Use the Event List element to display your events in an eye-catching way that encourages site visitors to register. You can customize its design, choose which event details to show, and add informative ribbons to highlight important information. There are also separate settings for mobile so your Event List element looks great on any screen.
Customizing an event list showing a single event
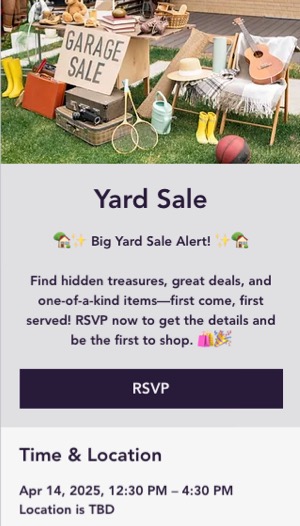
Customize your event list element to help attendees quickly understand its status, availability, and details. Use ribbons and other display elements to enhance the design or show / hide guest attendance as needed.
To customize a design for a single event:
- Go to your editor.
- Go to the Events page:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Event Pages.
- Click your Events page.
- Click the Event List element on your page.
- Click Settings.
- Choose what you want to customize:
Ribbons help event organizers and attendees quickly understand the status and availability of an event.
- Click the Display tab.
- Click Ribbons.
- Click the relevant ribbon name and enable the Ribbon toggle:
- Sold Out Ribbon: All tickets for the event are sold out.
- RSVP Closed Ribbon: Registration is closed.
- Join Waitlist Ribbon: When an RSVP event has a waitlist.
- Membership Ribbon: The event is exclusive to members only.
- Multiple Dates Ribbon: The event occurs on multiple dates.
Tip: Click the Text tab to edit the text on the available ribbons.
General Info / Time and Location
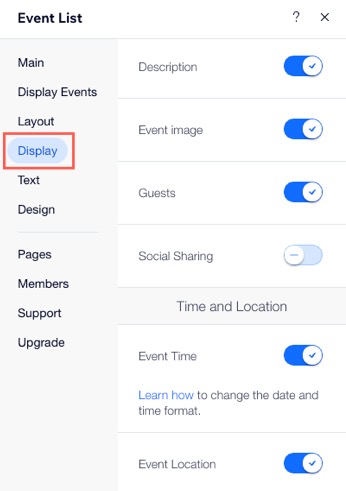
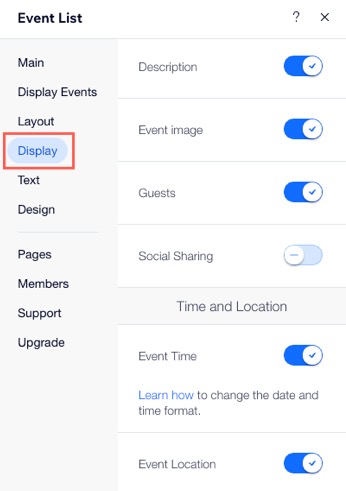
- Click the Display tab.
- Click the relevant toggle(s) to select which event details you want to show or hide:
- Countdown: The remaining time until the event starts.
- Event Name: The title of the event.
- Description: A brief teaser text that appears under the event title.
- Event Image: A visual representation or photo associated with the event.
- Guests: The avatars of people attending the event.
- Social Sharing: Allow attendees to share your event on social media platforms.
- Event Time: The specific date and time when the event will occur.
- Event Location: The venue or place where the event will be held, displayed above the event title.

When designing details for a single event, you can choose colors, font styles, and more to create a cohesive and visually appealing event page.
