Editor de Wix: administrar y personalizar las pestañas
13 min
En este artículo
- Administrar las pestañas
- Cambiar el estilo de las pestañas
- Personalizar el diseño de las pestañas
Después de agregar pestañas a tu página, administra cada pestaña individualmente y organiza su contenido. Cambia el orden de las pestañas como desees y personaliza el estilo y el diseño para que se adapte al tema de tu sitio.

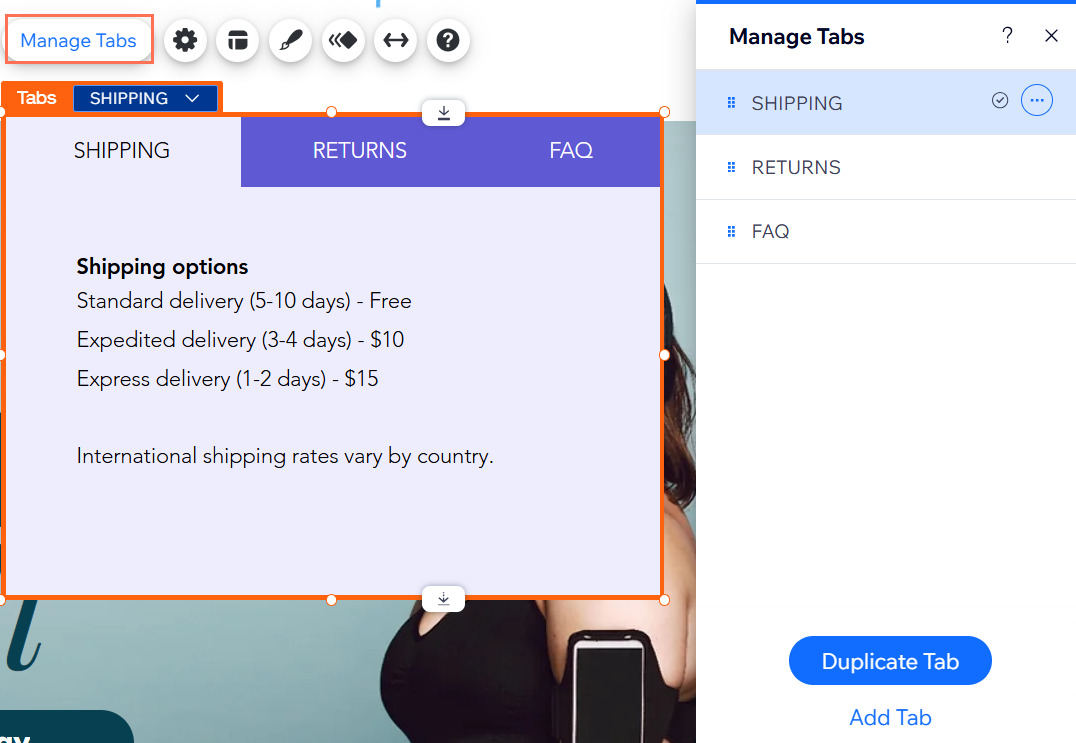
Administrar las pestañas
Administra las pestañas para establecer el orden, la ubicación y el nombre de los elementos. También puedes agregar, duplicar y eliminar elementos según sea necesario para mantener el contenido actualizado.
Para administrar las pestañas:
- Ve al editor.
- Haz clic en el elemento Pestañas.
- Haz clic en Administrar pestañas.
- Selecciona cómo quieres administrar las pestañas:
Agregar una nueva pestaña
Cambiar el nombre de las pestañas
Duplicar una pestaña
Cambiar el orden de las pestañas
Establecer la pestaña predeterminada
Eliminar una pestaña
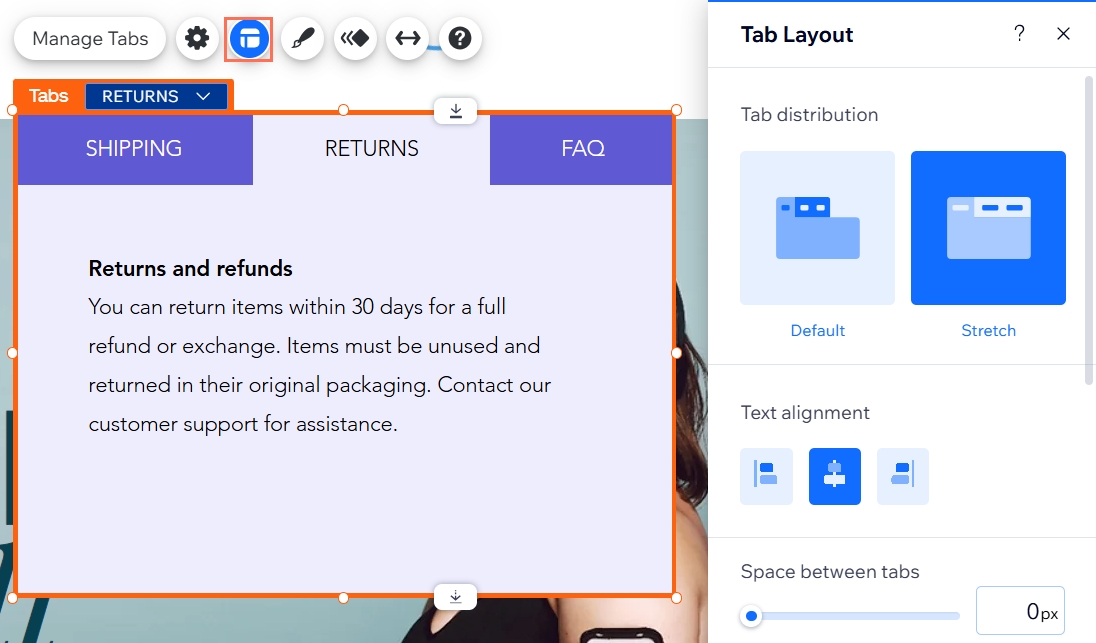
Cambiar el estilo de las pestañas
Ajusta el diseño de las pestañas para establecer el espaciado, la alineación y más. Usa los ajustes para que se adapte a la estructura de tu página y crea un diseño claro para tus visitantes.
