Customizing Your Site Search Button
8 min
In this article
- Customizing the search button settings
- Changing the search button layout
- Customizing the search button design
Wix Site Search enables visitors to search for anything on your site. This app comes with a fully customizable search button, allowing you to tailor its appearance and functionality to suit your needs.

Tip:
You can also customize the search results page where the results are displayed.
Customizing the search button settings
Customize your search button by editing the placeholder text (the initial text displayed before visitors begin typing) and fine-tuning the responsiveness to control whether results appear as the visitor types or only after they finish.
Wix Editor
Studio Editor
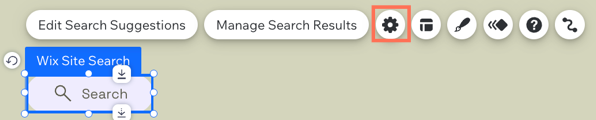
- Click the search button in your editor.
- Click the Settings icon
 .
.

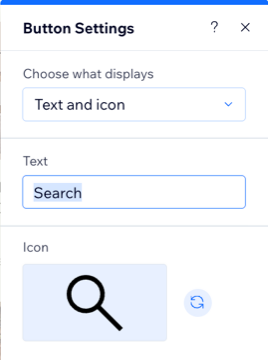
- Customize the following options:
- Choose what displays: Click the drop-down and select what displays on your search button:
- Text and icon: Show both text and an icon on your button.
- Text: Enter the text that appears on your button.
- Icon: Select or upload the icon you want to display.
- Icon only: Show only an icon on your button, without text.
- Icon: Select or upload the icon you want to display.
- Accessible name: Add a label for screen readers to describe your button.
- Text only: Show only text on your button.
- Text: Enter the button text.
- Nothing: Hide both text and icon from your button.
- Accessible name: Add a label for screen readers to describe your button.
- Text and icon: Show both text and an icon on your button.
- Choose what displays: Click the drop-down and select what displays on your search button:

Changing the search button layout
Adjust the alignment, margins and overall structure of your search button to better integrate it with your site's design.
Wix Editor
Studio Editor
- Click the search button in your editor.
- Click the Layout icon
 .
.

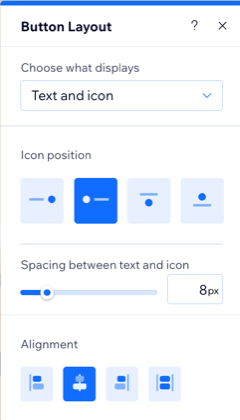
- Customize the following options:
- Choose what displays: Click the drop-down and select what appears on your button:
- Text only: Show only text on your button.
- Alignment: Select how to align the text on your button: Left, Center, or Right.
- Text and icon: Show both text and an icon on your button.
- Icon position: Choose where to place the icon in relation to the text: Left, Right, Below, or Above.
- Spacing between text and icon: Adjust the distance between the text and icon using the slider or number box.
- Alignment: Select how to align the text and icon: Left, Center, Right, or Justify.
- Icon only: Show only an icon on your button.
- Alignment: Select how to align the icon on your button: Left, Center, or Right.
- Text only: Show only text on your button.
- Nothing: Hide both text and icon from your button.
- Choose what displays: Click the drop-down and select what appears on your button:

Customizing the search button design
You can customize the design of your search button for both regular and hover states.
Wix Editor
Studio Editor
- Click the search button in your editor.
- Click the Design icon
 .
.

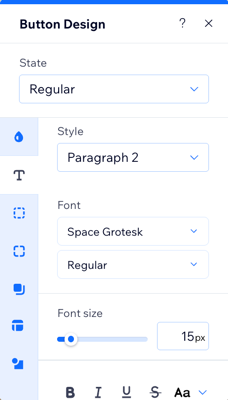
- Click the State drop-down and select a state to customize:
- Regular: The default appearance of your button.
- Hover: How the button looks when a visitor hovers over it.
- Click the tabs on the left to customize different parts of the button:
Background fills
Text
Borders
Corners
Shadows
Padding
Icon