CMS: configurar un formulario personalizado usando elementos de entrada desplegables
28 min de lectura
Crea formularios personalizados que permitan a los visitantes usar entradas desplegables para enviar sus selecciones directamente a tus colecciones del CMS. Este artículo te guiará a través del proceso de agregar un elemento de entrada desplegable y un botón de envío. Conectarás ambos elementos a un conjunto de datos que permite guardar los envíos de los visitantes en tu colección del CMS.
Después de completar estos pasos, puedes expandir tu formulario agregando más elementos de entrada y conectándolos al mismo conjunto de datos.

Antes de comenzar:
Asegúrate de agregar el CMS a tu sitio si aún no lo has hecho.
Paso 1 | Agrega el elemento desplegable
Ve a la página del editor en la que deseas crear un formulario personalizado y luego agrega el elemento desplegable.
Editor de Wix
Editor X
Editor de Wix Studio
- Ve al editor.
- Ve a la página en la que deseas agregar los elementos de entrada.
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Elementos de entrada.
- Haz clic en Desplegable.
- Haz clic en el menú desplegable que deseas usar y arrástralo a la página.

Paso 2 | Conecta al CMS
Conecta el menú desplegable a un conjunto de datos que se conecta a una colección del CMS donde almacenarás los envíos.
Para las opciones que aparecen en la lista desplegable, puedes agregarlas manualmente o usar ítems de una colección del CMS diferente. Para usar ítems del CMS, conecta la lista desplegable a un conjunto de datos diferente que se conecte a un campo de otra colección.
Editor de Wix
Editor X
Editor de Wix Studio
- En el editor, haz clic en el elemento desplegable que acabas de agregar.
- Haz clic en el icono Conectar a CMS
 .
. - Conéctate a un conjunto de datos que se enlace a la colección donde almacenarás los envíos:
- Si no tienes un conjunto de datos en la página:
- Haz clic en + Agregar un conjunto de datos a la derecha. Luego, elige la colección que deseas conectar, ingresa el nombre del conjunto de datos y haz clic en Crear.
- Haz clic en Recopilar contenido.

- Si ya tienes un conjunto de datos en la página:
- Haz clic en Recopilar contenido.
- Haz clic en el menú desplegable Elige un conjunto de datos y selecciona el conjunto de datos correspondiente. Como alternativa, haz clic en Crear un conjunto de datos para crear uno nuevo, luego elige la colección que deseas conectar, ingresa el nombre del conjunto de datos y haz clic en Crear.

- Si no tienes un conjunto de datos en la página:
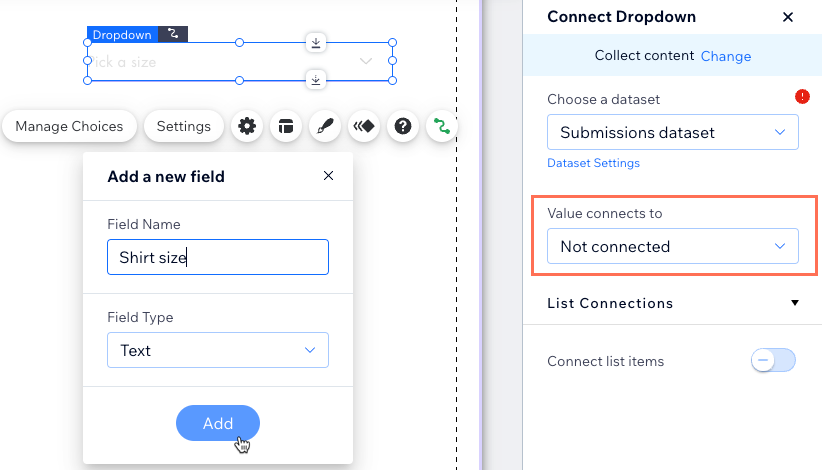
- Haz clic en el menú desplegable El valor se conecta a y selecciona Agregar nuevo campo.
- Ingresa un nombre de campo para el nuevo campo de la colección.
- Selecciona el tipo de campo en el menú desplegable. El tipo de campo determina qué tipo de datos puedes almacenar en el campo.
- Haz clic en Agregar.

