Editor de Wix: agregar efectos de desplazamiento a los fondos de imagen
3 min
En este artículo
- Agregar desplazamiento parallax a una imagen de fondo
- Agregar desplazamiento fijo a tu imagen de fondo
Agrega profundidad a tu sitio web agregando efectos de desplazamiento en el fondo de las imágenes.
El desplazamiento de fondo crea un efecto divertido y único a medida que los visitantes navegan por tu sitio, y puedes aplicar el efecto de inmovilización o un efecto de parallax para que se adapte al aspecto y al contenido de tu sitio.
Importante:
Solo puedes ver los efectos de desplazamiento en la vista previa o en tu sitio online. La forma en la que se muestra dentro del editor no es como se ve en el sitio online.
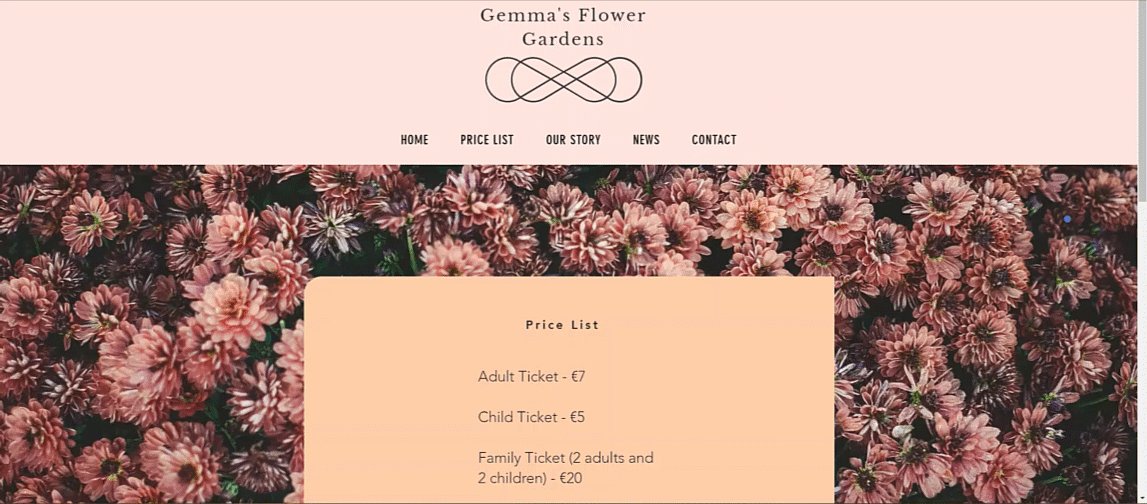
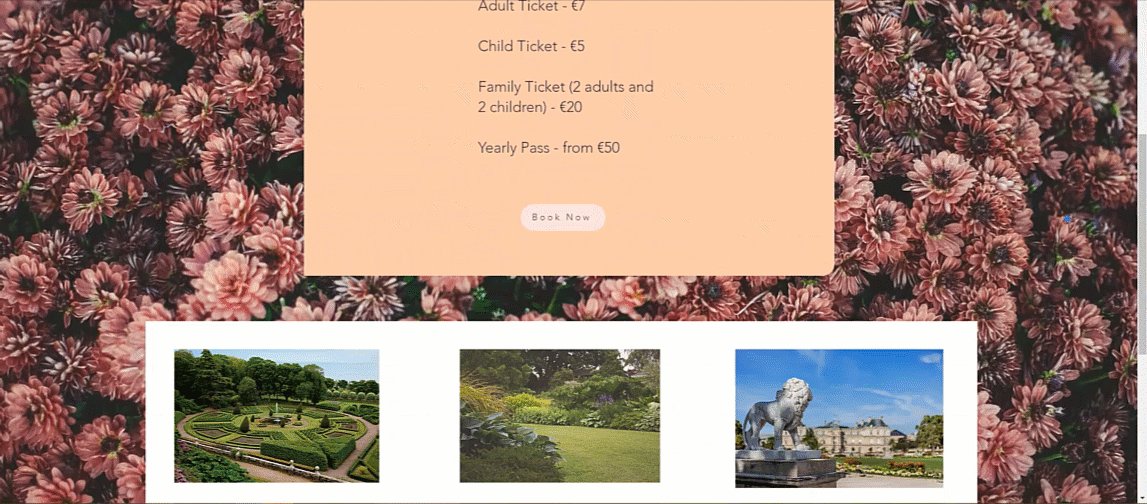
Agregar desplazamiento parallax a una imagen de fondo
El desplazamiento con efecto parallax en las imágenes de fondo crea una sensación de profundidad y capas en tu sitio.
El fondo de la página y el contenido en la parte superior se mueven a diferentes velocidades, creando una experiencia interesante y divertida para los visitantes.
Importante:
El desplazamiento de parallax no se muestra en la versión móvil de tu sitio.
Para agregar un efecto parallax:
- Ve a la página correspondiente en el editor.
- Haz clic en Diseño del sitio
a la izquierda del editor.
