Wix Editor: Using Video Backgrounds on Your Mobile Site
2 min
In this article
- Adding video background to a page
- Enabling video backgrounds on elements
Make your mobile-friendly site lively and dynamic with a video background. Add a video background to your pages and enable video background for various elements like Strips, Columns, Popups and more.
Tip:
Your mobile background can be different to your desktop background. Changing one of them does not affect the other.
Adding video background to a page
Add a video to the background of your mobile pages. You can use professional videos made by Wix for free, purchase a video from Shutterstock or upload a video of your own.
To add a video background to a page on mobile:
- Click Background
 on the left side of the mobile editor.
on the left side of the mobile editor. - Click Video.
- Select a video in the Media Manager.
- Click Change Background.
- (Optional) Click Apply to Other Pages at the bottom to add this background to other pages of your mobile site.

Enabling video backgrounds on elements
By default, video backgrounds on elements do not play on mobile devices. However, if you add a video background to the following elements on desktop, you can change the setting to allow it to play on mobile as well: Strips, Columns, Hover Boxes, Popups, Slideshows.
To allow videos backgrounds to play on mobile:
- Access the mobile editor.
- Click the relevant element (one from the list above).
- Click the Background icon
 .
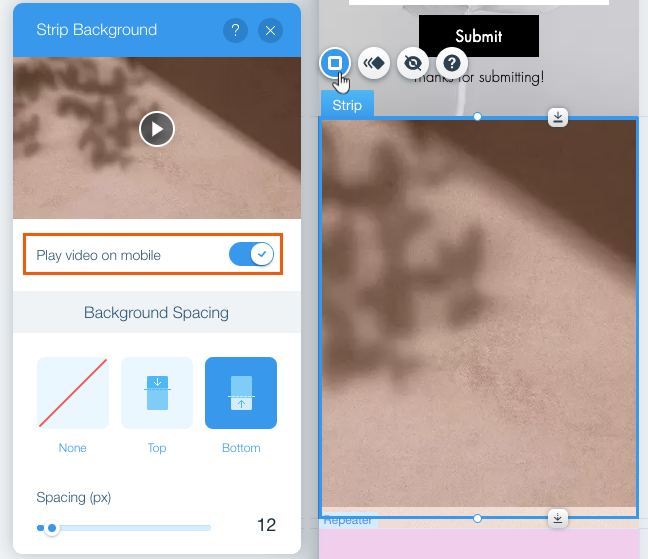
. - Click the Play video on mobile toggle:
- Enabled: The video background of the element plays automatically on mobile devices.
- Disabled: When disabled, the first frame of the video is displayed.
- (Optional) Customize the background spacing using the available options.

Note:
If Data Saver is enabled in your Chrome settings on your mobile device, or if low-power mode is enabled on your iOS device, the system / browser prevents videos from playing automatically.


