bienvenida para presentar tu marca a los visitantes que acceden desde dispositivos móviles mientras el contenido del sitio se carga en un segundo plano. Puedes ajustar el diseño para que se adapte al aspecto de tu sitio y crear una introducción realmente llamativa para tu negocio.
Agregar una pantalla de bienvenida
Agrega una pantalla de bienvenida a la versión móvil de tu sitio para comenzar a reiterar tu marca y crear una experiencia divertida y única para los visitantes.
Para agregar una pantalla de bienvenida:
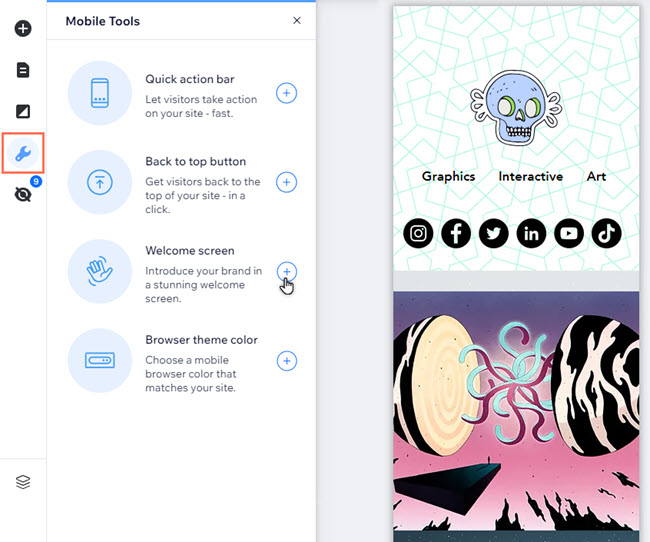
- Haz clic en Herramientas para móvil
 a la izquierda del editor móvil.
a la izquierda del editor móvil. - Haz clic en el icono Agregar
 junto a Pantalla de bienvenida.
junto a Pantalla de bienvenida. - Personaliza la pantalla con las opciones de diseño (consulta el paso 4 en la siguiente sección).

Personalizar la pantalla de bienvenida
Puedes personalizar la pantalla de bienvenida de tu sitio cuando la agregas o actualizar una pantalla que ya hayas configurado. Agrega un logotipo, cambia el color del fondo y personaliza la animación para personalizarla.
Para personalizar la pantalla de bienvenida:
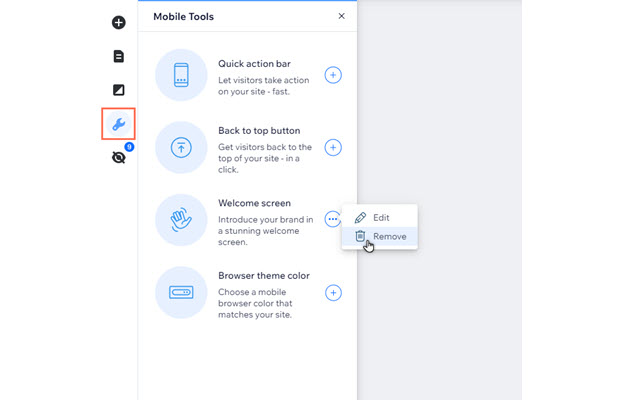
- (Pantallas de bienvenida existentes) Haz clic en Herramientas para móvil
 a la izquierda del editor móvil.
a la izquierda del editor móvil. - Haz clic en el icono Más acciones
junto a Pantalla de bienvenida.
- Haz clic en Editar
.
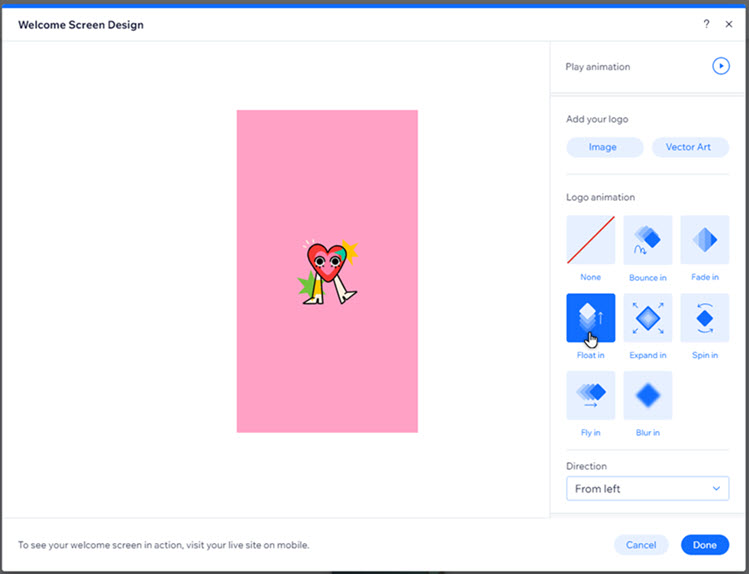
- (Ambos) Elige cómo quieres personalizar la pantalla:
- Logotipo:
- Agrega tu logo: sube una imagen o arte vectorial, o selecciónala de los archivos multimedia gratuitos de Wix.
- Animación del logotipo: selecciona una animación para el logo.
- Dirección: elige la dirección de donde viene la animación del logo.
- Fondo:
- Color del fondo: haz clic en el cuadro de color y selecciona el color para el fondo de la pantalla de bienvenida.
- Animación de fondo: agrega una animación al fondo.
- Dirección: elige por dónde entra la pantalla.
- Logotipo:
- Haz clic en Guardar para aplicar los cambios.

¿Quieres obtener una vista previa de la pantalla de bienvenida?
Haz clic en Reproducir animación en la parte superior del panel de diseño de la pantalla de bienvenida para verla en acción.
Nota sobre el tamaño del logo:
Puedes subir cualquier resolución de tu logo, pero para que se ajuste a las pantallas de los dispositivos móviles, lo mostramos solo a 120 x 120 píxeles. Si la carga no es una proporción de 1:1, tomamos el valor más alto, ya sea la altura o el ancho, para que se ajuste a 120 píxeles. El otro valor se redimensiona para mantener las proporciones del logo. Por ejemplo, si el logotipo tiene una proporción de 1:2, la altura será de 120 píxeles, mientras que el ancho será de 60 píxeles.
Eliminar una pantalla de bienvenida
Puedes eliminar una pantalla de bienvenida de la versión móvil de tu sitio si ya no la necesitas.
Para eliminar la pantalla de bienvenida:
- Haz clic en Herramientas para móvil
 a la izquierda del editor móvil.
a la izquierda del editor móvil. - Haz clic en el icono Más acciones
junto a Pantalla de bienvenida.
- Haz clic en Eliminar
.