Editor de Wix: agregar y configurar un menú interno de la página
6 min
En este artículo
- Paso 1 | Configura secciones y anclas en tu sitio
- Paso 2 | Organiza las anclas en el panel de capas
- Paso 3 | Agrega un menú interno de la página
- Paso 4 | Administra los elementos del menú
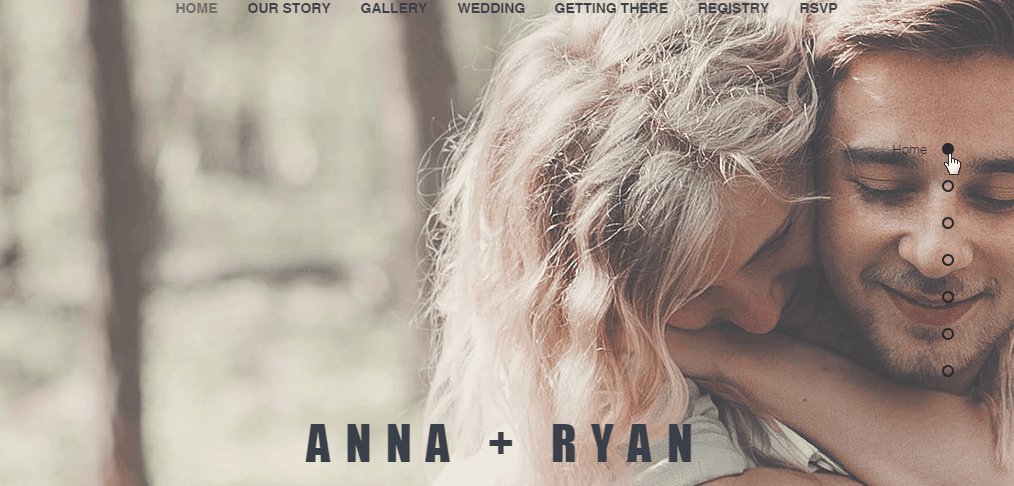
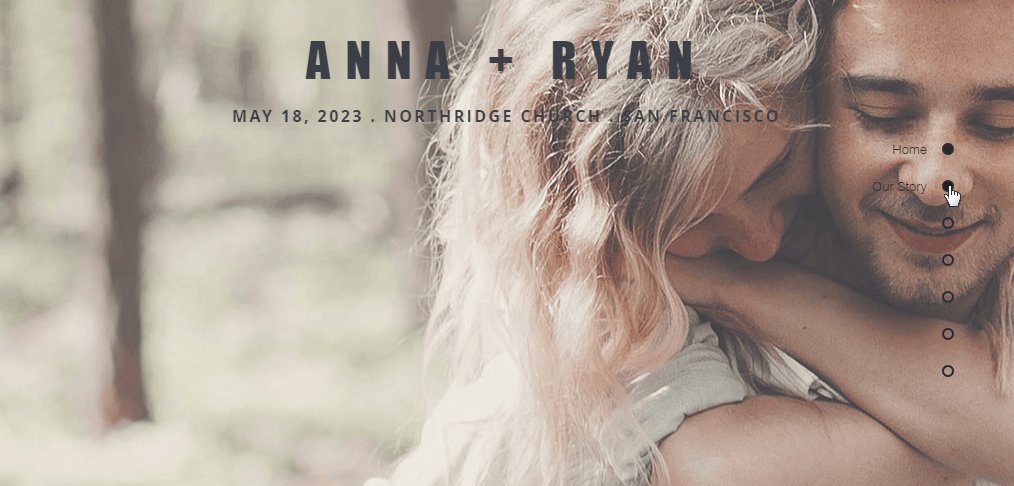
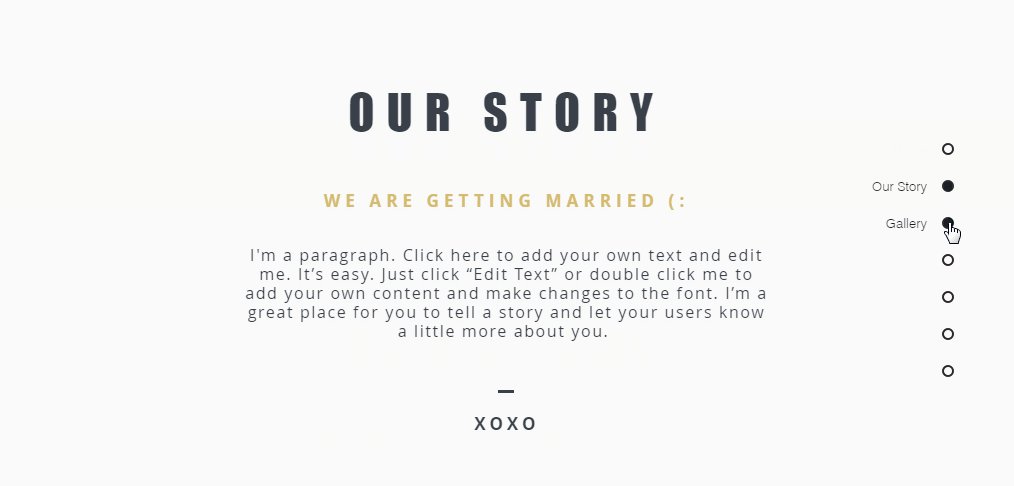
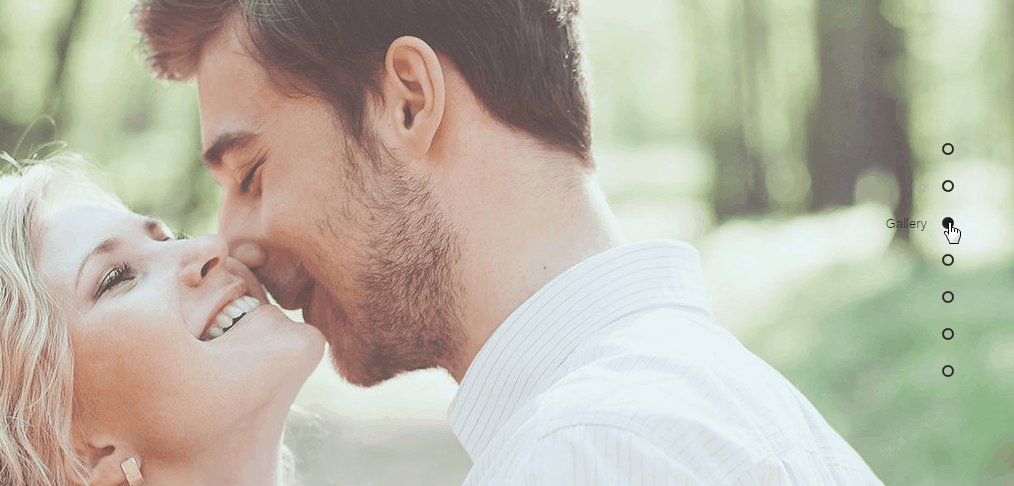
Los menús internos de la página permiten que los visitantes naveguen por tu sitio de una manera práctica y atractiva. Estos menús son flotantes, por lo cual siempre son visibles para los visitantes mientas navegan por tu sitio. Son sumamente útiles en sitios de una sola página que contienen varias secciones y anclas.

Nota:
Los menús internos de la página no se muestran en tu sitio optimizado para dispositivos móviles.
Paso 1 | Configura secciones y anclas en tu sitio
El primer paso para configurar un menú es agregar anclas y secciones en tu sitio. Las secciones son los componentes básicos de tus páginas. Úsalas para organizar y mostrar el contenido e información de tu sitio.
Las anclas se utilizan para marcar toda la demás información que puede no estar en secciones, como galerías o videos. Puedes crear tu sitio con secciones o anclas, o con ambas.
Haz clic a continuación para obtener más información:
Agregar una sección
Agregar un ancla
Importante:
Recomendamos adjuntar no más de 1 ancla a un segmento en tu sitio. Adjuntar más de una puede causar problemas a los visitantes que usan lectores de pantalla o teclados para navegar.