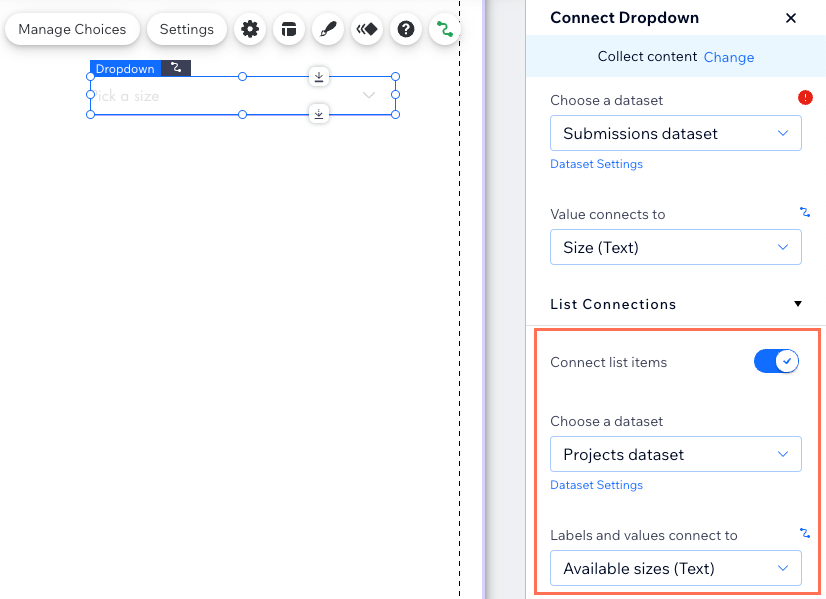
- Haz clic en la palanca Conectar ítems de la lista para elegir dónde administrar las opciones del elemento:
- Activada: usa un campo de otra colección del CMS para las opciones. Conecta el conjunto de datos correspondiente y elige los campos que deseas usar en el menú desplegable Las etiquetas y los valores se conectan a.
- Desactivada: haz clic en Administrar opciones para crear las opciones para el elemento independientemente del CMS.

Paso 3 | Configura los modos del conjunto de datos
Como los conjuntos de datos controlan la conexión entre las colecciones y los elementos de la página, asegúrate de que cada conjunto de datos esté en el modo correcto. Para el conjunto de datos conectado a tu colección de envíos, configura el modo en Escritura. Esto permite que las selecciones del menú desplegable "escriban" o se agreguen a tu colección en el momento del envío.
Si conectaste los ítems de la lista desplegable a otra colección a través de un nuevo conjunto de datos, el conjunto de datos debería configurarse automática y correctamente en Leer y escribir. Sin embargo, si te conectaste a un conjunto de datos existente, asegúrate de configurarlo en Leer y escribir o en Lectura. Esto permite que el elemento de entrada desplegable "lea" o vea los ítems de la colección para que pueda usarlos en las opciones de la lista.
Editor de Wix
Editor X
Editor de Wix Studio
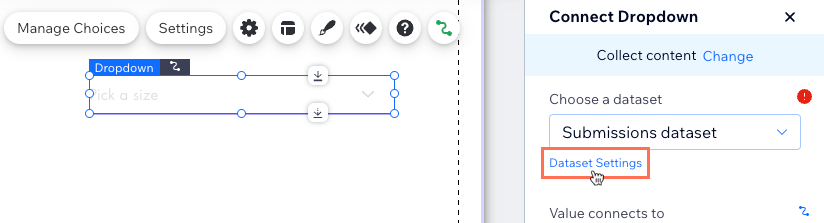
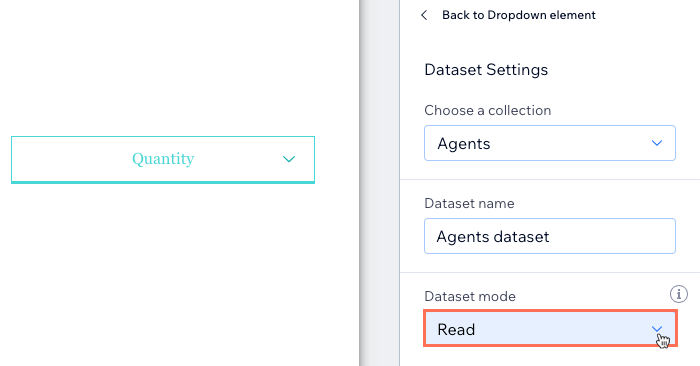
- En el panel de la derecha, haz clic en Ajustes del conjunto de datos debajo del primer menú desplegable Elige un conjunto de datos. Este conjunto de datos se conecta a la colección en la que almacenarás los envíos.

