Wix Editor: Using the Editor Tools
4 min
In this article
- Using the Editor Toolbar
- Using the Layers panel
- Using the horizontal and vertical rulers
- Using gridlines
- Using the Snap to Objects tool
The Wix Editor offers several built-in tools to make your design process faster and more precise. You can find these features in the Tools panel at the top right of the editor.

Using the Editor Toolbar
The Editor Toolbar helps you perform basic actions quickly. Use it to copy, paste, duplicate or delete elements on your page. You can also adjust element settings such as size, position and alignment.
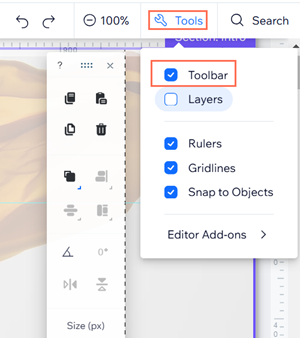
After enabling the Toolbar from the Tools panel, you'll find it on the right side of the editor.
To enable the Toolbar:
- Go to your editor.
- Click Tools
 on the top right of the editor.
on the top right of the editor. - Select the Toolbar checkbox.

Tips:
- Re-position the Editor Toolbar to your convenience by dragging and dropping it anywhere on your page.
- You can hide / show the Toolbar and editor menus (such as the left and top menus) by clicking the Hide Controls arrow
 at the top of the editor. Learn more about the Hide Controls feature
at the top of the editor. Learn more about the Hide Controls feature
Using the Layers panel
The Layers panel shows you all of the elements on your page. The panel is divided by the main parts of your page (header, page and footer) so you can easily find the elements you need.
After enabling the Layers panel, it appears as a floating panel you can drag anywhere inside the editor. You can enable it by clicking the Layers icon  at the bottom left of the editor.
at the bottom left of the editor.

Using the horizontal and vertical rulers
Using the horizontal and vertical rulers, you can accurately place elements on your site. Position your elements in specific locations (in pixels) and add guides to help you mark these spots.
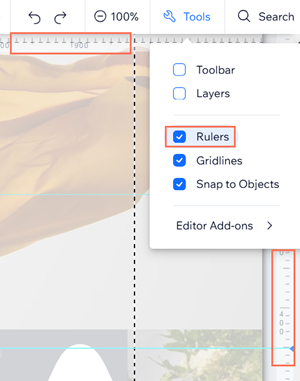
After enabling Rulers from the Tools panel, you can see the horizontal ruler along the top and the vertical ruler on the right side.
To enable the rulers:
- Go to your editor.
- Click Tools
 on the top right of the editor.
on the top right of the editor. - Select the Rulers checkbox.

Using gridlines
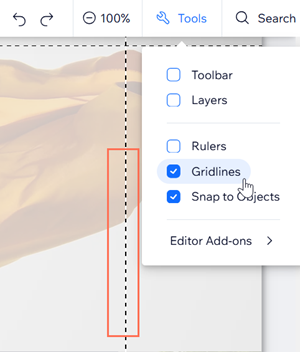
Gridlines are the dotted lines inside your editor that can help you build your site's layout correctly. The vertical gridlines are especially useful, as they show your page's maximum width on tablets and smaller devices.
Use the gridlines to ensure your content is visible on every possible screen size. Depending on your needs, you can enable and disable them at any point. Learn more about the Editor gridlines
To enable gridlines:
- Go to your editor.
- Click Tools
 on the top right of the editor.
on the top right of the editor. - Select the Gridlines checkbox.

Using the Snap to Objects tool
The Snap to Objects tool helps you attach elements to one another with complete accuracy.
Once you drag an element, purple lines appear in order to mark the borders of other elements on that page. When you decide to drop the element you're dragging, it "snaps" to these markers within a 5 pixel range.
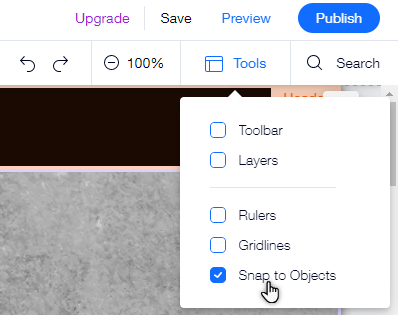
To enable Snap to Objects:
- Go to your editor.
- Click Tools
 on the top right of the editor.
on the top right of the editor. - Select the Snap to Objects checkbox.



