Wix Apps: Adding and Setting Up the Instagram Feed App
13 min
In this article
- Step 1 | Add the Instagram Feed app to your site
- Step 2 | Connect your account
- Step 3 | Customize the elements displayed
- Step 4 | Customize the layout
- Step 5 | Customize the design
- FAQs
The Instagram Feed app by Wix allows you to display your latest Instagram posts in a visually appealing, customizable feed, helping you boost engagement and keep your site fresh with dynamic content.
Whether you're showcasing your brand, promoting products, or sharing your latest updates, the Instagram Feed app helps connect your social media presence to your site, creating a more interactive and connected experience for visitors.
Important:
As of December 4th 2024, Instagram requires you to have either a Creator or a Business account in order to continue using the Instagram Feed app on your site. To change your account, you need to reconnect your account in the editor. Go straight to step 2 in this article to learn how to reconnect your existing account.

Note:
In August 2024, Wix introduced an updated version of the Instagram Feed app. If you're using the old version and want to explore the new features, you can easily switch to the new Instagram Feed app.
Step 1 | Add the Instagram Feed app to your site
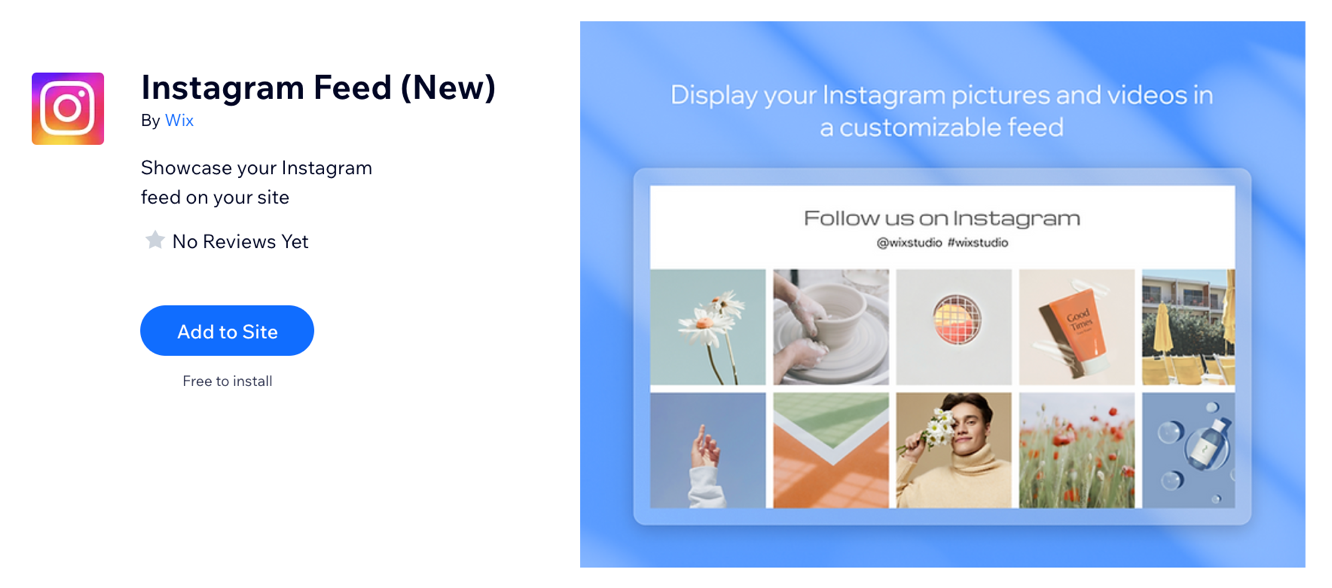
Start by adding the app to your site. You can do this directly from the Wix App Market.
Wix Editor
Studio Editor
Wix Harmony Editor
- Go to your editor.
- Click Add Apps
 on the left side of the editor.
on the left side of the editor. - Search for the Instagram Feed app in the search bar.
- Click Add to Site.