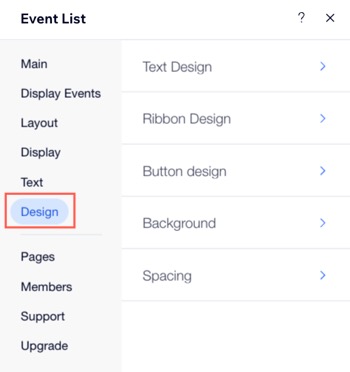
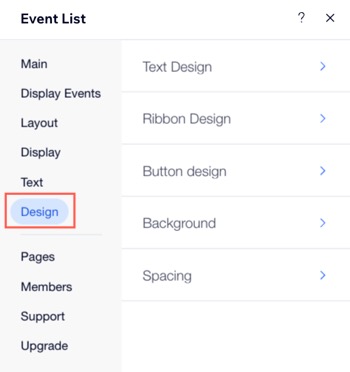
- Click the Design tab.
- Click the relevant design elements to customize the following:
- Text Design: Personalize the font style, size, color, and other text properties.
- Ribbon Design: Draw attention to important aspects of the event such as:
- Membership Ribbon: Displayed when a ticketed event has memberships connected.
- Multiple Dates Ribbon: Displayed when an event has multiple dates.
- Button design: Customize the appearance of buttons, including their shape, color, and text.
- Background: Customize the background color or image of the event page.
- Spacing: Adjust the spacing between different elements on the event page to ensure a clean and organized layout.

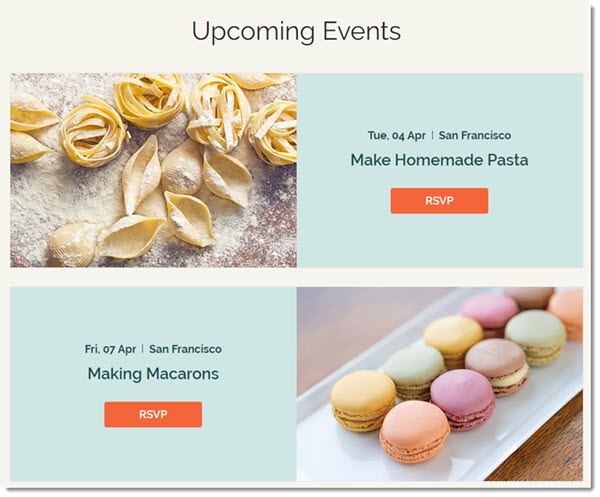
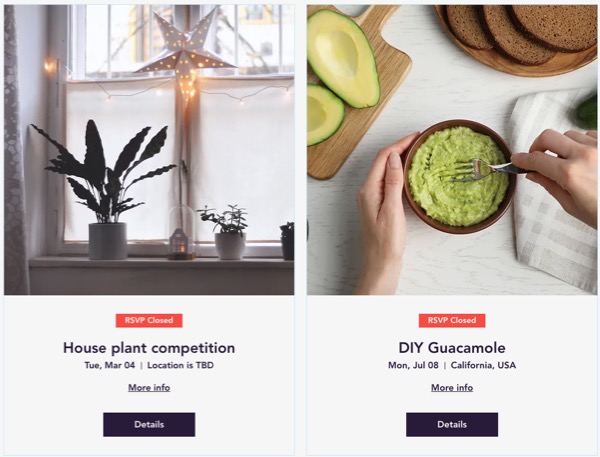
Customizing an event list showing multiple events
Choose a calendar layout for a structured, chronological view of upcoming events, and decide which details are visible, such as event descriptions or guest attendance.
To customize the design for multiple events:
- Go to your editor.
- Go to the Events page:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Event Pages.
- Click your Events page.
- Click the Event List element on your page.
- Click Settings.
- Choose what you want to customize:
Ribbons help event organizers and attendees quickly understand the status and availability of an event.
- Click the Display tab.
- Click Ribbons.
- Click the relevant ribbon name and enable the Ribbon toggle:
- Sold Out Ribbon: All tickets for the event are sold out.
- RSVP Closed Ribbon: Registration is closed.
- Join Waitlist Ribbon: When an RSVP event has a waitlist.
- Membership Ribbon: The event is exclusive to members only.
- Multiple Dates Ribbon: The event occurs on multiple dates.