Para personalizar el diseño:
- Ve al editor.
- Haz clic en el elemento Pestañas.
- Haz clic en el icono Estilo
.
- Elige cómo quieres ajustar el estilo de la pestaña:
- Distribución de pestañas: elige cuánto quieres que se estire el menú de pestañas:
- Predeterminado: el menú no se estira para ajustarse al ancho del cuadro. Elige si deseas alinear los ítems del menú a la izquierda, al centro o a la derecha del cuadro.
- Estirar: el menú se estira para ajustarse al ancho de todo el cuadro. Puedes alinear el contenido del menú a la izquierda, al centro o a la derecha del cuadro.
- Espacio entre pestañas: amplía o reduce el espacio entre los ítems de las pestañas.
- Espacio entre pestañas y contenedor: amplía o reduce el espacio entre el menú y las cajas de contenido.
- Relleno horizontal: ajusta el relleno a la izquierda y a la derecha de los elementos del menú.
- Relleno vertical: ajusta el relleno en la parte superior e inferior de los elementos.
- Pestañas adicionales: selecciona cómo mostrar los ítems que no caben en el menú superior:
- Desplazar: los visitantes pueden desplazarse por el menú para ver el resto de las pestañas.
- Ajustar: se agrega otra línea para que quepan todas las pestañas. Luego, puedes usar el control deslizante para ampliar o reducir el espacio entre las filas.
- Mostrar pestañas de: selecciona si la pestaña se lee de izquierda a derecha o de derecha a izquierda.
- Distribución de pestañas: elige cuánto quieres que se estire el menú de pestañas:

Personalizar el diseño de las pestañas
Ajusta el aspecto de las pestañas para crear una forma personal y llamativa de mostrar el contenido. Puedes personalizar diferentes partes del elemento por separado y elegir ajustes como el color, los bordes y más.
Para diseñar las pestañas:
- Ve al editor.
- Haz clic en las pestañas.
- Haz clic en el icono Diseño
.
- Haz clic en Personalizar.
- Selecciona una opción en ¿Qué quieres diseñar? y personalízalo con las opciones disponibles:
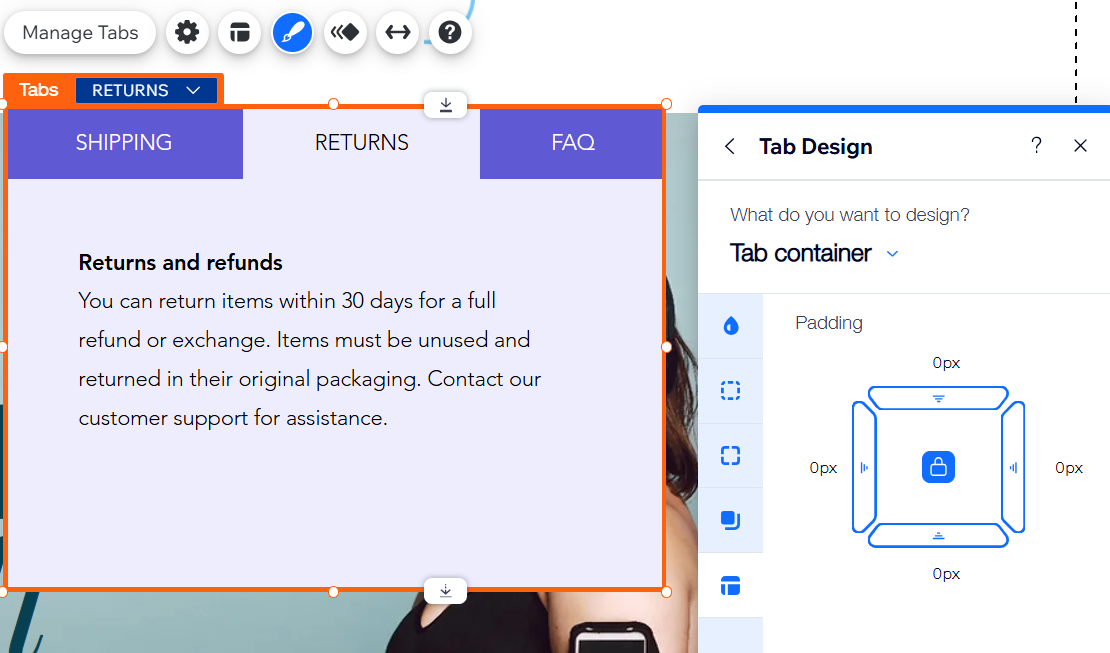
Contenedor de pestañas
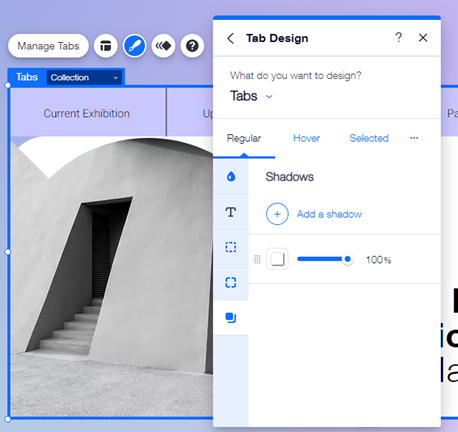
Pestañas
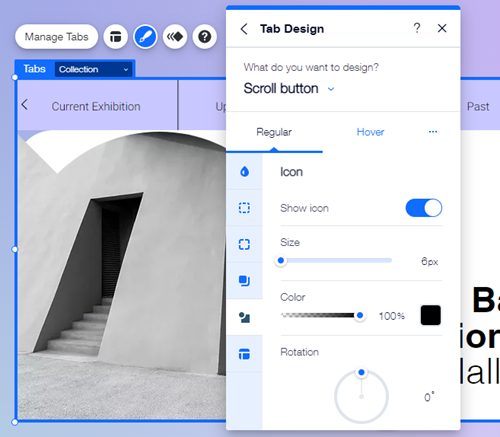
Botón de desplazamiento
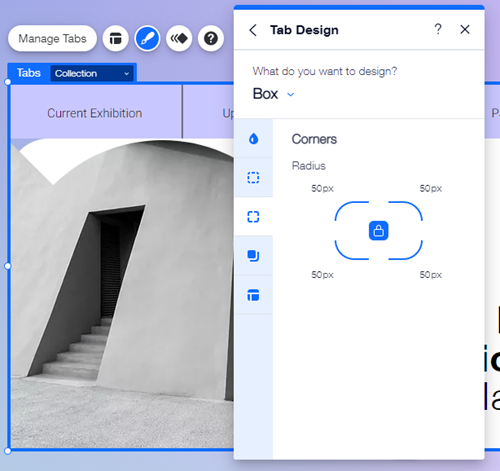
