Crear sitios adaptativos con Wix
7 min
En este artículo
- Usar funciones adaptativas en el Editor de Wix
- El editor móvil
- Elementos de ancho total
- Crear un sitio adaptativo en Wix Studio
Ya sea que estés usando el Editor de Wix o el Editor de Wix Studio, Wix ofrece una variedad de herramientas para ayudarte a crear un sitio que se vea de manera óptima en todas las pantallas.
Con el Editor de Wix, puedes aprovechar las secciones, las franjas y los elementos de ancho completo, ya que se ajustan al tamaño de la pantalla del visitante. En el Editor de Wix Studio, las opciones avanzadas, como la personalización de breakpoints, las propiedades de escalado y la IA adaptativa, te brindan la precisión necesaria para crear diseños adaptativos listos para los clientes.
En este artículo, descubriremos cómo crear un sitio adaptativo en ambos editores.
Usar funciones adaptativas en el Editor de Wix
Los sitios Wix creados en el Editor de Wix son cada vez más adaptativos a medida que vamos agregando funciones nuevas e interesantes.
El editor móvil
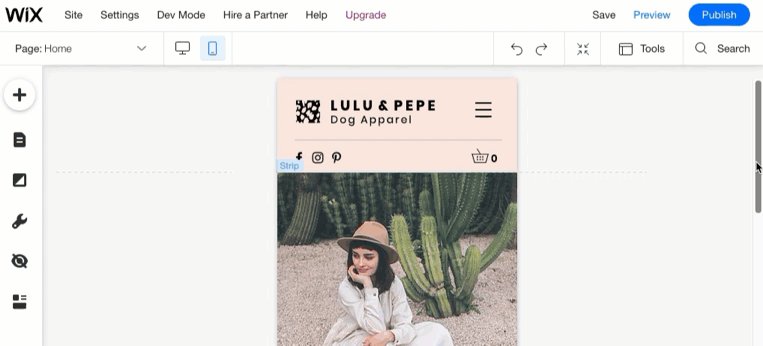
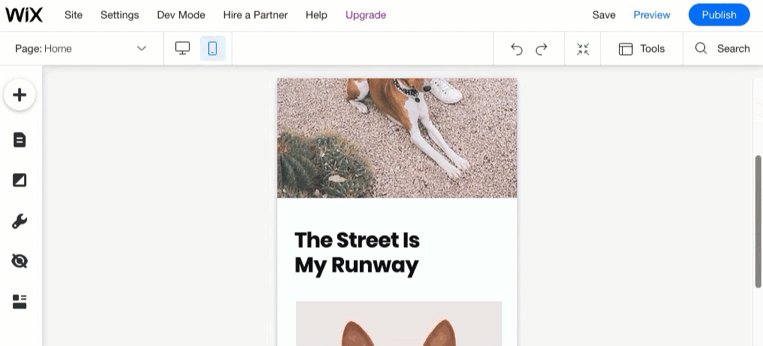
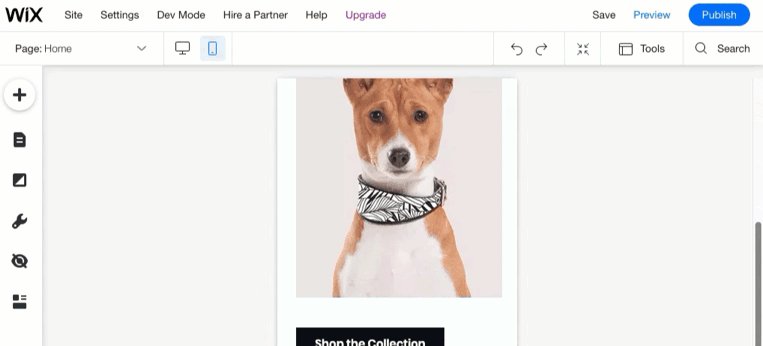
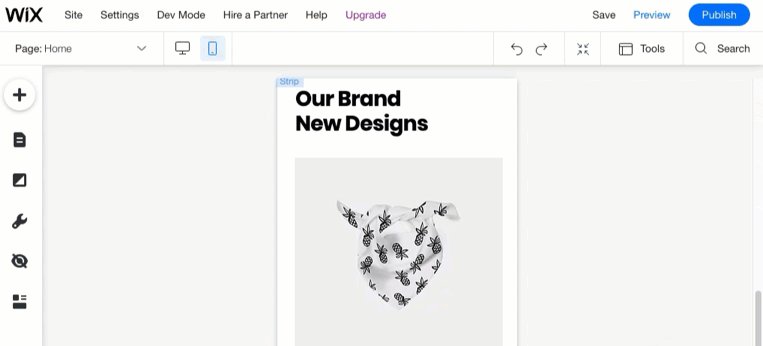
Wix crea automáticamente una versión de tu sitio compatible con los dispositivos móviles utilizando el contenido de la versión de escritorio de tu sitio. Usa el editor móvil para personalizar el diseño y el contenido de la versión móvil de tu sitio y mejorar la experiencia de los visitantes.

