Wix Mobile Apps: Customizing Your Mobile App's Design
10 min
In this article
- Changing your app's color theme
- Changing your app's text theme
- Changing your app's button theme
- Changing your app's header style
Customize the design of your native mobile app to reflect your brand. Adjust the color theme, text theme, button theme, and header style. These updates enhance your app's uniqueness and provide a consistent experience for your visitors.
Notes:
- You need to upgrade to a Mobile App Premium plan to fully customize your own mobile app's designs.
- Changes to your app's color and text theme affect all of your app's screens.
Changing your app's color theme
Choose a color theme for your app to set the tone for visitors using your app. Fine-tune individual colors to ensure consistency and enhance readability across different screens and elements.
Dashboard
Wix app
Wix Studio app
- Go to Mobile App in your site's dashboard.
- Click the tab with the name of your own mobile app.
- Click Edit Mobile App.
- Click Design on the left panel.
- Click the Edit icon
 next to Color theme.
next to Color theme. - Choose what you want to do:
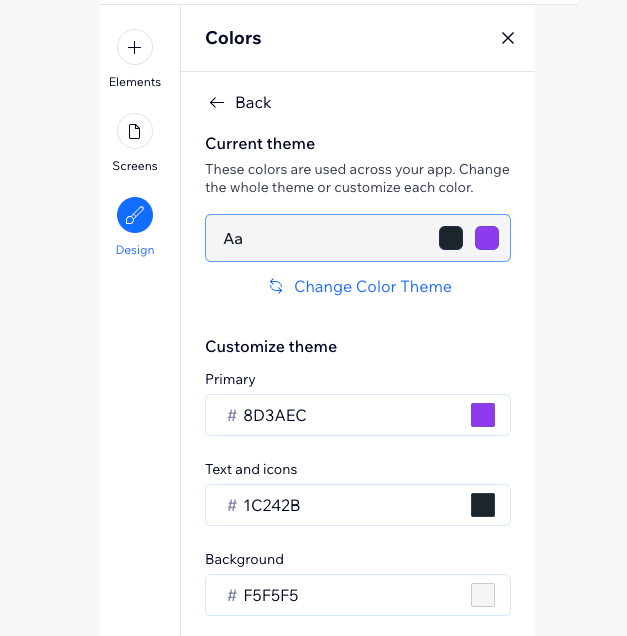
- Change the color theme: Click Change Color Theme to select a new preset color theme.
- Individually customize element colors: Select which colors to edit:
- Primary: Choose a new main color for your app.
- Text and icons: Choose a new color for the main text and social icons.
- Background: Choose a new color for the app background.
- Click Save at the top right.

Changing your app's text theme
Choose a text theme to set the style and readability of your app, and ensure clarity and coherence across all of your app's content.
Dashboard
Wix app
Wix Studio app
- Go to Mobile App in your dashboard.
- Click the tab with the name of your own mobile app.
- Click Edit Mobile App.
- Click Design on the left panel.
- Click the Edit icon
 next to Text theme.
next to Text theme. - Choose what you want to do:
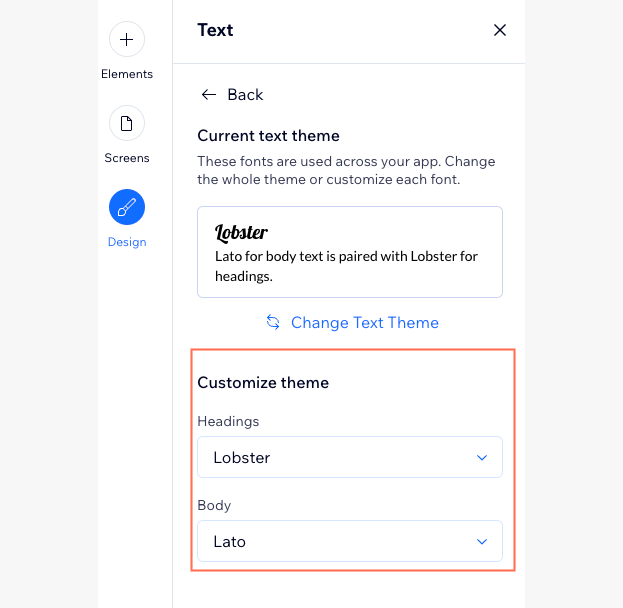
- Change the text theme: Click Change Text Theme to select a new font theme.
- Individually customize text: Select a font for your app's headings and body.
- Click Save at the top right.

