Editor de Wix: acerca del menú para la versión móvil
3 min
En este artículo
- Abrir el menú móvil
- Elementos en el menú móvil
A medida que más y más personas usan sus teléfonos para ver sitios web, es importante que tu sitio resulte fácil de navegar desde dispositivos móviles. Personaliza el menú móvil de tu sitio para que se vea y se comporte como quieras.
Importante:
Este artículo hace referencia al menú móvil que se lanzó a principios de 2019. Actualiza tus menús a la nueva experiencia en tan solo unos pocos clics.

Abrir el menú móvil
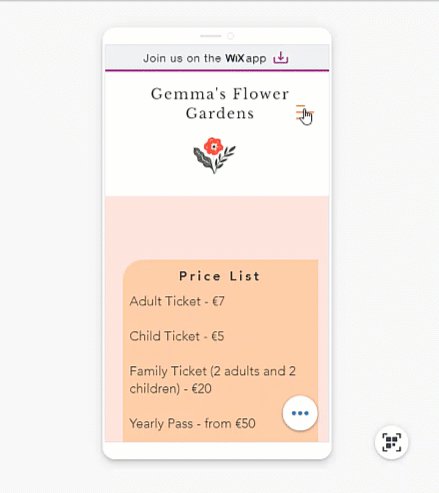
Cuando trabajas en el editor, puedes ver cómo se ve el menú cuando está abierto y cuando está cerrado. Esto te permite personalizar ambas vistas.
Usa la vista cerrada para seleccionar el icono y personalizar su diseño, y usa la vista abierta para ajustar el diseño del texto, el fondo y más.
Para abrir el menú, simplemente haz clic en el icono en el editor móvil y luego selecciona Editar menú.

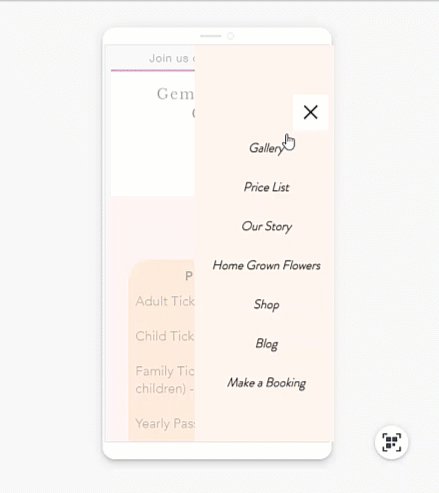
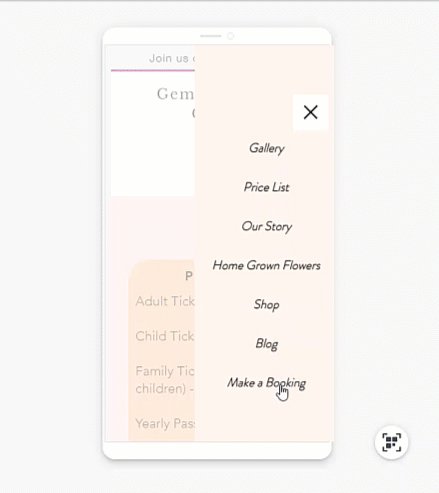
Elementos en el menú móvil
Tu menú móvil consta de 3 partes; el icono del menú, el cuadro del menú y el menú en sí. Desde el editor móvil, puedes personalizar cada elemento individualmente para que concuerde con tu sitio móvil.
Haz clic en una de las opciones a continuación para obtener más información sobre cada elemento.
El icono del menú
La caja del menú
Menú
¿Cuál es el próximo paso?
Cambia el tamaño del menú móvil y la alineación para que se adapten al estilo de tu sitio.




