Automatizaciones de Wix: usar código personalizado en una automatización
3 min
En este artículo
- Crear una automatización con la acción Ejecutar código de Velo
- Preguntas frecuentes
Recomendamos usar código personalizado en una automatización solamente si tienes conocimientos técnicos previos y experiencia trabajando con código.
Mejora una automatización con tu propio código con la acción Ejecutar código de Velo. Con esta acción de automatización y las API de Velo, puedes personalizar tu sitio o tu negocio como quieras, por ejemplo, actualizar el CMS, formatear los datos o conectarte a aplicaciones externas. Escribe tu código, pruébalo y luego activa la automatización.
Antes de comenzar:
- Para usar la acción Ejecutar código de Velo, primero debes habilitar la codificación en tu sitio.
- No se puede agregar un complemento de servicio cuando se usa Git Integration y la CLI de Wix.
- Para que el código se ejecute, debes tener un sitio publicado. Asegúrate de tener los permisos adecuados para publicar.
Crear una automatización con la acción Ejecutar código de Velo
- Ve a Automatizaciones en el panel de control de tu sitio.
- Haz clic en + Crear automatización en la esquina superior derecha.
- Haz clic en + Comenzar desde cero.
- Haz clic en el título para asignarle un nombre a la automatización.
- Selecciona un disparador para la automatización.
- Haz clic en + para agregar un paso.
- Haz clic en Acción.
- Haz clic en Ejecutar código de Velo a la izquierda.
- Haz clic en Escribir código.
- Asigna un nombre al archivo JS y haz clic en Crear y escribir código.
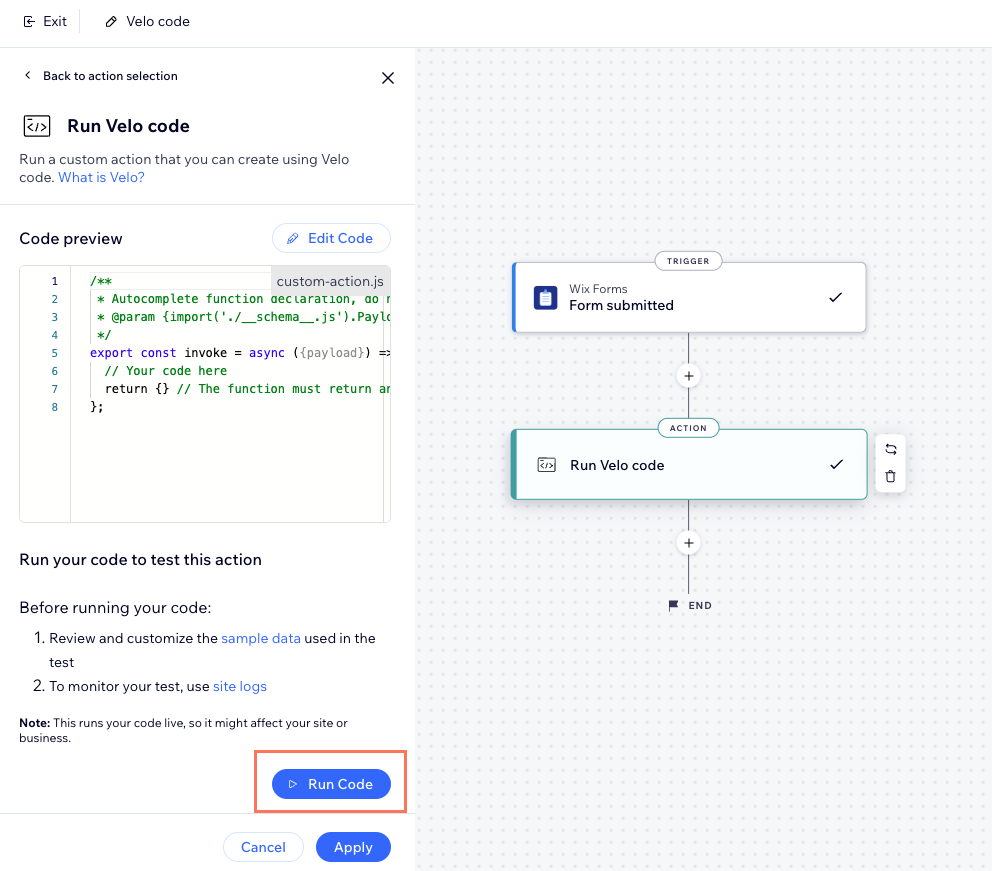
- Escribe el código en la ventana que se abre.
Notas: Las líneas 2 a 6 en el código predeterminado admiten el sistema de autocompletado. Asegúrate de guardarlas en el archivo de código. Además, usa la función "Invoke" para implementar la lógica de la acción. - Haz clic en Guardar para que el código integre tu lógica personalizada en esta automatización.
- (Opcional) Antes de activar la automatización, ejecuta el código para probarlo y asegurarte de que proporcione los resultados que esperas. Antes de comenzar la prueba:
- Define los datos de muestra que se ejecutarán en la prueba.
- Abre los registros del sitio para monitorear el resultado.
- Cuando lo tengas listo, haz clic en Activar en la parte superior derecha.
Importante:
Ejecutar tu código para probarlo significa que se ejecuta online, por lo que es posible que se produzcan cambios dentro de tu sitio o en panel de control.

Preguntas frecuentes
¿Puedo usar los datos del disparador en mi acción personalizada?
¿Dónde puedo encontrar las especificaciones de la carga útil?
¿Puedo editar la acción Ejecutar código de Velo en cualquier entorno de código?
¿Qué debo tener en cuenta al conectarme a un proveedor externo mediante SPI?
¿Dónde puedo encontrar ayuda para implementar una SPI?



