Wix Editor: Customizing Shape Dividers on Your Mobile Site
3 min
In this article
- How shape dividers work on your mobile site
- Customizing dividers for your mobile site
- Removing shape dividers from your mobile site
Shape dividers are unique shapes you add to personalize the transition from one strip / section to another. Dividers you add on desktop automatically appear on your mobile site, and you can adjust them as needed.
How shape dividers work on your mobile site
As shape dividers are a desktop element, the two versions (mobile and desktop) are connected. If you do not edit the divider for mobile, changes you make on desktop are automatically applied to your mobile site.
Once you customize a divider for your mobile site, changes you make on desktop no longer affect the mobile version. However, deleting the divider from the desktop editor automatically deletes it from your mobile site.
Note:
It is not possible to add mobile-only shape dividers.
Customizing dividers for your mobile site
You can customize dividers you add from the desktop editor for mobile. Choose a new shape and effect, and adjust the color and size to complement the page's look.
To customize desktop dividers on mobile:
- Select your section or strip:
- (For strips) Click the strip in your mobile editor.
- (For sections) Double-click the section in your mobile editor.
- Click the Shape Dividers icon
.
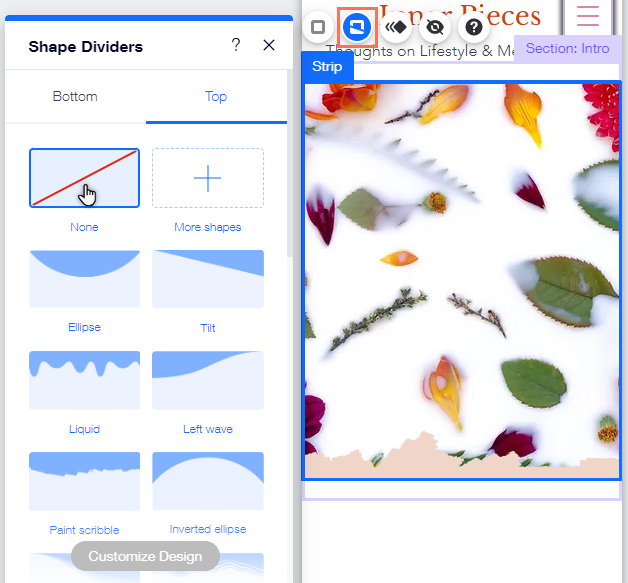
- Select either the Top or Bottom tab (if you have two dividers on the section or strip).
- Choose what you want to do with the shape divider:
- Choose a new shape divider: Select a new divider shape.
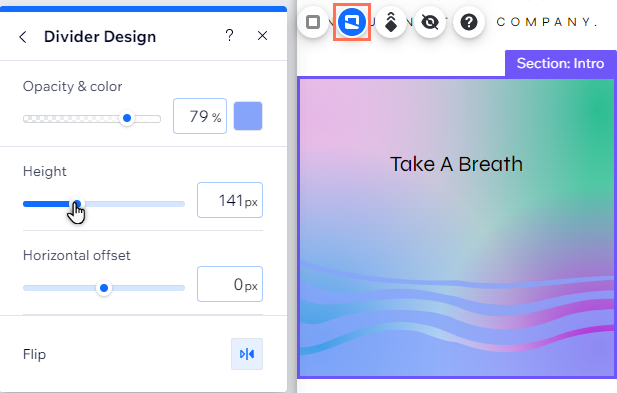
- Adjust the divider: Click Customize Design at the bottom of the panel to edit the divider with the options:
- Opacity & color: Choose whatever color you want for your divider, and make it more or less visible on the strip / section.
- Height: Set how high or low you want the divider to go on your section or strip.
- Horizontal offset: Re-position your shape divider, moving it to the left or right.
- Number of repeats: Set how many times the pattern repeats across the divider.
- Layer effect: Click the toggle to add a fade effect to the divider.
- Flip & invert: Set the divider to display the opposite way (horizontally) on your strip / section and invert the shape of the divider (vertically).
Note:
The available options depend on the shape you choose.

Removing shape dividers from your mobile site
You can remove a shape divider from strips and sections if you feel it's not necessary for your mobile site. This doesn't affect your desktop site.
To delete a shape divider from mobile:
- Select your section or strip:
- (For strips) Click the strip in your mobile editor.
- (For sections) Double-click the section in your mobile editor.
- Click the Shape Dividers icon
.
- Click the Top or Bottom tab (if you have two dividers on the strip or section).
- Select None in the panel.