Wix Editor: Creating a Sidebar Menu
4 min read
Use the lightbox element to create a stunning side bar menu!

To create a sidebar menu:
- Delete your existing menu from your site.
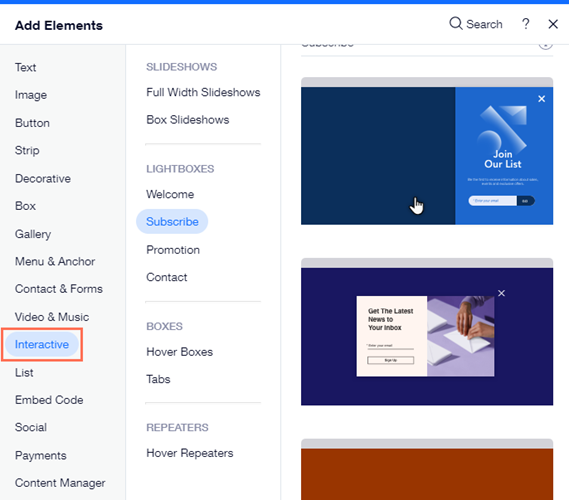
- Click Add Elements
 on the left side of the Editor.
on the left side of the Editor. - Click Interactive.
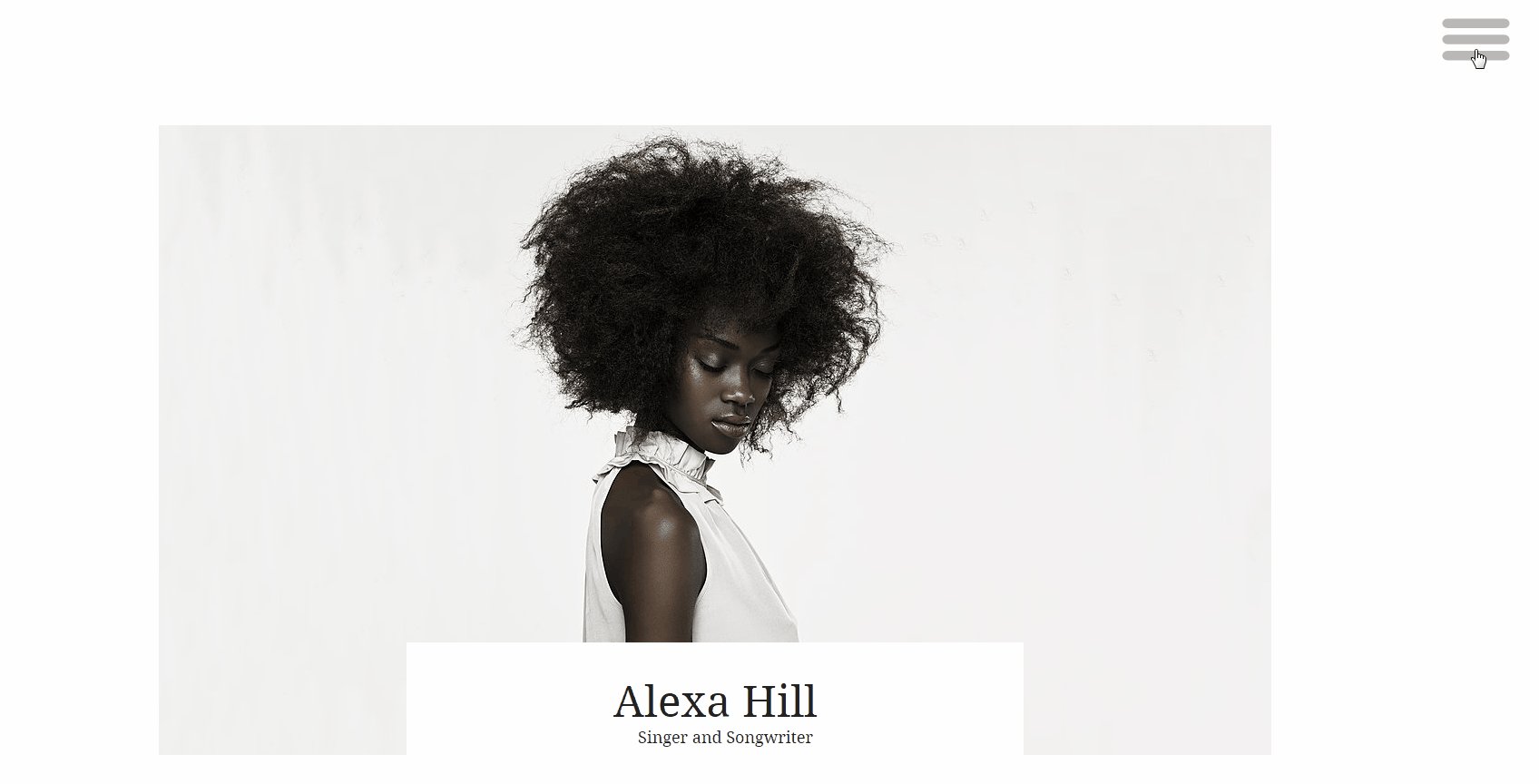
- Select a lightbox with a sidebar preset, such as the one pictured below:

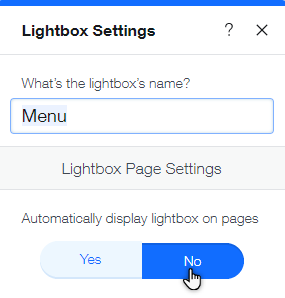
- Click the lightbox and click the Settings icon
 .
.