Changing your app's button theme
Customize your button styles to match your business design. These styles apply to all buttons across your app, ensuring a consistent look. Choose from preset themes or adjust individual elements like colors, borders, text, and corner radius. You can preview your changes live as you make them.
Dashboard
Wix app
Wix Studio app
- Go to Mobile App in your dashboard.
- Click the tab with the name of your own mobile app.
- Click Edit Mobile App.
- Click Design on the left panel.
- Click the Edit icon
 next to Button theme.
next to Button theme. - Choose what you want to do:
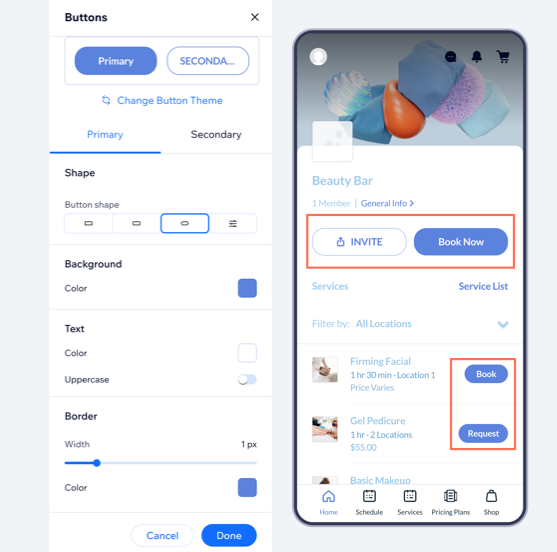
- Choose a preset theme for your buttons: Click Change Button Theme and select a featured theme. The available themes are based on your app's theme colors.
- Customize buttons individually: Click the Primary or Secondary tab and then customize the buttons by adjusting the button shape, background color, text, and border.
Note: To change your theme colors, click Edit in the Pick a color pop-up. Customize your primary, text, icons, and background colors in the Color Themes section.
- Click Save at the top right.

Changing your app's header style
When creating your own native app, you can choose if you want your header to have a background color (taken from your app's primary color) or to have it transparent.
Note:
The header style that you choose here affects the minimal header type. Learn more about the difference between the header types and how to customize them.
Dashboard
Wix app
Wix Studio app
- Go to Mobile App in your dashboard.
- Click the tab with the name of your own mobile app.
- Click Edit Mobile App.
- Click Design on the left panel.
- Click the Edit icon
 next to Header style.
next to Header style. - Choose your header color, using either the primary or background color that you set for your app.
- Click Save at the top right.

Tip:

