Wix Editor: Aligning, Distributing and Matching the Size of Multiple Elements
6 min
In this article
- Aligning elements
- Distributing elements
- Matching element size
Select several elements, then evenly align, distribute, and adjust them. These features ensure that all the selected elements are positioned accurately, which is easier than trying to position them manually.
There are 2 ways to adjust multiple elements, from the Layout panel, or by using the Editor Toolbar.
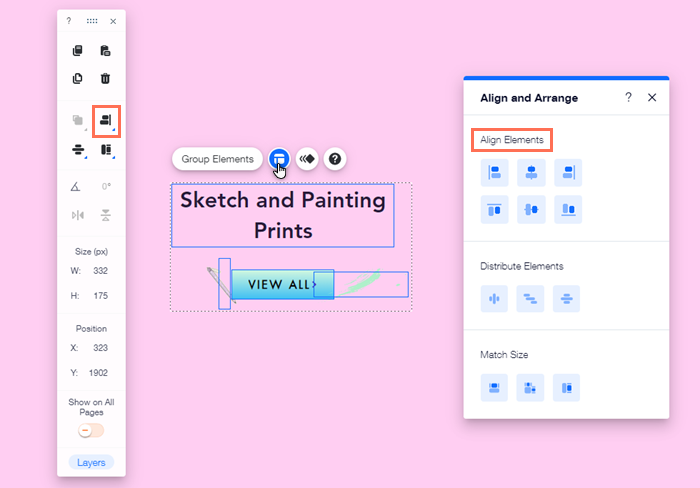
Aligning elements
Align your elements to keep your site tidy and organized. This feature ensures that all of your selected elements are aligned accurately, without needing to manually align each one.
To align multiple elements:
- Go to your editor.
- Multi-select the relevant elements.
- Click the Layout icon
, or the Align icon
on the Editor Toolbar.
- Select an option:
- Left
: The elements are aligned to the left of the selected elements box.
- Center
: The elements are aligned to the center of the selected elements box on a vertical axis.
- Right
: The elements are aligned to the right of the selected elements box.
- Top
: The elements are aligned to the top of the selected elements box.
- Middle
: The elements are aligned to the middle of the selected elements box on a horizontal axis.
- Bottom
: The elements are aligned to the bottom of the selected elements box.
- Left

Tip:
You can also position elements using the Editor Toolbar or drag an element until the Wix Smart Guide indicates that the elements are aligned evenly (vertically or horizontally).
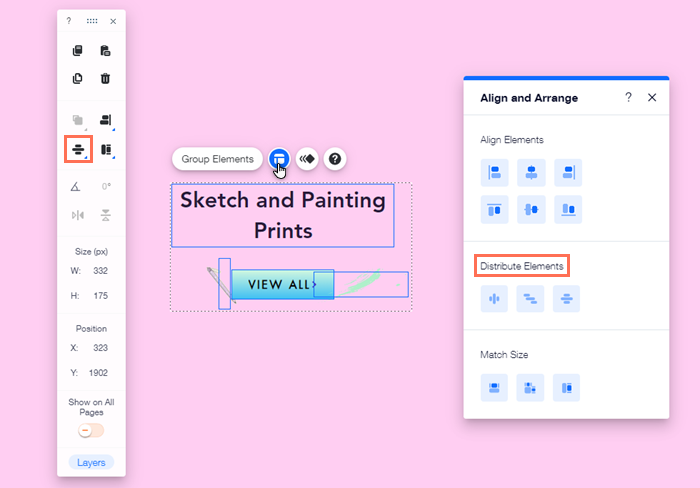
Distributing elements
Distributing your elements evenly on an axis helps keep your pages clean and prevent them from looking overcrowded.
To distribute multiple elements:
- Go to your editor.
- Multi-select the relevant elements.
- Click the Layout icon
, or the Distribute icon
on the Editor Toolbar.
- Select an option:
- Distribute horizontally
: Elements are evenly distributed horizontally. They are spaced equally on a horizontal axis.
- Distribute
: Elements are evenly distributed horizontally and vertically. They are spaced equally on a horizontal and vertical axis.
- Distribute vertically
: Elements are evenly distributed vertically. They are spaced equally on a vertical axis.
- Distribute horizontally

Note:
At least 3 elements must be selected to use the distribution feature.
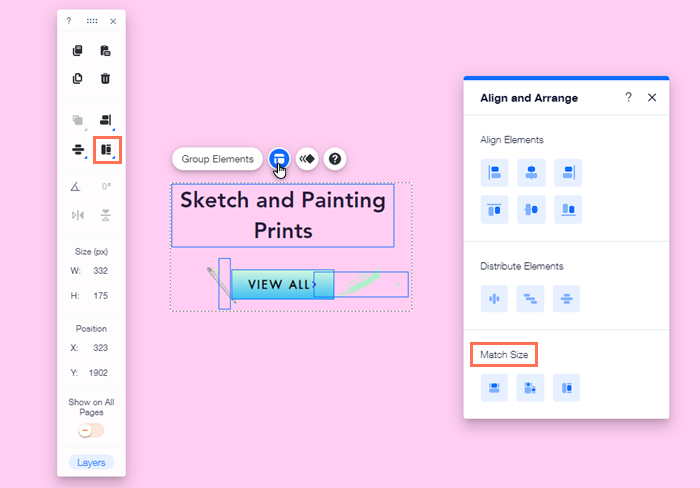
Matching element size
Match your elements so that they have the same height, width, or overall size. This is a great way to keep your content looking consistent and professional, and prevents your visitors from getting distracted by differently-sized elements
To match the size in multiple elements:
- Go to your editor.
- Multi-select the relevant elements.
- Click the Layout icon
, or the Match Size icon
in the Editor Toolbar.
- Select an option:
- Match width
: The width of the elements are adjusted to be the same.
- Match
: The size (height and width) of the elements are adjusted to be the same.
- Match height
: The height of the elements are adjusted to be the same.
- Match width