Contenedores







 : agrega bordes al fondo del menú para crear un contraste con la página de tu sitio. Elige un diseño y un color, y establece el ancho para que sea tan grande o pequeño como necesites.
: agrega bordes al fondo del menú para crear un contraste con la página de tu sitio. Elige un diseño y un color, y establece el ancho para que sea tan grande o pequeño como necesites. : elige cómo quieres que se vean las esquinas del menú. Puedes ajustar cada esquina de forma diferente y hacerlas más redondas o más cuadradas.
: elige cómo quieres que se vean las esquinas del menú. Puedes ajustar cada esquina de forma diferente y hacerlas más redondas o más cuadradas. : agrega sombras al fondo del menú para obtener un efecto 3D genial. Puedes establecer el tamaño, la visibilidad, el ángulo y más, para darle más impacto.
: agrega sombras al fondo del menú para obtener un efecto 3D genial. Puedes establecer el tamaño, la visibilidad, el ángulo y más, para darle más impacto. : ajusta el relleno alrededor del menú de pestañas para ampliarlo o reducirlo. Puedes habilitar o deshabilitar el icono de candado
: ajusta el relleno alrededor del menú de pestañas para ampliarlo o reducirlo. Puedes habilitar o deshabilitar el icono de candado  para ajustar cada lado por separado o hacer que todos coincidan.
para ajustar cada lado por separado o hacer que todos coincidan.
 : personaliza el texto del elemento con opciones como fuente, tamaño y espaciado. También puedes agregar formato como negrita y cursiva, y elegir el color.
: personaliza el texto del elemento con opciones como fuente, tamaño y espaciado. También puedes agregar formato como negrita y cursiva, y elegir el color.
 para darles a los ítems el mismo aspecto en todos los estados.
para darles a los ítems el mismo aspecto en todos los estados. : diseña el icono del botón de desplazamiento para que se destaque en el menú de pestañas y anime a los visitantes a ver qué otro contenido tiene para ofrecer tu sitio.
: diseña el icono del botón de desplazamiento para que se destaque en el menú de pestañas y anime a los visitantes a ver qué otro contenido tiene para ofrecer tu sitio.