Wix Editor: Adding Mouse Effects
3 min
In this article
- Adding a mouse effect to an element
- Customizing a mouse effect
- Removing a mouse effect
Make your design more engaging with captivating mouse effects. Add a mouse effect to an element you want to highlight – the visitor's cursor movement triggers it automatically.
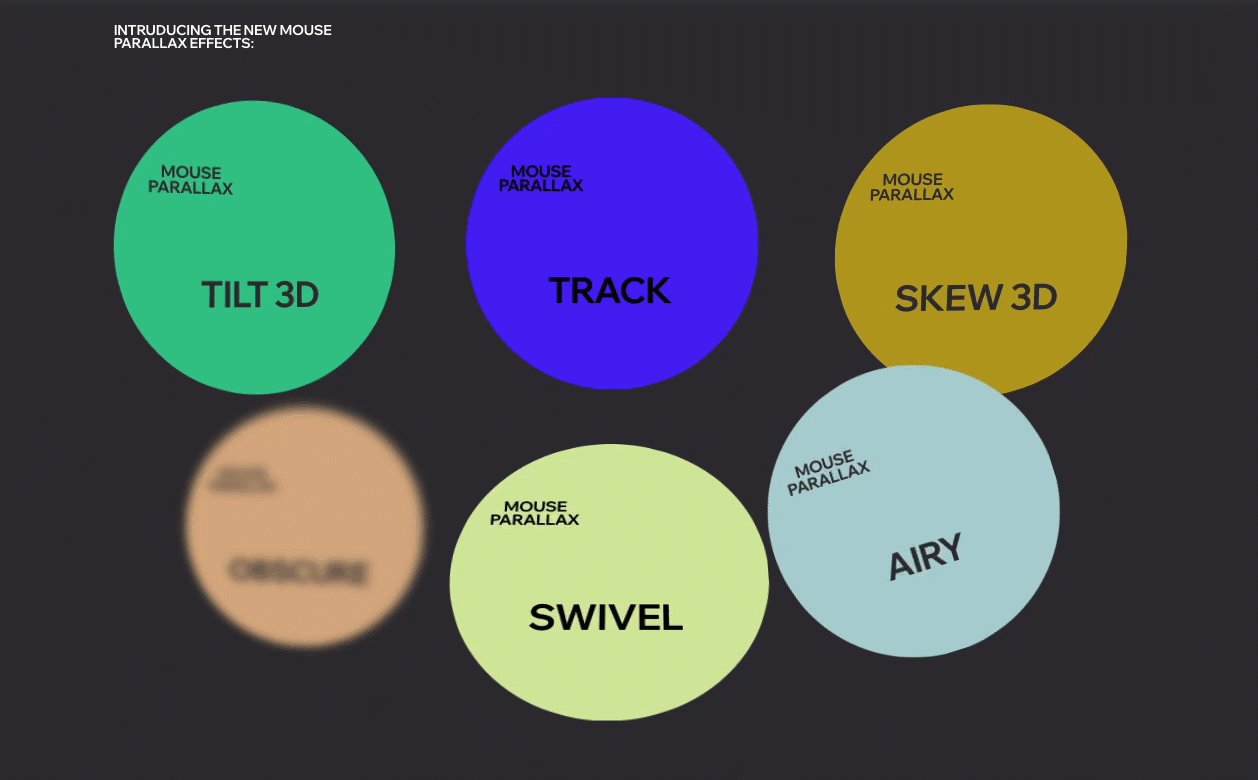
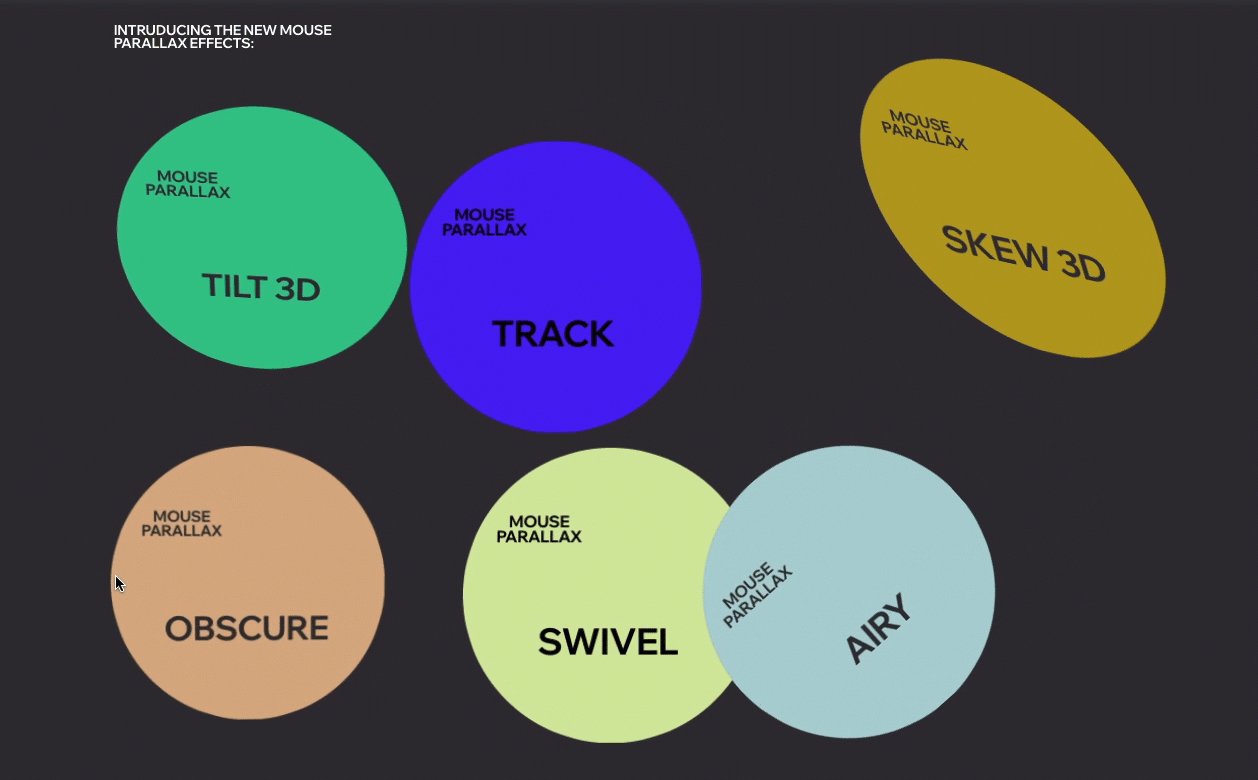
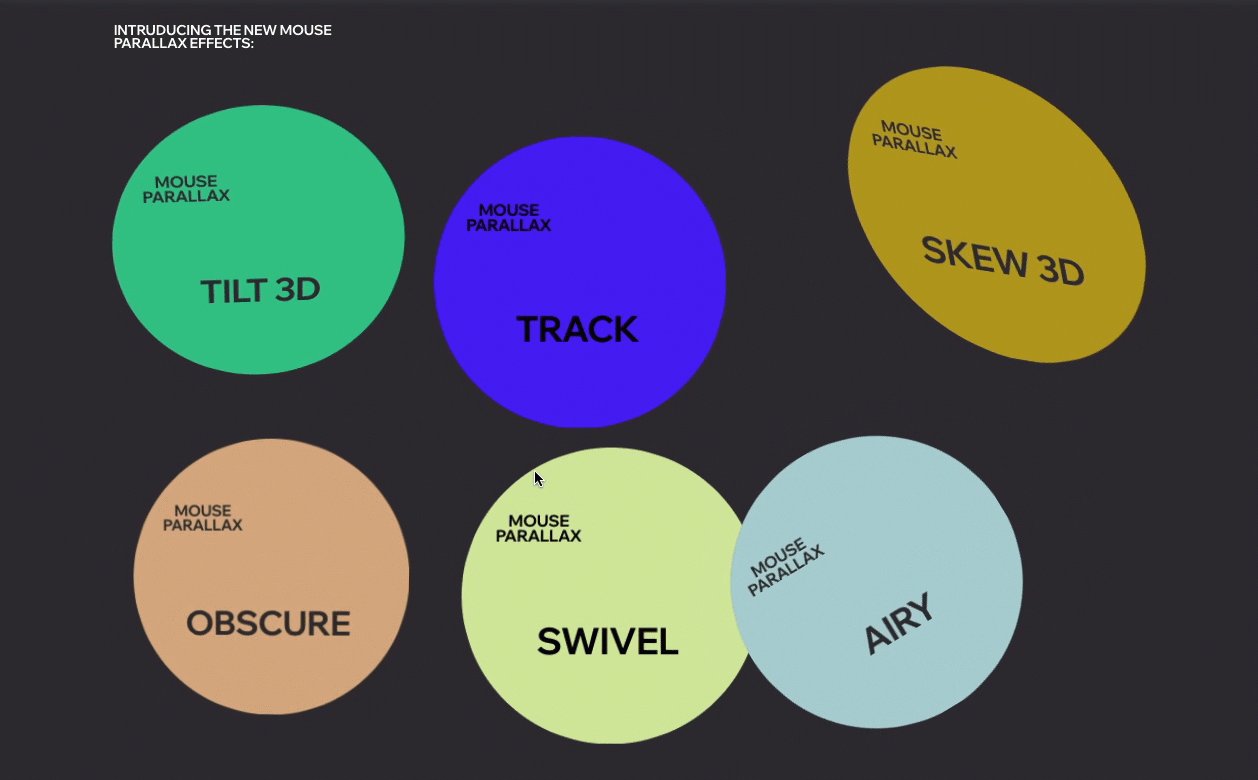
We offer many different effects that you can adjust your site, like the ones you see below.