Note:
If the Instagram log-in pop-up doesn’t open, try turning off your pop-up blocker, or updating your browser version.
Step 2 | Connect your account
Once you've added the app to your site, you can then connect your account. If you already have the latest Instagram Feed app on your site, you can follow this step to reconnect your account.
Wix Editor
Studio Editor
Wix Harmony Editor
- Click the app in your editor.
- Click Account Settings.
- Click Connect.
- Click Change.
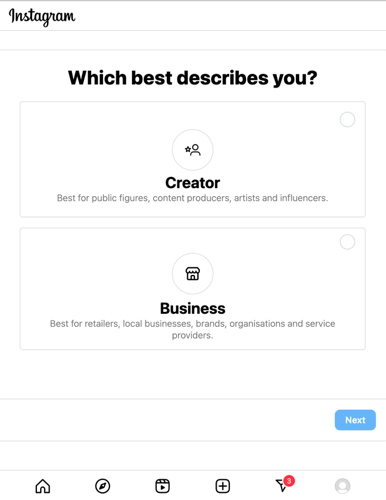
- Select the profile that describes you:
- Creator: Best for an individual public figure, content producer, artist, or influencer.
- Business: Best for retailers, local businesses, brands, organisations and service providers.

- Click Next.
- Review the features of your chosen profile and click Next.
- Select a category that best describes what you do.
- (Optional) Select the Show category on profile checkbox at the top to display the category on your profile.
- Click Done.
- Click Continue on the pop-up.
- Enter your contact information in the fields provided.
- (Optional) Select the Show contact info on your profile checkbox to display your contact info on your profile.
- Click Save.
- Click Done.
Step 3 | Customize the elements displayed
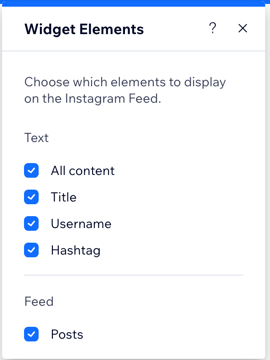
You can customize the app by showing or hiding specific elements based on your preferences. For instance, you can display all available content or hide certain details, like your username, by simply checking or unchecking the appropriate boxes in the settings.
Wix Editor
Studio Editor
Wix Harmony Editor
- Click the Instagram Feed app in your editor.
- Click the Elements
 icon.
icon. - Select or deselect the relevant checkboxes.

Note:
Selecting the "All content" checkbox displays all available content including Title, Username, Hashtag, and Posts, even if they are not selected.
Step 4 | Customize the layout
There are 2 items to customize in this section. The text layout and the feed layout.
For the text layout, you can choose to have a single line of text or a multi-line of text. You can also change the alignment of the text, and set it either to the left, center, or right. The feed layout lets you adjust the level of padding around the feed.
Wix Editor
Studio Editor
Wix Harmony Editor
- Click the Instagram Feed app in your editor.
- Click the Layout
 icon.
icon. - Choose a layout: Single line or Multi-line.
- Set the alignment: Left, Center, or Right.
- Drag the Top and bottom padding slider to change the amount of padding between your text.
- Drag the Side padding slider to change the amount of padding at the side of your text.
- Under Feed: Drag the Side padding slider to change the amount of padding at each side of your feed.
- Enable or disable the Set images to show toggle to show or hide images on your feed.
Step 5 | Customize the design
First, choose a preset design option you like best. Once you find a preset you like, go to Design to customize the preset further.
Wix Editor
Studio Editor
Wix Harmony Editor
- Click the Instagram Feed app in your editor.
- Click the Preset
 icon and choose the preset you like best.
icon and choose the preset you like best. - Click the Design
 icon.
icon. - Choose what you want to customize:
- Widget background:
- Fill Color & Opacity: Set the color and opacity for the app background. Choose if you want to add a glass effect to your app background.
- Border: Change the color, width and spacing of your frame border to make your image stand out.
- Corners: Round the corners to make the image frame more circular.
- Shadow: Add a shadow to your image to give a 3D effect. You can customize different aspects of the shadow to make it more or less dramatic.
- Text container:
- Fill Color & Opacity: Set the color and opacity for the app background.
- Border: Change the color, width and spacing of your frame border to make your image stand out.
- Corners: Round the corners to make the image frame more circular.
- Shadow: Add a shadow to your image to give a 3D effect. You can customize different aspects of the shadow to make it more or less dramatic.
- Widget background:
FAQs
Click a question below to learn more about adding and setting up the Instagram Feed app.
There are 2 versions of the Instagram Feed app, how do I know which one I have?
What will happen to the old app?
Can I connect multiple accounts to the Instagram Feed app?
How can I solve a 'Request parameters invalid' error?



