Wix Bookings: Customizing Your Service Pages
14 min
In this article
- Video tutorial
- Customizing your service page display
- Managing your service page layout
- Designing your service page
- Editing the text on your service page
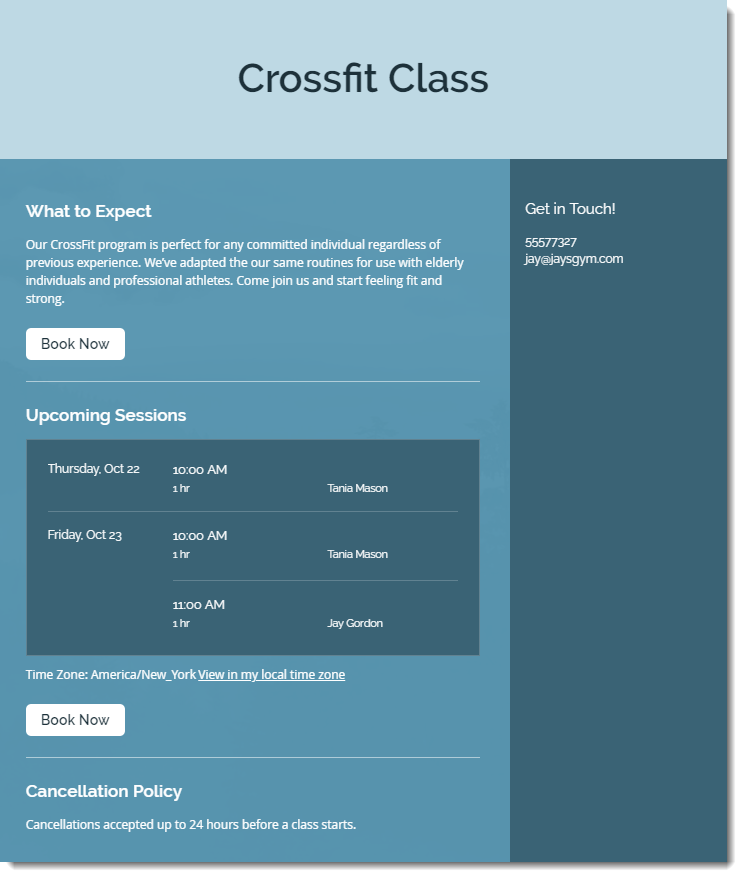
The Wix Bookings service page is the place to showcase each of your services. There, you can provide clients with everything they need to know before booking.
Service pages appear in your editor automatically using the information you provide when creating your services. Your clients can access a service page by clicking the image, service name, or read more link of a service.

Video tutorial
Watch this video tutorial or scroll down to read the full article.
Customizing your service page display
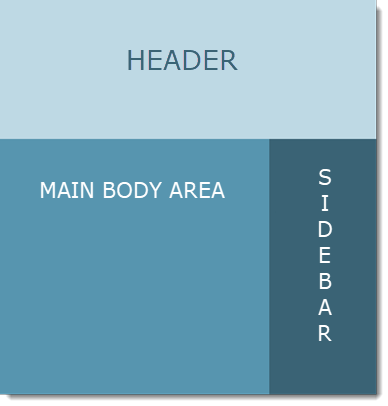
Choose how your service page appears by deciding which information you want to show. Customize the layout and order of up to 8 different information sections, including the option to display or hide the header or sidebar.
If you use a sidebar, select the details you want to highlight there. Those details won’t appear in the main body of the page.

Wix Editor
Studio Editor
Wix Harmony Editor
- Go to your editor.
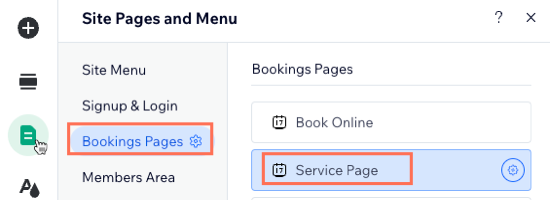
- Go to your Service Page:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Bookings Pages.
- Click the Service Page.
- Click Pages & Menu

- Click the service page element on your page.
- Click Settings.
- Click the Display tab.
- Choose what you want to edit:
- Header: Enable the Show header toggle to show the header, then select the checkboxes next to the elements you want to display on the service page header.