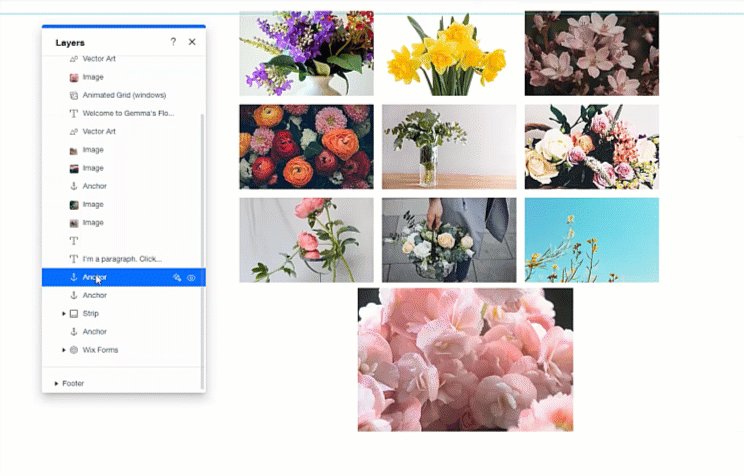
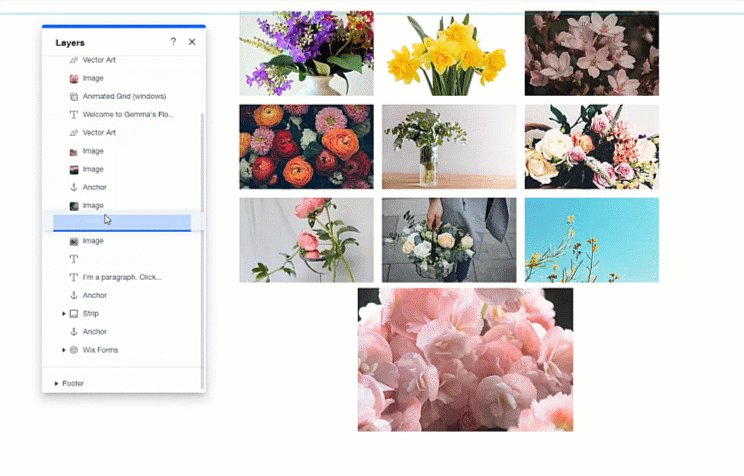
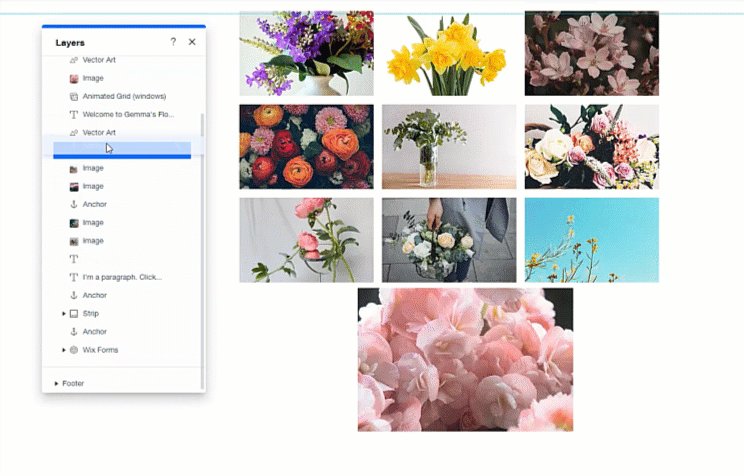
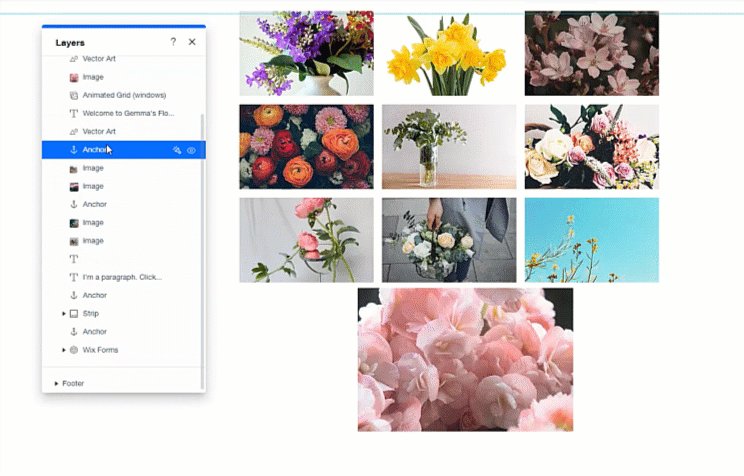
Paso 2 | Organiza las anclas en el panel de capas
Después de colocar las anclas en las páginas de tu sitio, abre el panel Capas para organizarlas. Las anclas deben colocarse justo encima de la sección, franja o elemento correspondiente. Esto garantiza que cuando los visitantes hagan clic en ellas en el menú, sean dirigidos al contenido correcto.
¿Quieres reordenar las secciones?