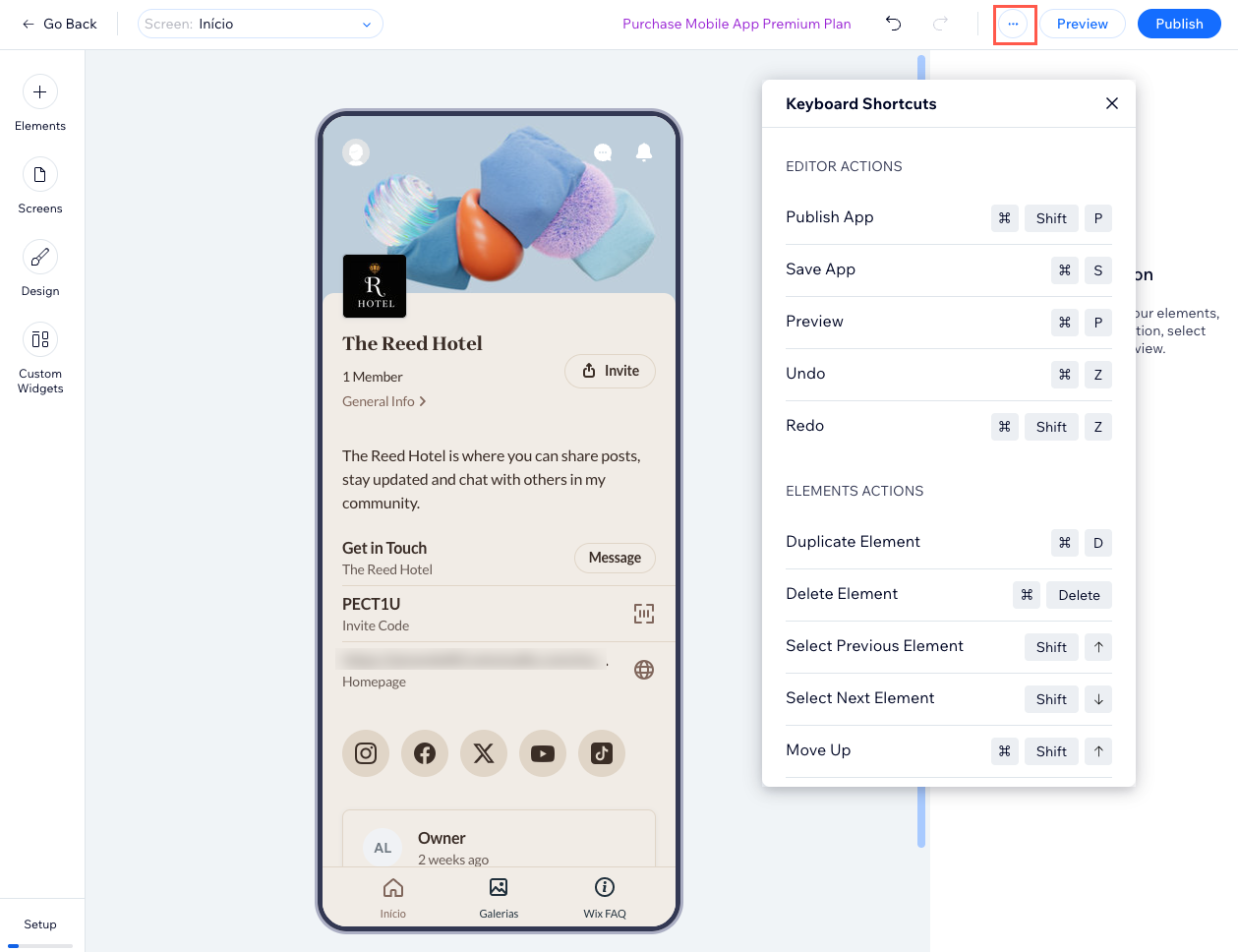
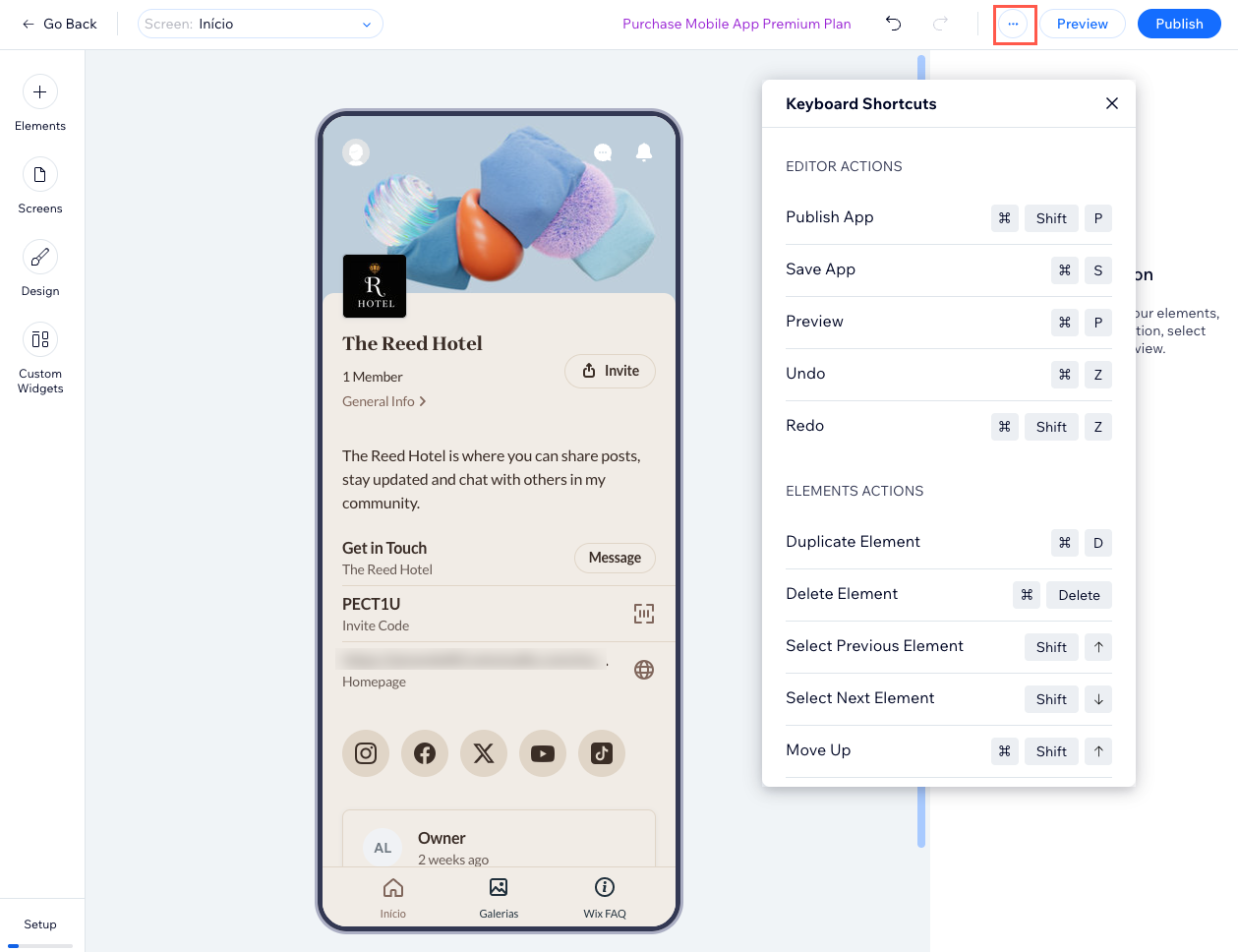
Speed up your work by using keyboard shortcuts while editing your app on the dashboard. In the Mobile App Builder, click the More Actions icon  and select Keyboard Shortcuts to see the available shortcuts.
and select Keyboard Shortcuts to see the available shortcuts.
 and select Keyboard Shortcuts to see the available shortcuts.
and select Keyboard Shortcuts to see the available shortcuts.