- Body: Drag and drop the sections into your preferred order using the blue grids on the left. Click the Next icon
 on each section to hide or customize it. Available options vary depending on the section you choose to edit.
on each section to hide or customize it. Available options vary depending on the section you choose to edit.
Tip: The Hidden icon indicates that an element is hidden.
indicates that an element is hidden. - Sidebar: Enable the Sidebar toggle and select what you want to display. For example, your business contact details or your cancellation policy.
- Header: Enable the Show header toggle to show the header, then select the checkboxes next to the elements you want to display on the service page header.
Note:
Click the Manage tab to edit the specific information on the service page from your site's dashboard:
- To edit the service title, subtitle, and description go to the Booking Services.
- To change your cancellation policy, edit it in the Bookings Settings tab.
- To change your contact details, go to the Business Info tab.
Managing your service page layout
Personalize the layout of your service page and help clients find exactly what they need. Use the layout options to control the look and spacing of the header, body, and sidebar for a balanced, professional design.
Wix Editor
Studio Editor
Wix Harmony Editor
- Go to your editor.
- Go to your Service Page:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Bookings Pages.
- Click the Service Page.
- Click Pages & Menu

- Click the service page element on your page.
- Click Settings.
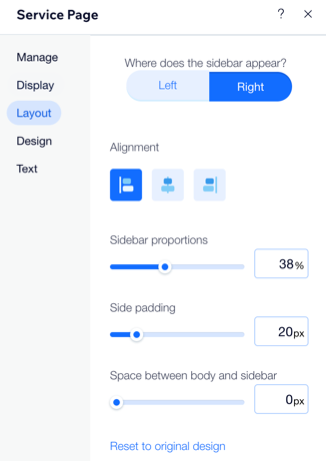
- Click Layout.
- Choose what you want to customize. You can always click Reset to original settings at the bottom of each section if you want to start over:
- Header: Adjust the header height, align elements left, right, or center, set side padding, and customize image cropping.
- Body: Adjust spacing, padding, column layout, and alignment. Set service details box padding and alignment, and select gallery display and thumbnail size.
- Sidebar: Choose whether the sidebar appears on the left or right, set its alignment, and adjust proportions, side padding, and spacing between the body and sidebar.

Designing your service page
You can customize the design of the service page to better suit your brand and business. Edit the header, body and sidebar to make the information you display clear.
You can also add elements such as a service details box, a schedule or a gallery so clients know exactly what to expect from your services.
Wix Editor
Studio Editor
Wix Harmony Editor
- Go to your editor.
- Go to your Service page:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Bookings Pages.
- Click the Service Page.
- Click Pages & Menu

- Click the service page element on your page.
- Click Settings.
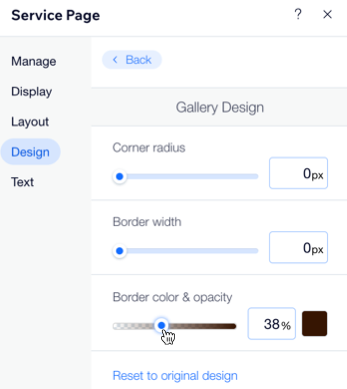
- Click the Design tab.
- Choose what you want to customize:
- Header: Customize the color and opacity of the service page Header background and Service Title. You can also adjust the font and background color and opacity of the header button.
- Body: Customize the color and opacity of the service page body background, text, and buttons using the available options.
- Sidebar: Customize the color and opacity of the service page sidebar background, text, and buttons using the available options.
- Service Details box: Adjust the design of the details box, including the font, color, background and border using the available options.
- Schedule: Customize the design of the schedule, including the background color, opacity, borders and dividers using the available options. You can also customize the color and the font of the text that appears in the schedule.
Note: The schedule for upcoming courses is only displayed 7 days before they begin. - Gallery: Adjust the corner radius, border width, color and opacity using the available options.

Want to learn more?
Check out the full course in Wix Learn about designing your site to build your business online.
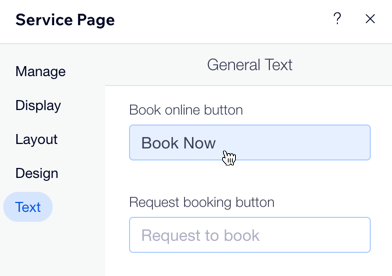
Editing the text on your service page
Customize the text on your service page to fit your brand's tone and voice. This is useful if you and your staff have specific ways of describing your services and availability.
You can customize the text for the bookings buttons, booking requests, course availability, and more.
Wix Editor
Studio Editor
Wix Harmony Editor
- Go to your editor.
- Go to your Service Page:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Bookings Pages.
- Click the Service Page.
- Click Pages & Menu

- Click the Service Page element on your page.
- Click Settings.
- Click the Text tab.
- Click to edit the text on any of the available options, including your call-to-action or 'Book Now' button.