Wix Editor: Customizing a Hamburger Menu
7 min
In this article
- Customizing the menu buttons
- Adjusting the container and overlay
- Designing the menu
After adding and setting up your hamburger menu, customize its look and layout to complement your site. You can adjust the buttons, container, and menu items to look exactly how you want.
Customizing the menu buttons
Use the options to display how each button looks - the one visitors click to open the menu, and the one they click to close it.
To customize the buttons:
- Select the hamburger menu in your editor.
- Choose which button you want to customize:
- Menu button: Click the button.
- Close button:
- Click Edit Menu.
- Click the Close button in the container.
- Choose how to customize the button:
Design the button
Adjust the layout and display
Adjusting the container and overlay
Choose the layout and set the background for the container that displays your menu items. If you enable an overlay, you can change and adjust its background to suit your design needs.
To adjust the container and overlay:
- Select the hamburger menu in your editor.
- Click Edit Menu.
- Customize the container / overlay to your liking:
Adjust the container's size and layout
Design the container
Customize the overlay
Designing the menu
Customize the look of the menu itself to complement your site's overall theme. You can change the alignment and structure, as well as the design of the menu items.
To design the menu:
- Select the hamburger menu in your editor.
- Click Edit Menu.
- Click the menu items.
- Choose how you want to adjust the menu:
- Layout: Click the Layout icon
and choose from the following options:
- Text alignment: Select whether the menu text is aligned to the left, right, or center.
- Dropdown menu arrow position: Select whether the dropdown menu arrow is to the left or right of the menu text.
- Design: Click the Design icon
and customize the menu how you want:
- Choose the menu state you want to customize (Regular or Selected).
- Adjust the design using the options:
- Fill color and opacity
: Choose the menu's fill color and adjust its opacity.
- Border
: Adjust the menu's border width and color.
- Shadow
: Add a shadow, and adjust its angle, size, blur, color, and distance.
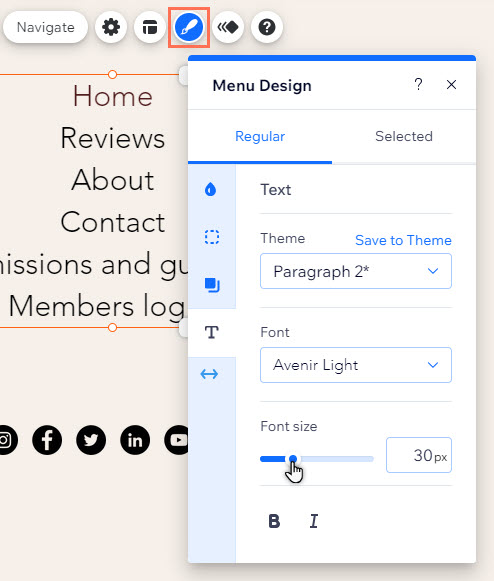
- Text
: Edit the menu's text settings, such as font, size, and format.
- Spacing
: Adjust the menu's spacing and offset using the sliders.
- Fill color and opacity
- Layout: Click the Layout icon