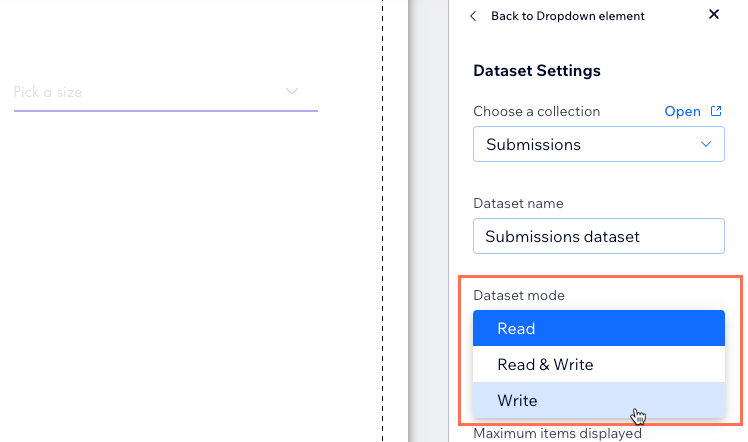
- Haz clic en el menú desplegable Modo del conjunto de datos y selecciona Escritura.

- (Si conectaste elementos de la lista al CMS) Establece el modo para el conjunto de datos conectado a los elementos de la lista:
- Haz clic en Volver al elemento desplegable en la parte superior del panel.
- Haz clic en Ajustes del conjunto de datos debajo del conjunto de datos seleccionado en la sección Conexiones de la lista.
- Haz clic en el menú desplegable Modo del conjunto de datos y selecciona Lectura o Lectura y escritura.
- (Opcional) Haz clic en + Agregar filtro si deseas crear un filtro para excluir ciertos elementos de la lista de opciones.
- (Opcional) Haz clic en + Agregar nuevo orden si deseas elegir el orden en el que aparecen los ítems en la lista de opciones.

Paso 4 | Configura los permisos de la colección
Configura los permisos para la colección donde almacenarás los envíos. Puedes elegir entre ajustes de permisos preestablecidos, como los envíos de formularios, que permiten a los visitantes agregar contenido. Si es necesario, puedes personalizar los permisos para controlar quién puede agregar, editar, ver y eliminar los ítems de la colección.
Editor de Wix
Editor X
Editor de Wix Studio
- Haz clic en CMS
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Tus colecciones.
- Pasa el cursor sobre el conjunto de la colección para recopilar los envíos y haz clic en el icono Más acciones
 .
. - Haz clic en Permisos y privacidad.

