CMS: permitir que los visitantes suban varios archivos multimedia con el botón para cargar
8 min de lectura
Importante:
Algunas funciones que te permiten probar esta función en el modo de vista previa no están disponibles para todos. Usa tu sitio online para probar correctamente la carga de varios archivos multimedia con el botón para cargar.
Permite que los visitantes de tu sitio suban varios archivos multimedia a la vez (solo archivos de video e imagen) agregando a tu página el botón para cargar.
Por ejemplo, si tu página web es sobre arte, puedes aceptar varias imágenes de un artista. En el caso de un sitio web para compartir recetas, los visitantes pueden subir entradas que incluyan varios clips de video de cocina.
Con el tipo de campo Galería multimedia en tu colección, puedes configurar tu página web para aceptar y subir varios archivos multimedia a la vez.
Nota:
En la actualidad, solo puedes subir varios archivos de video o imagen.
Si ya tienes una página con un botón para cargar, puedes agregar un campo de galería de archivos multimedia a la colección y ajustar la configuración del botón para cargar.
Muéstrame cómo configurar un botón para cargar existente para aceptar varios archivos multimedia
Consejo:
Los archivos multimedia subidos se pueden mostrar conectando una galería Wix Pro a tu colección.
Paso 1 | Crear una colección
En esta colección, se almacenarán las cargas de archivos multimedia de los visitantes. Es importante configurar esta colección para el envío de formularios y usar el tipo de campo Galería de media, al menos, una vez.
Para crear una colección:
- Ve a CMS en el Editor:
- Editor de Wix: haz clic en CMS
 a la izquierda del Editor.
a la izquierda del Editor. - Editor X: haz clic en CMS
 en la parte superior del Editor X.
en la parte superior del Editor X.
- Editor de Wix: haz clic en CMS
- Haz clic en Crear colección.
- Ingresa un nombre para la colección (esta colección mantendrá el contenido que ingresan los visitantes).
- Haz clic en el botón ¿Cuántos ítems quieres en tu colección? y selecciona Varios ítems (predeterminado).
- Haz clic en Crear.
- En tu nueva colección, usa el tipo de campo Galería de media para, al menos, un campo

- Cierra la colección.
Paso 2 | Agregar un botón para cargar y un conjunto de datos
Puedes agregar un botón para cargar y un conjunto de datos vinculado al mismo tiempo. Es más fácil hacer un seguimiento de la colección que creaste en el paso 1 al agregar el conjunto de datos en este paso.
Nueva experiencia con los conjuntos de datos:
En Wix Studio, hemos movido los conjuntos de datos al panel Inspector profesional a la derecha para que te resulte más fácil usarlos. Más información sobre la nueva experiencia de conjuntos de datos en Wix Studio.
Para agregar un botón para cargar y un conjunto de datos:
- Ve al panel Agregar:
- Editor de Wix: haz clic en Agregar a la izquierda del Editor.
- Editor X: haz clic en Agregar elementos en la parte superior del Editor X.
- Haz clic Elementos de entrada.
- Haz clic Botón para cargar.
- Selecciona un botón y arrástralo a la página.
- Haz clic en el botón para cargar y luego en el icono Conectar a CMS
 (o
(o  en el Editor X).
en el Editor X).

- Crea un conjunto de datos.
- Haz clic en Crear un conjunto de datos.
Nota: Si tu sitio ya tiene un conjunto de datos, haz clic en el menú desplegable Conectar un conjunto de datos y selecciona Crear un conjunto de datos. - Haz clic en el menú desplegable Elegir una colección y selecciona la colección que creaste en el paso 1.
- (Opcional) Edita el nombre del conjunto de datos.
- Haz clic en Crear.
- Haz clic en Crear un conjunto de datos.
- Haz clic en el menú desplegable El archivo se conecta a y selecciona el campo Galería de media que configuraste en el paso 1.
Paso 3 | Configurar el botón para cargar
Configurar correctamente el botón para cargar es la clave para permitir que los visitantes suban varios archivos. Si seleccionas Documento o Audio como tipo de archivo compatible, estarás limitado a la carga de un solo archivo.
Para configurar el botón para cargar:
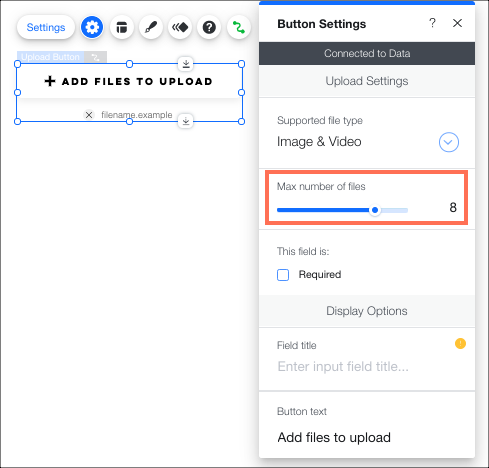
- Haz clic en el botón para cargar y luego en Ajustes.
- Haz clic en el menú desplegable Tipo de archivo compatible y selecciona el tipo de archivo que deseas que el visitante suba: Imagen y video, Imagen o Videos.
- Utiliza el control deslizante de Número máx. de archivos para establecer la cantidad máxima de archivos que deseas que los visitantes puedan subir a la vez.