- Pasa el cursor sobre Fondo de página y haz clic en Personalizar.
- Haz clic en Ajustes
en la vista previa de la imagen de fondo.
- Selecciona Parallax en Efectos de desplazamiento.

Nota:
Como este efecto requiere que la imagen ocupe toda la página, recomendamos usar imágenes grandes y de alta calidad para el fondo de la página.
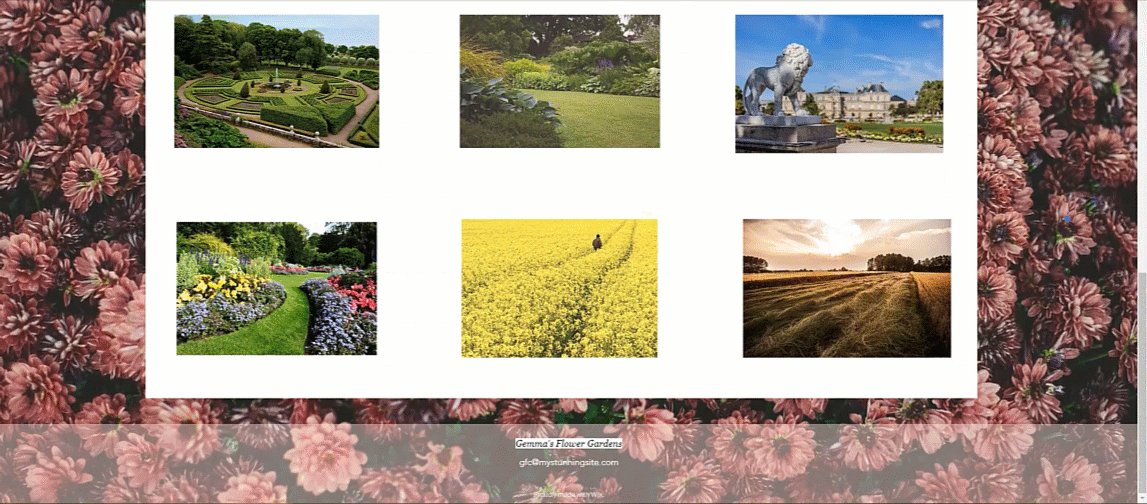
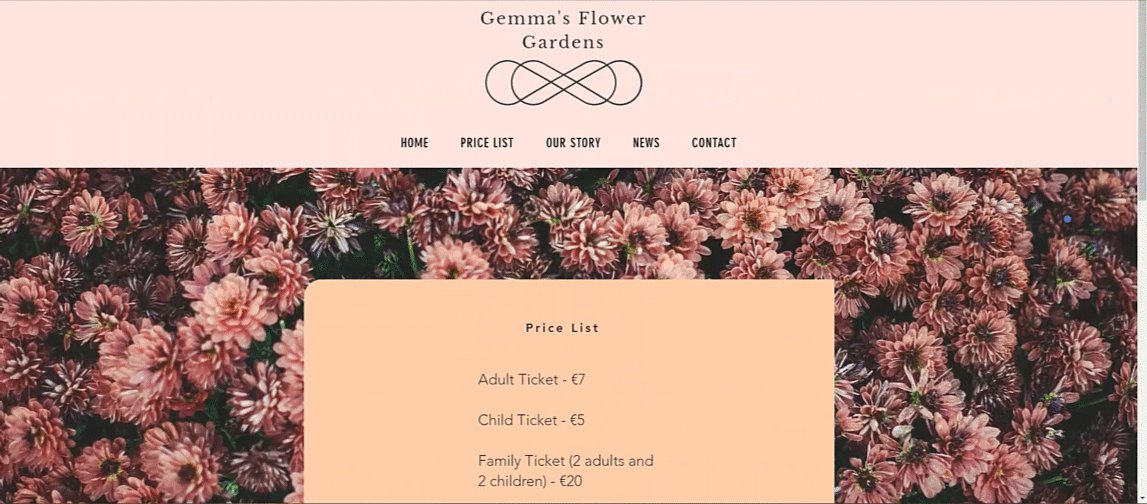
Agregar desplazamiento fijo a tu imagen de fondo
Agrega un efecto de inmovilización a la imagen de fondo de tu página. Esto significa que el fondo de la página no se mueve cuando los visitantes se desplazan hacia arriba y hacia abajo, pero el contenido de la parte superior sí lo hace.
Este efecto de inmovilizar es el efecto perfecto para hacer que las páginas de tu sitio sean sofisticadas y dinámicas, y anima a los visitantes a seguir explorando.
Para agregar un efecto de inmovilizar:
- Ve a la página correspondiente en el editor.
- Haz clic en Diseño del sitio
a la izquierda del editor.
- Pasa el cursor sobre Fondo de página y haz clic en Personalizar.
- Haz clic en Ajustes
en la vista previa de la imagen de fondo.
- Selecciona Inmovilizar en Efectos de desplazamiento.