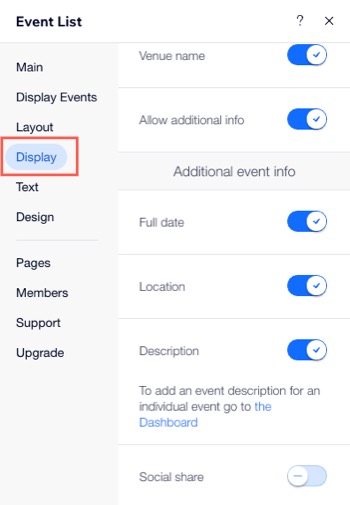
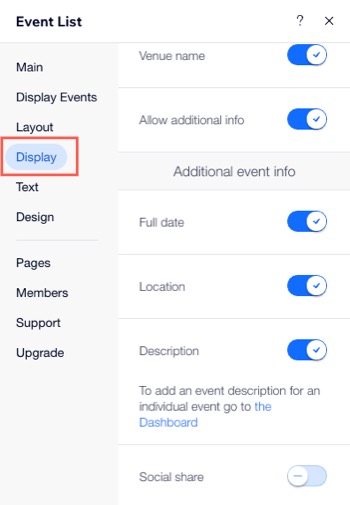
- Click the Display tab.
- Enable the relevant toggle(s) to select which elements you want to show or hide:
- Event list title: The heading or name of the event as it appears in a list format.
- Event Image: A visual representation or photo associated with the event.
- Date: The specific day(s) on which the event is scheduled to occur.
- Guests: Individuals invited or attending the event.
- Venue name: The name of the location where the event will take place.
- Allow additional info: An option to add extra, relevant details to an event.
- Full date: The exact date (day, month, year).
- Location: The specific venue or place.
- Description: A short summary or additional context.
- Social share: Options to share the information on social media.

When designing elements for a single event, you can choose colors, font styles, and more to create a cohesive and visually appealing event page.
- Click the Design tab.
- Click the relevant design elements to customize the following:
- Text Design: Personalize the font style, size, color, and other text properties
- Ribbon Design: Draw attention to important aspects of the event.
Note: The Ribbons that appear on this tab depends on the ones you enabled from the Display tab. - Button Design: Customize the appearance of buttons, including their shape, color, and text.
- Background: Customize the background color or image of the event page.
- Hover: Adjust the appearance of elements when users hover over them.
Personalizing the mobile layout for your events
Customize your Event List for mobile to keep your events clear and easy to browse on phones and tablets.
To customize the design for mobile view:
- Go to your editor.
- Go to the Events page:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Event Pages.
- Click your Events page.
- Click the Switch to Mobile icon
 at the top of the editor.
at the top of the editor.
- Click the Event List element on your page.
- Click Settings.
- Choose what you want to customize:
Ribbons help event organizers and attendees quickly understand the status and availability of an event.
- Click the Display tab.
- Click Ribbons.
- Click the relevant ribbon name and enable the Ribbon toggle:
- Sold Out Ribbon: All tickets for the event are sold out.
- RSVP Closed Ribbon: Registration is closed.
- Join Waitlist Ribbon: When an RSVP event has a waitlist.
- Membership Ribbon: The event is exclusive to members only.
- Multiple Dates Ribbon: The event occurs on multiple dates.
- Click the Display tab.
- Enable the relevant toggle(s) to select which elements you want to show or hide:
- Event list title: The heading or name of the event as it appears in a list format.
- Event Image: A visual representation or photo associated with the event.
- Date: The specific day(s) on which the event is scheduled to occur.
When designing elements for a single event, you can choose colors, font styles, and more to create a cohesive and visually appealing event page.
- Click the Design tab.
- Personalize the font style, size, color, and other text properties (e.g. Event name, Event location).

 on the left side of the editor.
on the left side of the editor.
 on the left side of the editor.
on the left side of the editor. on the left side of the editor.
on the left side of the editor. at the top of the editor.
at the top of the editor.