Wix Editor: Customizing a Quick Action Bar
3 min
In this article
- Changing the settings of your quick action bar
- Choosing a new quick action bar design
- Customizing the design of a quick action bar
Change the look of your quick action bar to complement your mobile site. You can select whether to display text, choose a layout, and change the design to create a sleek, interactive experience for your visitors.

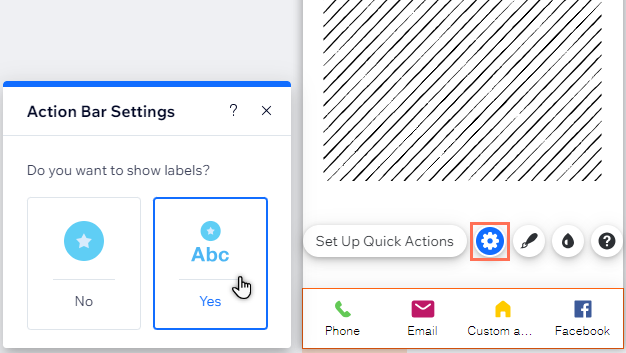
Changing the settings of your quick action bar
Choose whether you want to display text on the bar's actions ('Email', 'Facebook', etc.). Enabling text ensures each action is clear for your users, and can improve your mobile site's accessibility.
To change the settings:
- Select the quick action bar in your mobile Editor.
- Click the Settings icon
.
- Choose a display option:
- No: The actions display icons only.
- Yes: The actions display icons with text labels.

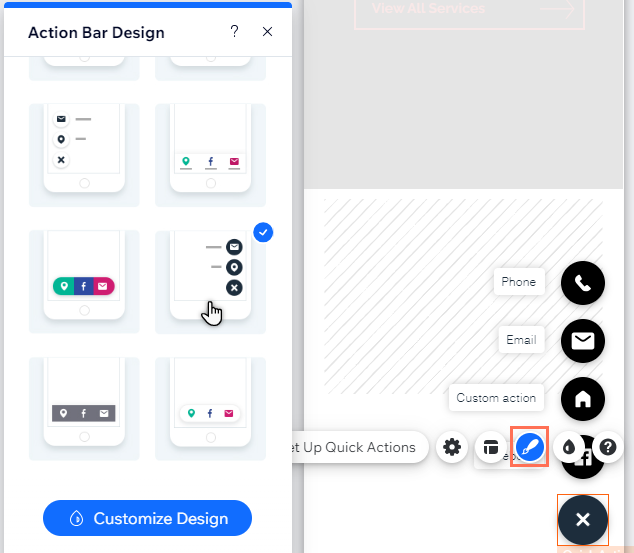
Choosing a new quick action bar design
Choose a horizontal or vertical bar design to suit your site's layout and structure. If you select a vertical design, you can also set its alignment on the page.
To choose a design for the bar:
- Select the quick action bar in your mobile Editor.
- Click the Design icon
 .
. - Select a horizontal or vertical design from the panel.
- (Vertical designs only) Exit the panel.
- Select the Layout icon
.
- Choose whether to display the bar on the left or right of the screen.

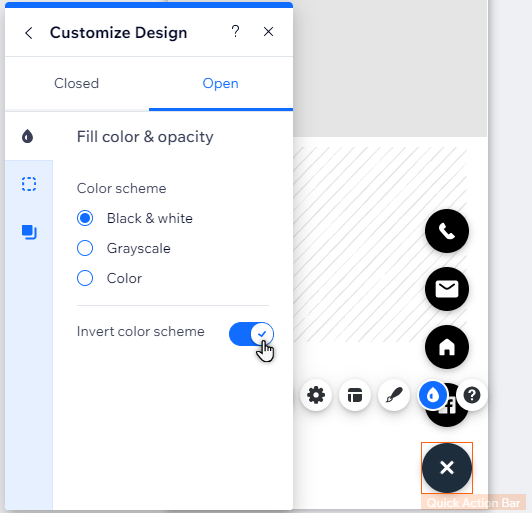
Customizing the design of a quick action bar
Customize your quick action bar to personalize it to your liking. You can set the color scheme, customize the border, and add a shadow to make the bar look how you want.
Good to know:
If you've chosen a vertical design, you can customize both the closed and open view of the bar.
To design your quick action bar:
- Select the quick action bar in your mobile Editor.
- Click the Design icon
 .
. - Click Customize Design.
- Choose what you want to do depending on the bar's layout (horizontal or vertical):
Horizontal design options
Vertical design options