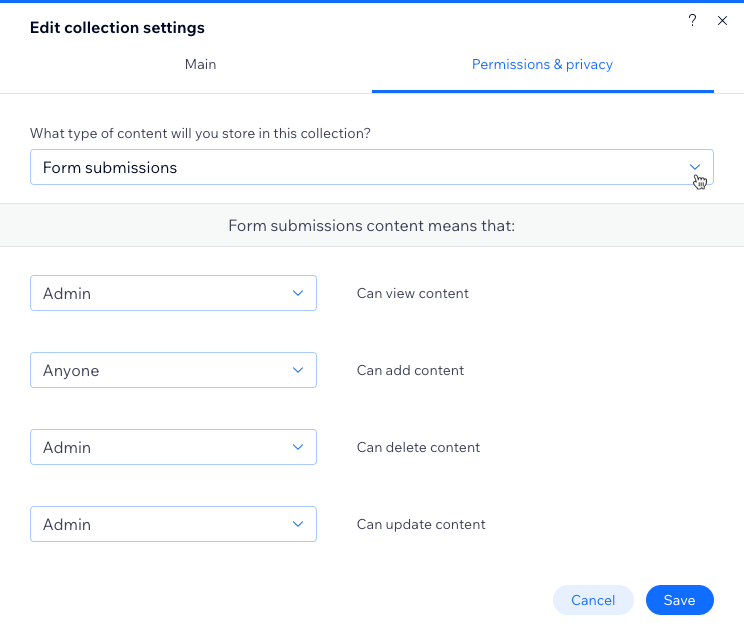
- Haz clic en el botón ¿Qué tipo de contenido almacenarás en esta colección? y selecciona Formularios enviados. Si es necesario, puedes elegir otra opción y hacer clic en los menús desplegables para ajustar quién puede ver, agregar, eliminar y actualizar contenido. Más información sobre cómo configurar los permisos de las colecciones.

- Haz clic en Guardar.
Paso 5 | Crea un botón de envío
Debes crear una forma para que los visitantes envíen sus elecciones después de seleccionarlas en el elemento desplegable. Agrega una imagen o un botón y conéctalo al mismo conjunto de datos que se conecta a tu colección de envíos. Luego, configura la acción de clic para el botón o la imagen en Enviar. Esto permite que la selección desplegable "escriba" o cree un nuevo ítem en la colección de envíos al hacer clic en el botón de envío.
Si conectas otros elementos de entrada al mismo conjunto de datos, el botón de envío también envía sus entradas a la colección.
Editor de Wix
Editor X
Editor de Wix Studio
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Botón.
- Haz clic en el botón que deseas usar como botón de envío y arrástralo a la página. Puedes usar cualquiera de los siguientes tipos de botones: botones temáticos, botones con texto e iconos, botones con iconos o botones de imagen.
Consejo: Como alternativa, puedes agregar una imagen y usarla como botón de envío.

- Haz clic en Cambiar icono y texto e ingresa el texto que deseas mostrar en el botón (por ejemplo, "Enviar").
- Haz clic en el icono Conectar a CMS
 .
. - Haz clic en el menú desplegable Conectar un conjunto de datos y selecciona el conjunto de datos conectado a tu colección de envíos.
- Haz clic en el menú desplegable La acción del clic conecta a y selecciona Enviar.
- (Opcional) Agrega mensajes de éxito y de error que aparecen cuando los envíos se envían con éxito o sin éxito:
- Haz clic en + Agregar mensaje de éxito y luego en + Agregar mensaje de error.
- Haz clic en ambos mensajes y arrástralos a la ubicación donde quieres que aparezcan. Pueden superponerse porque los mensajes no se muestran al mismo tiempo.
- Haz clic en Editar texto en cada mensaje para editarlos.
- Selecciona el botón y haz clic en el icono Conectar a CMS
 . Luego, haz clic en el menú desplegable Al ver mensaje de éxito, dirigirse a y selecciona una opción:
. Luego, haz clic en el menú desplegable Al ver mensaje de éxito, dirigirse a y selecciona una opción:
- Quedarme en esta página: el visitante permanece en la misma página después de enviar el formulario.
- Un enlace: el visitante es redirigido a otra página después de enviar el formulario. Haz clic en Seleccionar dentro de Elige un enlace y configura el enlace.

