Velo: Working with Private Apps
6 min
In this article
- Private App Content
- Installing a Private App
- Using an Installed Private App
- Editing a Private App
- Updating a Private App’s Version
- Uninstalling a Private App
This feature is not yet available to all users.
You can build your own private apps using Wix Blocks. These apps, formerly known as "Velo packages built by you," used to contain only code. We changed the name to "Private Apps", and now allow you to build apps that contain code, widgets, and data collections. You can build custom pieces of software with specific functionalities and use it across multiple sites. Since the apps you create are private, they only appear in the Apps & Package Manager on sites for which you are the site owner or site contributor.
Private App Content
Private apps can include backend code files, public code files, npm packages, data collections, and widgets. They may also include readme and editable config.json files for defining the app’s specific settings.
An app’s functionality is available for use through its exported functions. You can expose functions from your app and use in your site. Import the functions from your app and use them in your code just like you import and use exported functions that you write in .js and .jsw files.
Notes
- The app’s backend and public files aren’t exposed. Only readme and config files are exposed.
- If an app includes an npm package, you won't see the npm package in the npm section of the Velo Sidebar.
Note
To better demonstrate the next few steps, we created a user account with the name "rebecca".
Installing a Private App
To install a private app:
- Click the Packages & Apps button in the Velo Sidebar.

- Hover over the Private Apps section, click the plus icon
 , and select See all Available Apps. The Apps Market opens.
, and select See all Available Apps. The Apps Market opens.
- In the Private Apps tab, you can see your installed apps, and the available apps to install.
- Choose the app you want to install, and click Install App. Once installed, you can see the app in the Packages & Apps section of the Velo Sidebar.

- You are directed to the My Widgets section of the Add Panel, where you can view your app’s widgets and add them to your site.

- If your app contains a data collection, you can see the data collection in the Databases section of the Velo Sidebar under My Collections.

Note
By installing a Private App that uses an npm package, you agree to that npm module's license agreement.
Using an Installed Private App
Blocks automatically suggests your namespace as
@yourAccountName/yourAppName.You can change this namespace if you want, with the details explained in Blocks. Note that import statements within your namespace differ depending on the location and type of app file the function is exported from.
To import public functions, use the following syntax:
1import { <functionName> } from '@<myAccountName>/<my-app-name>';For example, assuming your app has been installed, you can use the multiply() function from your app’s backend file in your code as follows:
1import { multiply } from '@rebecca521/my-new-application-1’;To import backend functions, use the following syntax:
1import { <functionName> } from '@<myAccountName>/<my-app-name>-backend';For example, assuming your app has been installed, you can use the multiply() function from your app’s public file in your code as follows:
1import { multiply } from '@rebecca521/my-new-application-1-backend';To import a data collection, use the following syntax:
1import wixData from 'wix-data';
2
3// ...
4
5let toInsert = {
6 "title": "Mr.",
7 "first_name": "John",
8 "last_name": "Doe"
9};
10
11wixData.insert("@myAccountName/myApp/myCollectionName", toInsert)
12 .then( (results) => {
13 let item = results; //see item below
14 } )
15 .catch( (err) => {
16 let errorMsg = err;
17 } );To learn more about namespaces in Blocks, see Creating a Namespace for your App.
Notes
- If you want to use backend functions from a .js file in your page code, wrap the function in a web module (.jsw file), and import the web module to your page code.
- If your app includes web modules (.jsw files), you can call web module functions directly from your backend code, public code, or page code. Import them with the syntax for importing backend functions.
Editing a Private App
While both site owners and site admins can install private apps, only app owners and app admins can edit them. To become an app admin, you need to be added by the app owner in the Blocks Roles & Permissions section.
To edit a private app:
- In the Private Apps section of the Velo Sidebar, hover over the package you want to edit, click the ellipsis
icon, and select Edit in Blocks.
- You are then taken to Wix Blocks to edit the app.
Updating a Private App’s Version
To update the app on your site:
- Hover over the Private Apps section, click the plus icon
 , and select See all Available Apps. The Apps Market opens. Click the ellipsis icon
, and select See all Available Apps. The Apps Market opens. Click the ellipsis icon next to your app > See all versions.
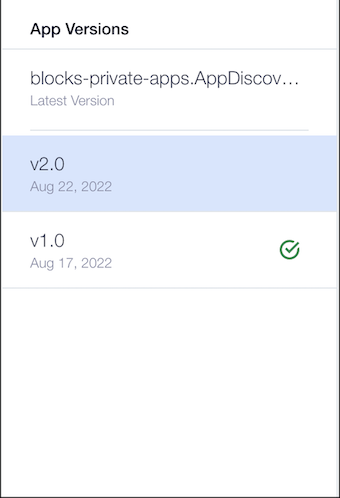
- Here you can see all major versions of the app, and the latest minor version. To see more versions, go to the Blocks workspace.

If there is a major update to your app in Wix Blocks, and the app is already installed on your site, you can see a blue dot next to the app in the Velo Sidebar.
Important
After applying an app update, make sure that the code on your site is compatible with the updated version of the app.
Uninstalling a Private App
To uninstall a private app:
- In the Private Apps section of the Velo Sidebar, hover over the package you want to uninstall, click the ellipsis
icon, and select Uninstall.
- The app is removed from the Velo Sidebar.
Warning
When you uninstall an app, you may break code that relies on that app.