Haz clic en la sección correspondiente en el editor y luego en el botón Mover sección hacia arriba  o en Mover sección hacia abajo
o en Mover sección hacia abajo  para reorganizar las secciones de la página. Más información sobre cómo reordenar las secciones.
para reorganizar las secciones de la página. Más información sobre cómo reordenar las secciones.
Para organizar las anclas de tu sitio:
- Haz clic en el icono Capas
en la parte inferior izquierda del editor.
- Arrastra cada ancla para que aparezca justo encima de la sección, franja o elemento correspondiente.

Paso 3 | Agrega un menú interno de la página
Después de agregar anclas o secciones a tu sitio, agrega un menú interno de la página para mostrarlas y enumerarlas. El menú está anclado a la pantalla, por lo que siempre está visible en tu sitio. Esto facilita la navegación de los visitantes y siempre puedes cambiar la ubicación del menú según sea necesario.
Para agregar un menú:
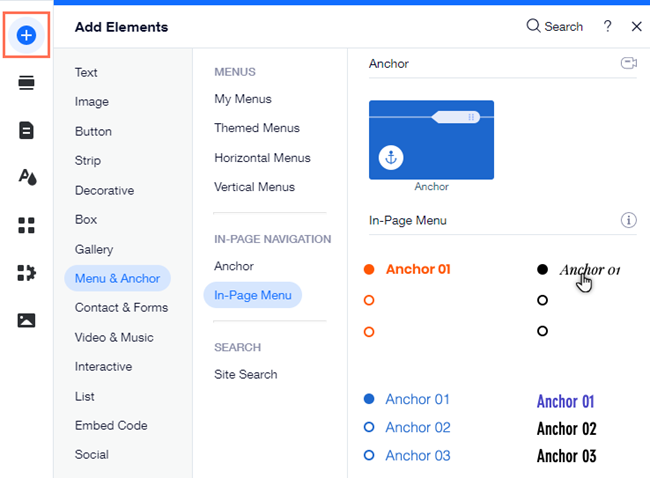
- Haz clic en Agregar elementos
a la izquierda del editor.
- Selecciona Menú y ancla.
- Haz clic en Menú interno de la página.
- Haz clic en el menú elegido o arrástralo para agregarlo a tu sitio.

Paso 4 | Administra los elementos del menú
De forma predeterminada, todas las anclas y las secciones se muestran en el menú interno de la página. Puedes administrar las anclas y las secciones en tus menús internos de la página agregando nuevos elementos o eliminándolos según sea necesario.
Nota:
Las anclas y las secciones se muestran en el menú en el mismo orden en el que aparecen en la página (de arriba a abajo). No es posible cambiar el orden de las secciones o las anclas en el menú interno de la página.
Administrar los elementos en el menú interno de la página
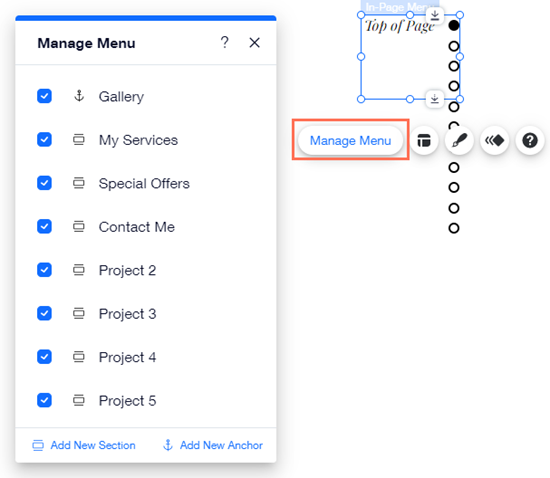
- Haz clic en el nuevo menú interno de la página.
- Haz clic en Administrar menú.
- Elige cómo quieres administrar los ítems:
- Mostrar u ocultar un ítem: selecciona o desmarca la casilla de verificación junto al ancla o la sección para mostrarla u ocultarla.
- Agregar otra ancla a la página: haz clic en Nueva ancla para crear una nueva ancla y mostrarla en el menú.
Consejo: Las nuevas anclas se agregan automáticamente en la parte superior de la página. Puedes ajustar su posición arrastrándolas. - Agregar otra sección a la página: haz clic en Nueva sección para crear una nueva sección y mostrarla en el menú.

¿Cuál es el próximo paso?



 a la izquierda del editor.
a la izquierda del editor.