- Rename your lightbox to something recognizable such as "side bar menu".
- Select No under Automatically display lightbox on pages.

- Delete all of the elements inside the lightbox. Do not delete the 'X' icon.
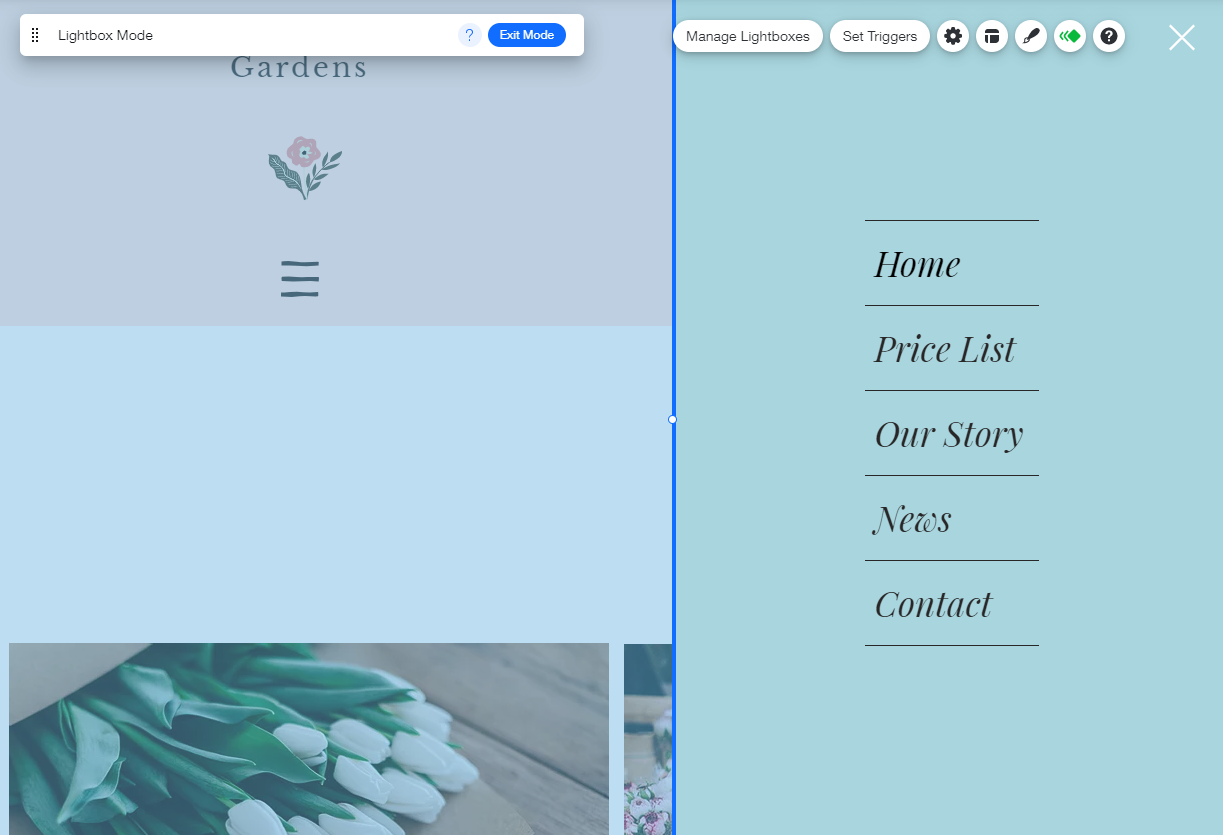
- Add a vertical menu to the lightbox.
- Design your menu. We recommend that your menu fonts are large and centered.

Tip:
Customize the background of the lightbox and the overlay to match your site. You can even make the backgrounds slightly transparent for a really cool effect.
- Click Menus & Pages