- (Opcional) Selecciona la casilla de verificación Obligatorio para que este sea un campo obligatorio.
- (Opcional) Agrega un título del campo (el texto que aparece sobre el botón para cargar).
- Ingresa el texto de tu botón para cargar en el campo Texto del botón.
- Selecciona una opción en el botón Texto bajo el botón:
- Mostrar solo info del archivo: esto muestra el nombre del archivo seleccionado por el visitante después de seleccionar el archivo.
- Mostrar texto personalizado: esta opción te permite agregar texto útil debajo del botón, como información sobre el tamaño de archivo correcto (por ejemplo, el tamaño máximo del archivo es de 10 MB). Una vez que un visitante selecciona un archivo, se muestra el nombre del archivo.
- Haz clic en Ver archivos subidos para ver los archivos que han subido los visitantes.
Paso 4 | Agregar un botón de envío
En el botón de envío, los visitantes de tu sitio hacen clic para subir los archivos seleccionados a tu sitio. Es una buena práctica agregar los mensajes opcionales de "confirmación" y "error". Puedes colocarlos uno encima del otro en tu página, ya que solo se muestra uno a la vez.
Para agregar un botón de envío:
- Ve al panel Agregar:
- Editor de Wix: haz clic en Agregar a la izquierda del Editor.
- Editor X: haz clic en Agregar elementos en la parte superior del Editor X.
- Haz clic en Botón.
- Selecciona un botón y arrástralo a la página.
- Haz clic en Cambiar texto y cambia el texto a Enviar.
- Haz clic en el icono Conectar a CMS
 (o
(o  en el Editor X).
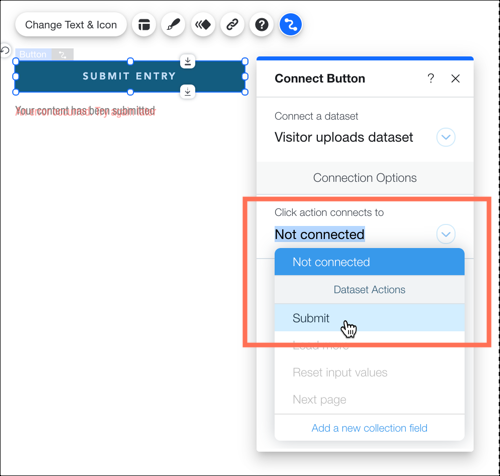
en el Editor X). - Asegúrate de que el conjunto de datos que creaste en el paso 2 esté seleccionado en Conectar un conjunto de datos.
- Haz clic en el menú desplegable La acción del clic se conecta a y selecciona Enviar.

- (Opcional) Agrega un mensaje de confirmación que aparece cuando los visitantes terminan de subir sus archivos:
- Haz clic en + Agregar mensaje de confirmación.
- Selecciona el mensaje de confirmación en el Editor y edita el mensaje.
- Haz clic en el mensaje de confirmación y arrástralo a la ubicación donde quieres que aparezca.
- (Opcional) Agrega un mensaje de error que aparece si no se sube el archivo:
- Selecciona el botón de envío y haz clic en Conectar a CMS
 (o
(o  en el Editor X).
en el Editor X). - Haz clic en + Agregar mensaje de error.
- Selecciona el mensaje de error en el Editor y edita el mensaje.
- Haz clic en el mensaje de error y arrástralo a la ubicación donde quieres que aparezca.
- Selecciona el botón de envío y haz clic en Conectar a CMS
- Haz clic en el menú desplegable Al ver mensaje de éxito, dirigirse a y selecciona una opción:
- Quedarme en esta página: el visitante permanece en esta página después de enviar el formulario.
- Un enlace: el visitante es redirigido a otra página después de enviar el formulario. Haz clic en Elegir dentro de Elige un enlace y configura el enlace.
¿Te ha sido útil?
|
 .
.