Debes saber lo siguiente:
Las versiones de escritorio y móvil de tu sitio representan diferentes modos de visualización del mismo sitio; no son sitios separados. Los cambios en la versión de escritorio de tu sitio afectan a la versión móvil, mientras que los cambios en la versión móvil de tu sitio no afectan a la versión de escritorio del sitio.
Elementos de ancho total
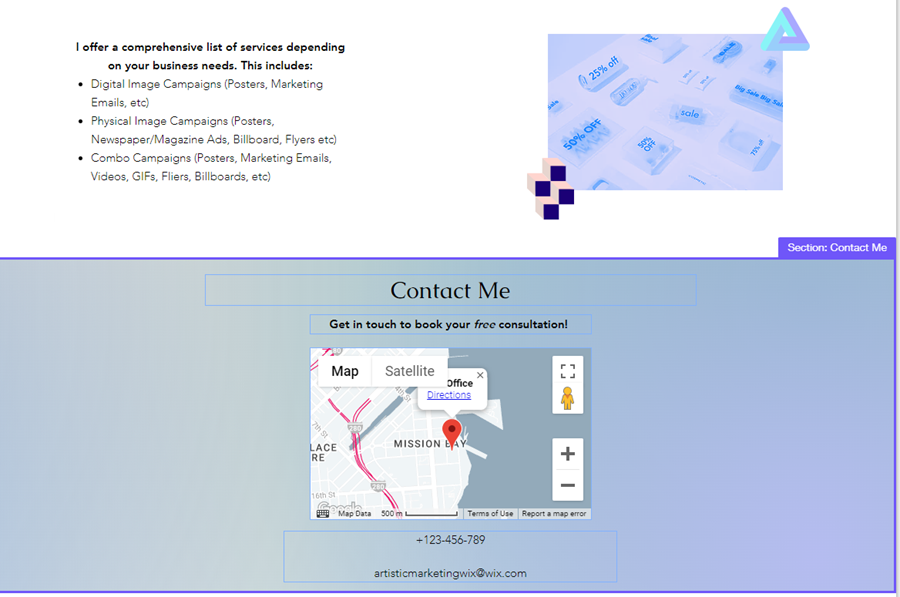
El Editor de Wix ofrece una variedad de elementos que se pueden expandir para ocupar todo el ancho de la pantalla y ajustarse al tamaño de la pantalla del visitante (en la versión de escritorio).
Los siguientes elementos son adaptativos cuando se estiran al ancho total:
Secciones y franjas
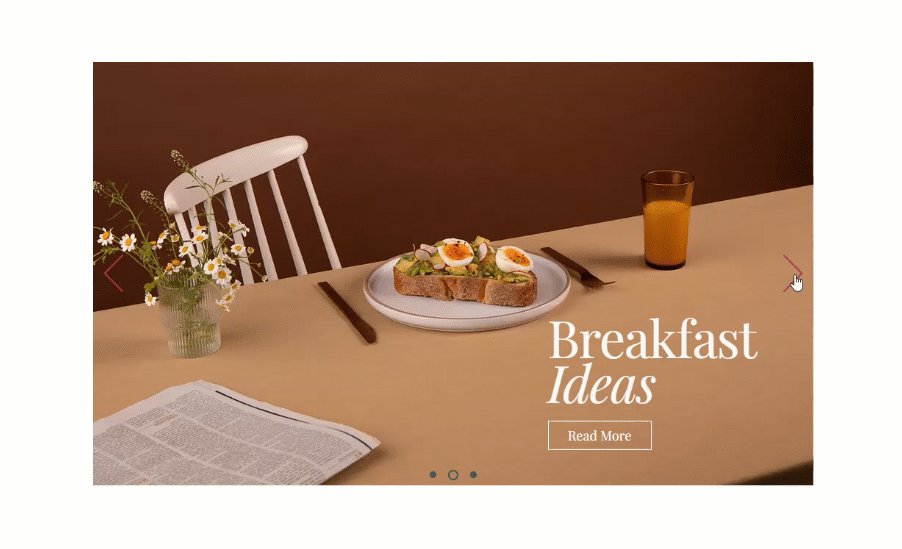
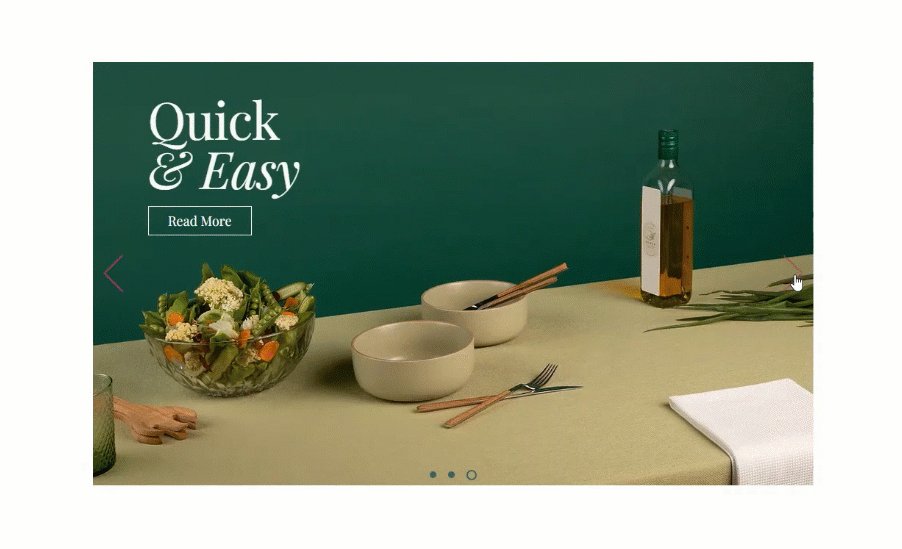
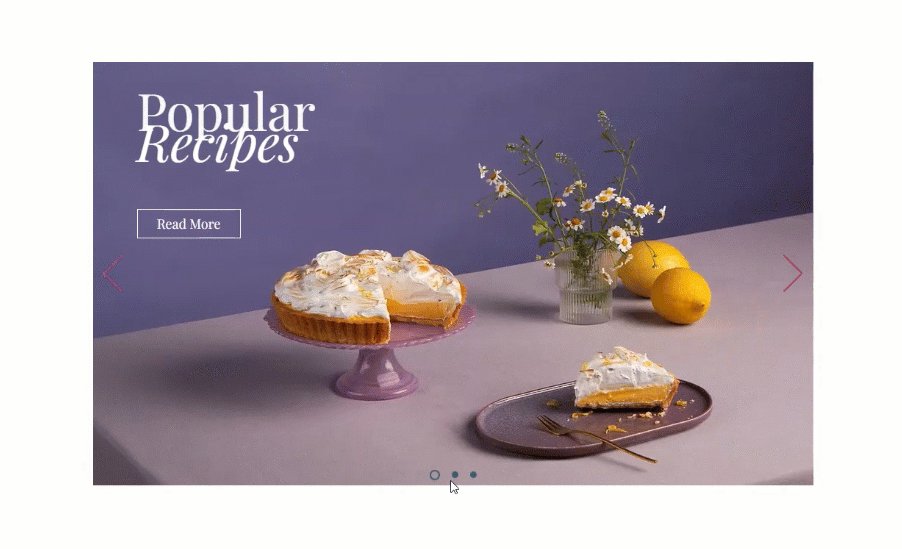
Presentaciones de diapositivas de ancho total
Galerías
Menús horizontales y líneas
Elementos de la app Wix y de Google Maps
Si el elemento tiene un icono Estirar  , significa que puedes estirarlo al ancho total y hacerla adaptativo.
, significa que puedes estirarlo al ancho total y hacerla adaptativo.
 , significa que puedes estirarlo al ancho total y hacerla adaptativo.
, significa que puedes estirarlo al ancho total y hacerla adaptativo.
Nota:
Al usar elementos que no se pueden estirar al ancho total (por ejemplo, cuadros de texto, imágenes), asegúrate de mantenerlos dentro de las cuadrículas para que dichos elementos aparezcan correctamente en la mayoría de los tamaños de pantalla.
Crear un sitio adaptativo en Wix Studio
Puedes crear sitios totalmente adaptativos y con un diseño atractivo para tus clientes en el Editor de Wix Studio. Gracias a sus funciones vanguardistas, la plataforma te permite crear sitios adaptativos con rapidez y precisión.
Dentro del Editor de Wix Studio, encontrarás una amplia variedad de herramientas cuidadosamente seleccionadas para optimizar el proceso de diseño, garantizando facilidad, eficiencia y resultados óptimos para todos tus proyectos.
Haz clic a continuación para obtener más información sobre estas herramientas y funciones.
Personalización por breakpoint
Comportamientos adaptativos para los elementos
Escalar las propiedades de diseño
Herramienta de IA adaptativa para secciones