on the left side of the Editor and select the page you would like to place the menu button on.
- Add a shape for the menu button:
- Click Add Elements
 on the left side of the Editor.
on the left side of the Editor. - Click Decorative.
- Click the Basic Shapes tab.
- Click More Basic Shapes.
- Type "menu" in the search bar and press Enter.
- Select a menu design and click Add to Page.
- Click the Design icon
 to design your menu button.
to design your menu button.
- Click Add Elements
Tip:
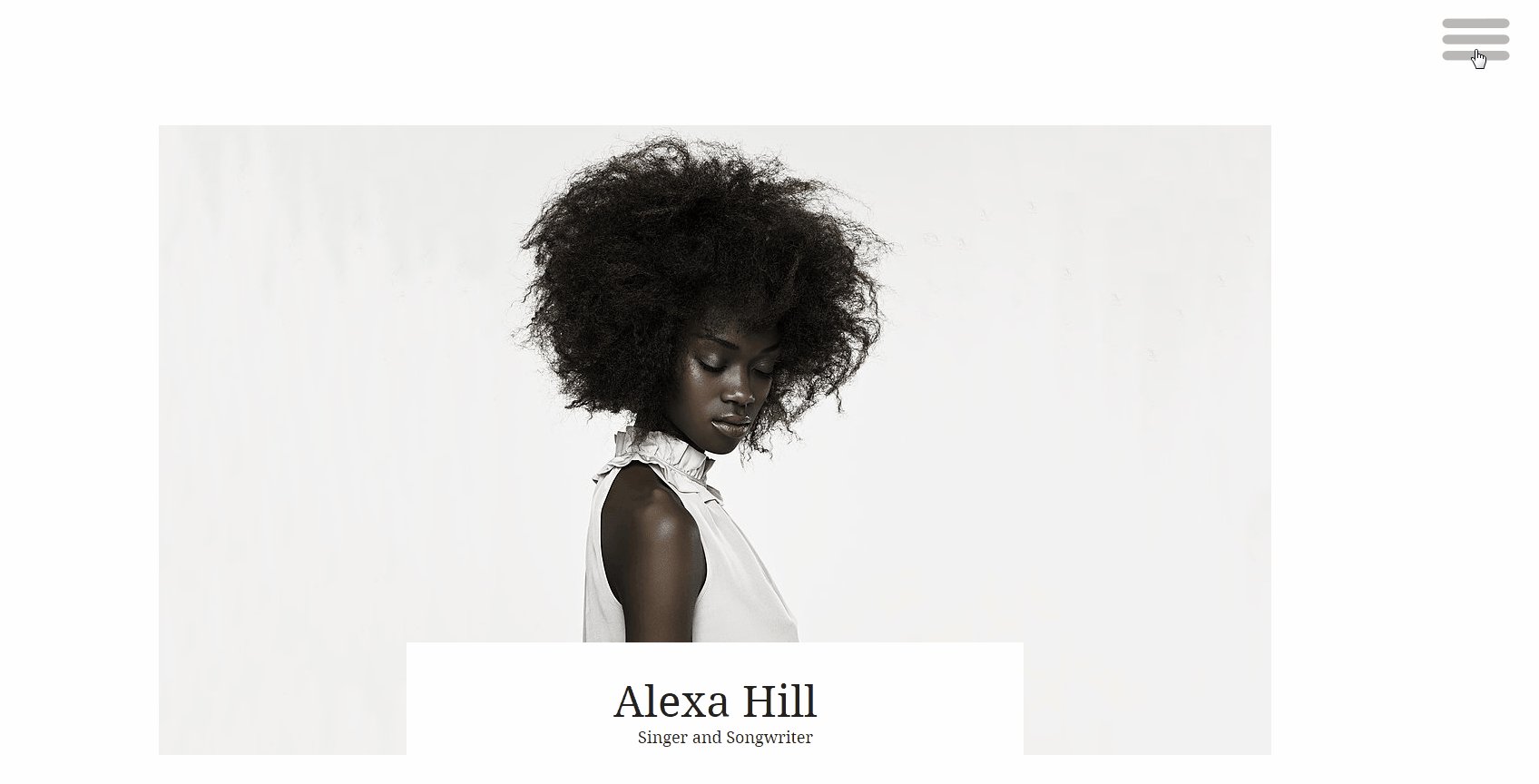
You can also design your own menu button. It can be a text button, icon button or a different shape. See some examples below:

- Place the menu button in a prominent location on your site. This could be in the header, or you might want to use the Pin to Screen feature to pin it to the top of your site. If your menu button is not placed in the header, then make sure you set it to show on all pages.
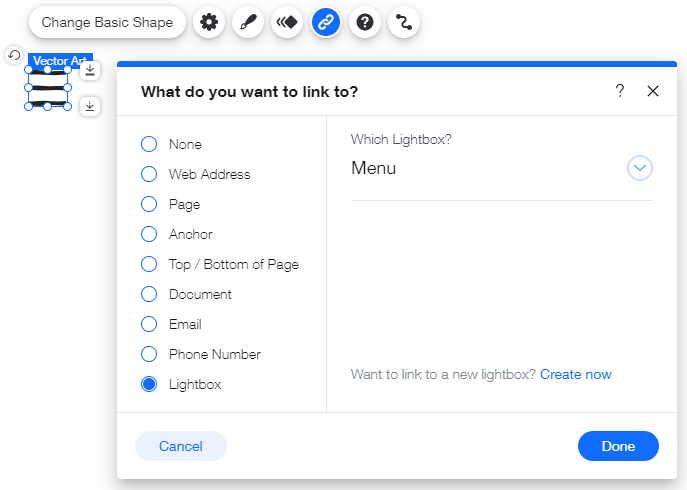
- Click the menu button and click the Link icon
 . Select Lightbox, choose your lightbox from the drop-down menu and click Done.
. Select Lightbox, choose your lightbox from the drop-down menu and click Done.