- Haz clic en el botón y selecciona el icono Diseño
 para personalizar la apariencia del botón de envío.
para personalizar la apariencia del botón de envío.
Paso 6 | Personaliza el elemento desplegable
Establece el título, el texto del marcador de posición y otras opciones desde los ajustes del menú desplegable. Personaliza el aspecto del elemento desde el panel Diseño y ajusta la alineación, el espaciado y el relleno desde el panel Estilo.
Editor de Wix
Editor X
Editor de Wix Studio
- En el editor, haz clic en el elemento desplegable.
- Haz clic en Ajustes y edita lo siguiente:
- Título del campo: ingresa un título que aparecerá en la parte superior del elemento desplegable.
- Mostrar texto al cargar: elige el texto inicial que ven los visitantes antes de hacer clic en el elemento desplegable:
- Ninguno: los visitantes ven un cuadro en blanco antes de hacer clic en el elemento desplegable.
- Texto del marcador de posición: usa tu propio texto en el elemento desplegable (por ejemplo, "Elige tu color"). Ingresa el texto en el campo Texto del marcador de posición.
- Ítem del menú desplegable: muestra un ítem de la lista desplegable. Si conectaste la lista al CMS, el ítem que aparece es la primera opción del menú desplegable que los visitantes pueden seleccionar. Si no conectaste los elementos de la lista al CMS, haz clic en Elige un elemento de tu lista para elegir qué elemento aparece.
- Autocompletar: haz clic en la palanca para determinar qué sucede cuando los visitantes escriben para buscar en el menú desplegable:
- Activada: solo las opciones que coinciden con el texto escrito aparecen en el menú desplegable.
- Desactivada: todas las opciones aparecen en el menú desplegable.
- Tipo de lista desplegable: elige una opción:
- Personalizado: personaliza el elemento desplegable en el panel Diseño. En la versión móvil, el tipo de lista siempre se establece en Navegador.
- Navegador: usa el tema predeterminado del navegador en el elemento desplegable.
- Este campo es: selecciona la casilla de verificación Obligatorio para exigir que los visitantes seleccionen un ítem de esta lista desplegable antes del envío.

- Haz clic en el icono Estilo
 para ajustar la alineación del texto y el relleno y el espaciado del elemento.
para ajustar la alineación del texto y el relleno y el espaciado del elemento. - Haz clic en el icono Diseño
 para elegir un diseño preestablecido y luego selecciona Personalizar para ajustar aún más la apariencia del elemento desplegable.
para elegir un diseño preestablecido y luego selecciona Personalizar para ajustar aún más la apariencia del elemento desplegable. - (Opcional) Haz clic en el icono Animación
 para agregar una animación al elemento desplegable.
para agregar una animación al elemento desplegable.
¿Todo listo para publicar?
Haz clic en Vista previa en la parte superior derecha del Editor para probar tu nuevo formulario desplegable personalizado. Cuando todo se vea bien y funcione a la perfección, haz clic en Publicar para publicar los cambios.
Si has habilitado Sandbox, sincroniza tu colección de Sandbox con la colección Online para que se publiquen los cambios en la base de datos.
Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener respuestas a las preguntas más frecuentes sobre la conexión de elementos desplegables al CMS.
¿Puedo exportar los envíos que se guardan en mi colección?
¿Pueden usar elementos de entrada los visitantes del sitio para filtrar el contenido que aparece en mi sitio?
¿Qué es el modo del conjunto de datos y cómo afecta a las interacciones de los visitantes?
¿Qué es un conjunto de datos?
¿De dónde proviene la lista de ítems si conecto mi elemento desplegable a un campo de referencia?
¿Te ha sido útil?
|