Note:
As these effects require a mouse cursor, they will not play on touchscreen devices (e.g. mobile phones, tablets etc.)
Adding a mouse effect to an element
Select the element you want to animate and choose one of our mouse effects.
To add a mouse effect:
- Go to your editor.
- Select the relevant element.
- Click the Animation icon
 .
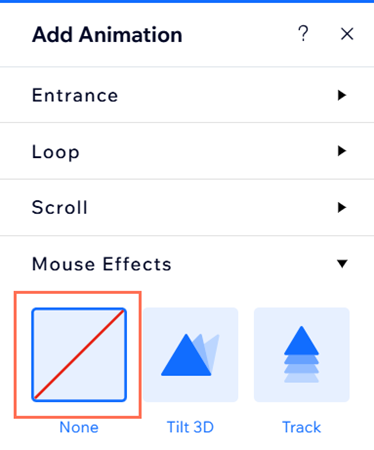
. - Click Mouse Effects.
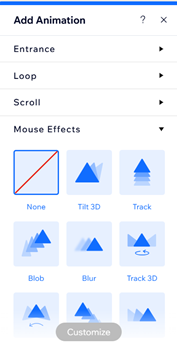
- Select an effect from the collection.
- (Optional) Click Customize to customize settings like direction, distance and easing.

Customizing a mouse effect
After choosing a mouse effect, set it up to behave the way you want. Make the effect more subtle or noticeable by deciding on settings like the distance, direction, speed, easing and others.
Note:
The available customization options depend on the effect you choose.
To customize a mouse effect:
- Go to your editor.
- Select the relevant element.
- Click the Animation icon
 .
. - Click Mouse Effects.
- Select an effect from the collection.
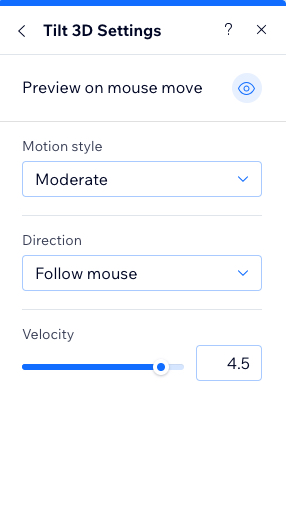
- Click Customize to customize its settings:
- Motion style: Select the intensity of the motion, such as gentle or moderate.
- Direction: Decide whether the animation should follow or invert the mouse.
- Follow mouse: Makes the element follow the mouse cursor movement.
- Invert mouse: Makes the element move in the opposite direction of the mouse. For example, if the mouse moves up, the element moves down.
- Velocity: Drag the slider to change the speed of the effect: the lower the number, the faster the effect.

Tip:
Click the Preview on mouse move icon  to see the effect on the canvas without having to preview the site.
to see the effect on the canvas without having to preview the site.
 to see the effect on the canvas without having to preview the site.
to see the effect on the canvas without having to preview the site. Removing a mouse effect
You can remove a mouse effect at any time from the animation panel.
To remove a mouse effect:
- Go to your editor.
- Select the relevant element.
- Click the Animation icon
 .
. - Click Mouse Effects.
- Select None.