Wix Editor: Customizing Breadcrumbs on Your Mobile Site
4 min
In this article
- Setting up breadcrumbs on your mobile site
- Adjusting the layout of breadcrumbs on mobile
- Customizing the design of your breadcrumbs trail on mobile
Breadcrumbs are a method of site navigation that displays a trail on your site. Depending on what you choose to display, visitors can see both the current page, as well as the homepage of your site. If your visitors click on a subpage, the main page is also displayed on the trail.
After you've added breadcrumbs to your site from the desktop editor, you can customize them for your mobile site. This lets you create a unique experience for visitors on mobile devices and doesn't affect your desktop site.
Important:
Breadcrumbs are not available to add as a mobile-only element. You can only add them from the desktop editor.
Setting up breadcrumbs on your mobile site
Use the settings panel to choose what you would like to display on your breadcrumbs trail on the mobile version of your site.
If you show the homepage, you can also choose whether to display it as text or an icon.
To change the settings of your breadcrumbs:
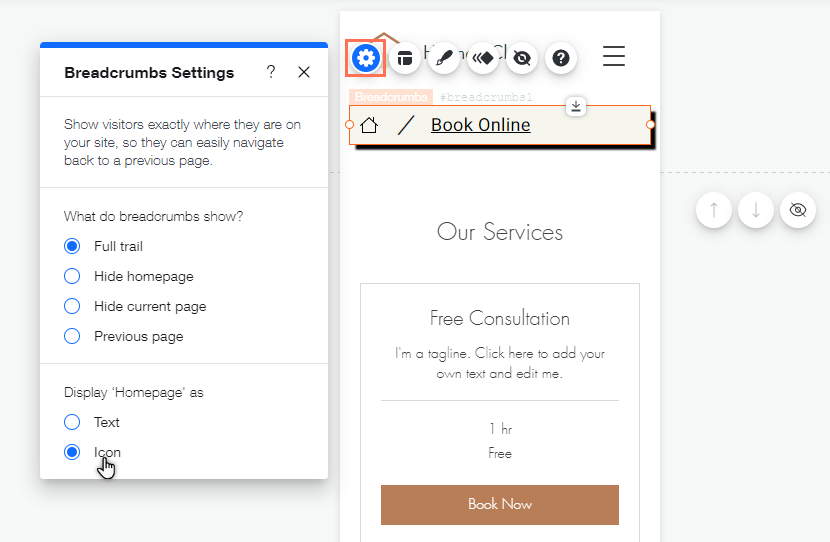
- Click the breadcrumbs element in the mobile editor.
- Click the Settings icon
.
- Use the options to choose how you would like the trail to be displayed:
- What items do breadcrumbs show?: Choose which items are displayed on the trail:
- Full trail: Show the entire trail leading to the current page.
- Hide homepage: Hide the homepage from the trail.
- Hide current page: Hide the page the visitor is currently on from the trail.
- Previous page: Display a V-shape icon (<) on the trail, as well as the site's homepage.
- Display 'Homepage' as: Choose how you want your homepage to appear in the trail:
- Text: The name of your homepage appears in the breadcrumbs.
- Icon: An icon representing your homepage appears in the breadcrumbs.
- What items do breadcrumbs show?: Choose which items are displayed on the trail:

Adjusting the layout of breadcrumbs on mobile
Depending on what you choose to show on the trail, you can adjust the horizontal and vertical spacing to fit smaller screens for your mobile visitors.
To change the spacing of your breadcrumbs:
- Click the breadcrumbs element in your mobile editor.
- Click the Layout icon
.
- Drag the relevant slider(s) to change the horizontal or vertical spacing between items.

Note:
Options shown depend on what you choose to display on the trail.
Customizing the design of your breadcrumbs trail on mobile
Adjust and edit the design of your trail. You can customize the background, separators, and items to look exactly as you want, and encourage your mobile visitors to keep exploring your site.
To customize your breadcrumb trail:
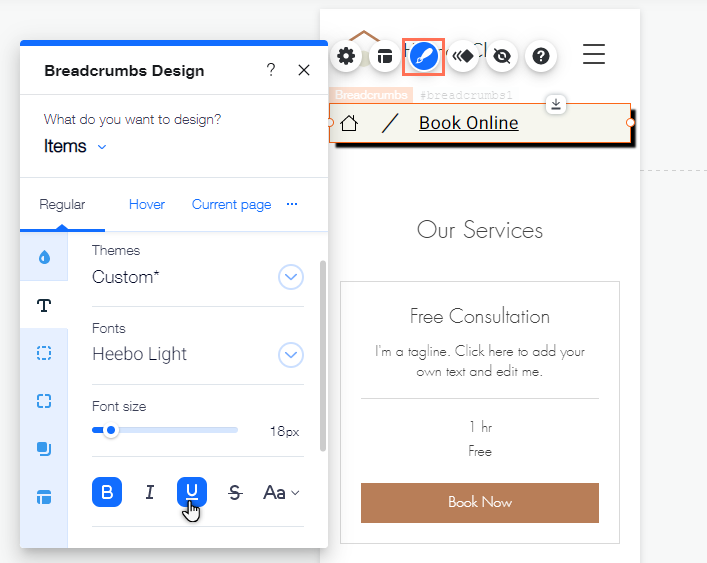
- Click the breadcrumbs element in the mobile editor.
- Click the Design icon
.
- Select what part of the trail you want to design from the dropdown menu:
Background
Separators
Items