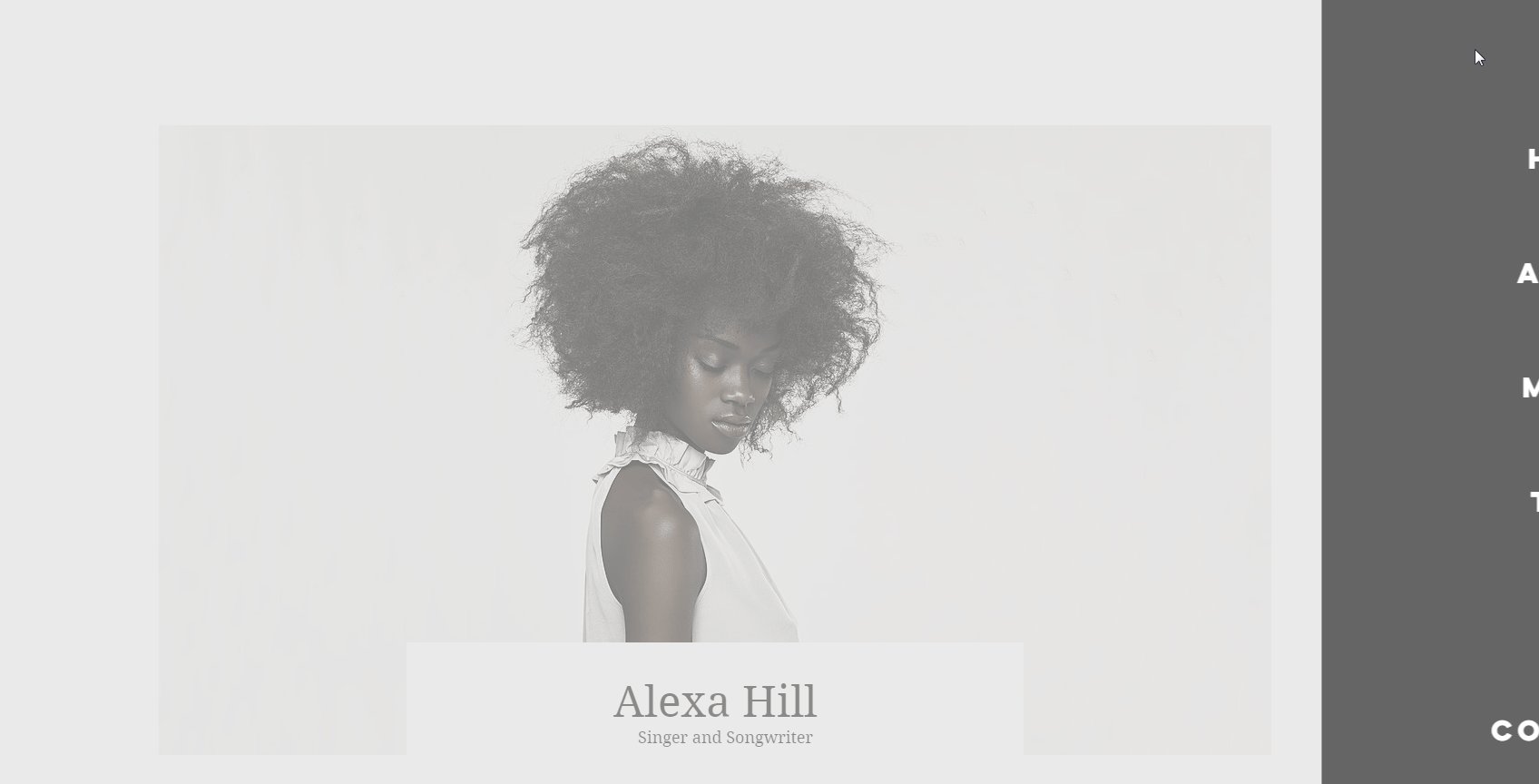
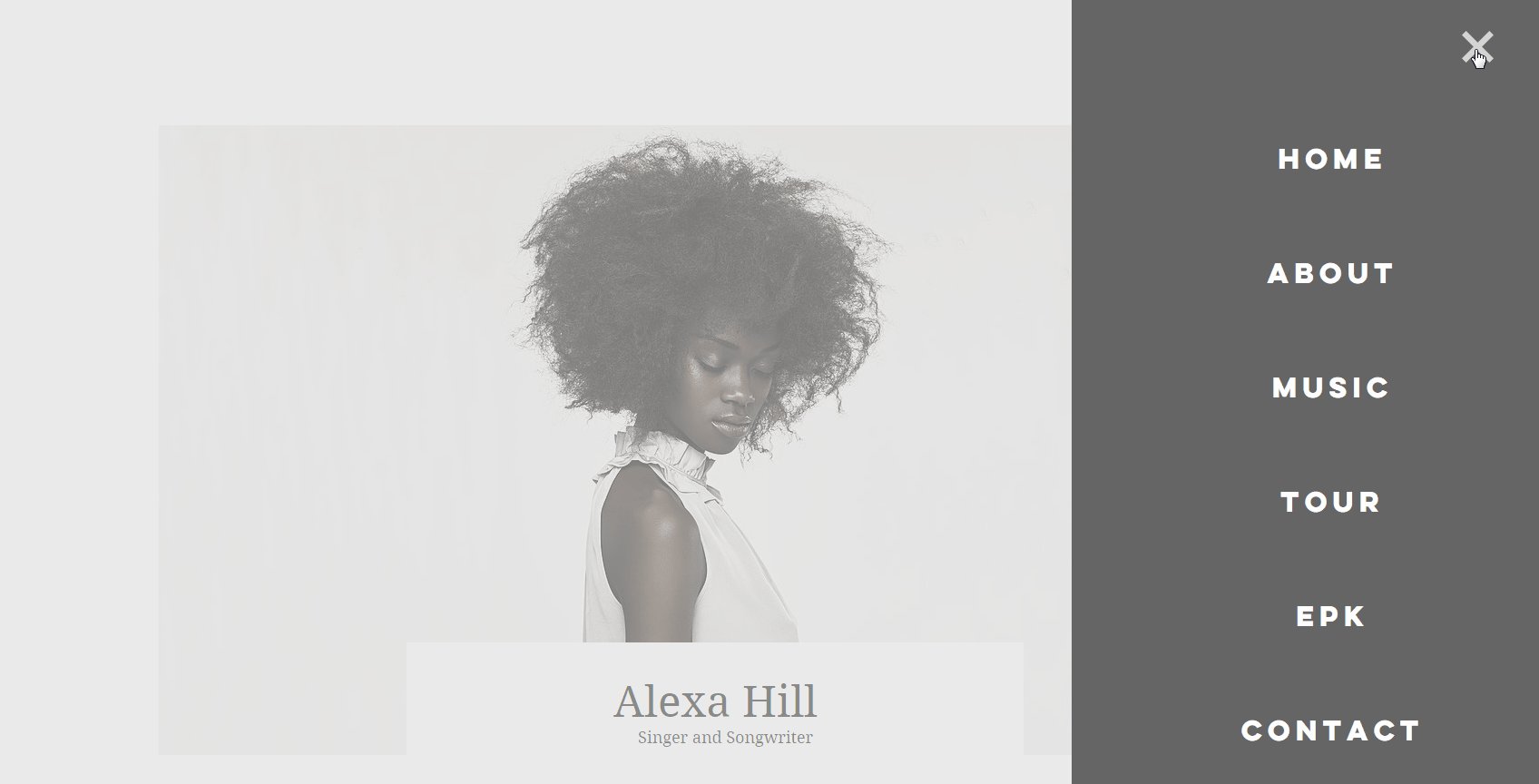
- Preview your site to see your lightbox menu in action!
- Access your mobile Editor.
- Click the menu button that is linked to your lightbox and click the Hide icon
 .
.

Important:
Make sure that your lightbox menu is not accessible from any buttons or links on your mobile site. You should use the regular mobile menu, which also has a sidebar preset.
Did this help?
|